開源的世界每天都豐富多彩,2022年前端領域會有什麼新的挑戰?以下是我們整理的20個有趣的開源項目,希望當中有您想要收藏的那一個。
Site: https://github.com/drawcall/Proton
Proton是一個輕量、靈活的Javascript粒子動畫庫。使用它可以輕鬆創建各種酷炫粒子動畫效果,該項目在github被近 2k 項目引用。
Proton也支援3d粒子版本
https://github.com/drawcall/three.proton/

Site: https://github.com/aliaszz/awesome-lowcode-component
LowCode - 最近幾年前端領域最火的概念, Awesome LowCode Component 專案為您收集了各種LowCode組件和前沿的技術方案, 可用於快速構建企業級專案或直接用於開發, 大幅提高業務需求和商業變現的效率。
#Site: https://github.com/tnfe/wp2vite
#一個特別有用的專案, 它可以讓你的webpack專案支援vite。相較於webpack,vite開發環境建置速度可提升80%左右,建置生產環境則能提升50%左右。
#Site: https://github.com/tnfe/awesome-state
#網羅產業內各種各樣的前端狀態管理 方案,包含react、vue、angular、小程式等狀態庫。

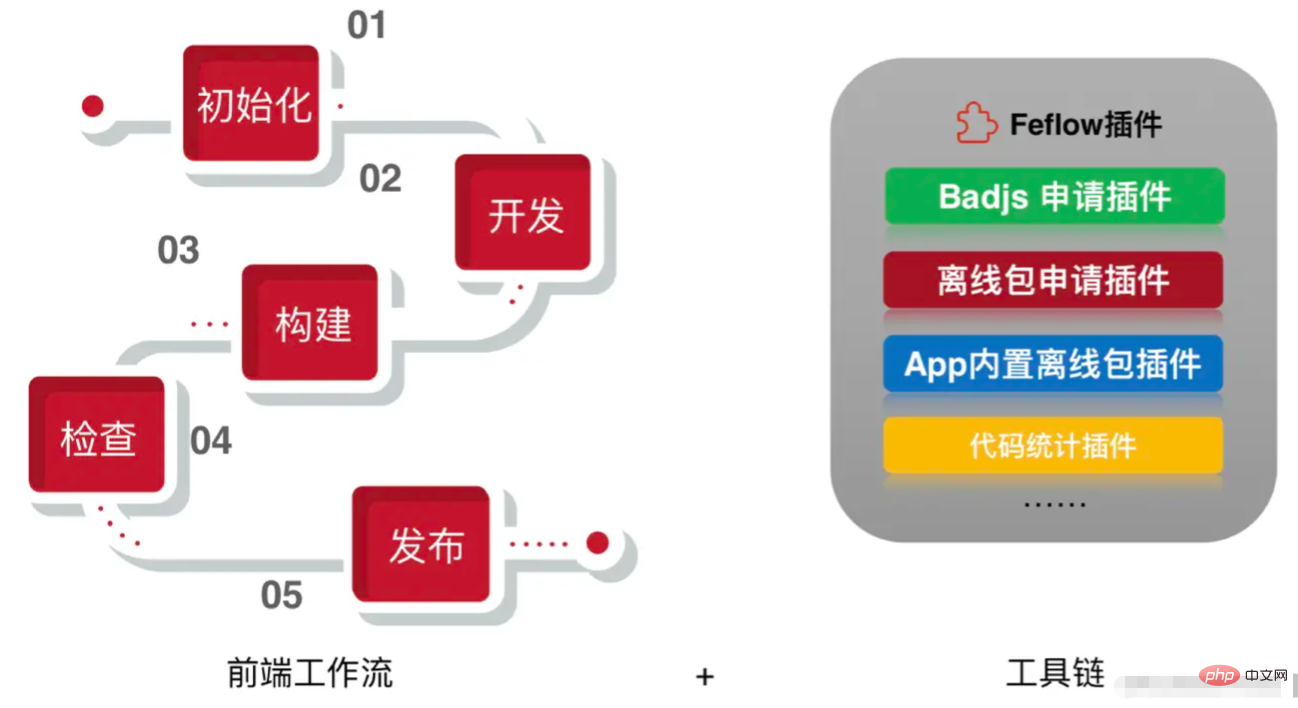
#Site: https://github.com/Tencent/feflow
#Feflow是騰訊開源的用於提升工程效率的前端工作流程與規格工具。目前已經在NOW直播、花式直播、花式交友、手Q附近、群視頻、群送禮、回音、應用寶、企鵝號等業務廣泛使用。

#Site: https://github.com/Tencent/tdesign-react-starter
TDesign React Starter 是一個基於tdesign-react,使用 React、Vite2開發,可進行個人化主題配置,旨在提供專案開箱即用的、配置式的中後台專案。
#Site: https://github.com/DTStack/molecule
#Molecule是一個受VS Code啟發,使用React.js建構的Web IDE UI 框架。透過設計一種類似VS Code擴充機制(Extension),快速、輕鬆地建構一個高度抽象的Web IDE UI系統。
#Site: https://github.com/flutterkit/zerker
Zerker 是一個靈活、輕量的Flutter動畫遊戲框架。使用Flutter來開發跨端遊戲您試過嗎? 同時它還可以製作Widget組件動畫效果,比方飛出動畫、彈窗動畫、場景轉場等等。

#Site: https://github.com/drawcall/inkpaint
InkPaint是一個運行在node.js端的輕量級Canvas圖形渲染庫。使用InkPaint可以在服務端動態合成各種圖片、pdf等。同時,InkPaint是node.js和瀏覽器之間的通用函式庫,在瀏覽器端依然可以正常運作。
Site: https://github.com/miguelmota/golang- for-nodejs-developers
本指南包含大量範例,適用於從Node.js 學習Go 的人,反之亦然。 Go 是一個具有高效能、高並發、跨平台的語言,正在得到越來越廣泛的關注與應用。俗話說,技多不壓身,多掌握一門語言也意味著在應用開發的時候擁有了更豐富的選擇餘地。
Site: https://github.com/TencentCloudBase/cloudbase-extension- cms
CloudBase CMS 是騰訊雲端開發推出的,基於Node.js 的Headless 內容管理平台,提供了豐富的內容管理功能,安裝簡單,易於二次開發,並與雲端開發的生態系統緊密結合,協助開發者提升開發效率。
Site: https://github .com/wl-ui/wl-mfe
qiankun 是一套完整的微前端解決方案,這個項目將透過一個微服務Demo 介紹Vue 項目如何接入qiankun。本專案是基於vue3 koa2 qiankun2的微前端後台管理系統專案實戰。
#Site: https://github.com/kudlav/videoeditor
#一個線上影片編輯器, 支援時間軸操作和影片裁切等功能。專案使用伺服器端渲染, 支援現代主流瀏覽器。
#Site: https://github.com/drawcall/clock-shop
這個專案收藏了數十款各種各樣好玩的時鐘程式碼。找一個好看的時鐘掛到你的博客主頁上, 瞬間會讓它變得高大上。


Site: https://github .com/JN-H/awesome-made-by-chinese
Github上來自中國開發者的開源項目,這個項目裡收集並整理了部分我們中國開發者自己的作品,其中每一個都值得讚。類似Awesome專案還有
Site: https ://github.com/AlloyTeam/alloy-worker
以事務為導向的高可用Web Worker 通訊框架, 經受住騰訊文件等大型前端專案的考驗。
#Site: https://github.com/wangyuan389/mall-cook
Mall-Cook 是一個基於vue 開發的可視化商城搭建平台,包括多頁面可視化構建、Json Schema 生成器(可視化搭建物料控制面板),實現組件流水線式標準接入平台。最新版本使用 uni-app 重構物料、模板項目,支援生成 H5、小程式多端商城。
WebGPU是最新的Web 3D圖形API, 目前網路上關於WebGPU的學習資料非常少, 本專案中包含了一系列WebGPU範例以及程式碼, 它可以幫助您快速上手。Site: https://github.com/austinEng/ webgpu-samples

由騰訊新聞Site: https://github.com/tnfe/TNT-Weekly
TNTWeb前端團隊維護的weekly項目,每週為您推薦國內外前端領域最新的優秀文章以及行業進展。本專案自開源以來收穫 3.5k star,深受業界廣大前端開發者喜愛。
食譜哪都有,上網一搜遍地都是,甚至還有影片教程,可裡面總會時不時出現難以捉摸的「適量」、突然冒出的「調味料」等,這對做事向來謹慎明確的程式設計師來說,實在頗為頭疼,「HowToCook」計畫也由此誕生。#Site: https://github.com/Anduin2017/HowToCook
原文網址:https://juejin.cn/post/7071857303590273061作者:騰訊TNTWeb前端團隊##【相關影片教學推薦:web前端