jquery取代節點的方法:1、使用replaceWith(),語法“$(A).replaceWith(B)”,可用B節點來取代A節點;2、使用replaceAll(),語法“$ (A).replaceAll(B)”,可用A節點來取代B節點。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在 jQuery 中,如果想要取代節點元素,我們用 replaceWith() 方法和 replaceAll() 方法來實作。
方法1:使用replaceWith()
在 jQuery 中,我們可以使用 replaceWith() 方法將所選元素替換成其他元素。
語法:
$(A).replaceWith(B)
表示用 B 來取代 A。註:A和B都要是包含HTML標籤的內容
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
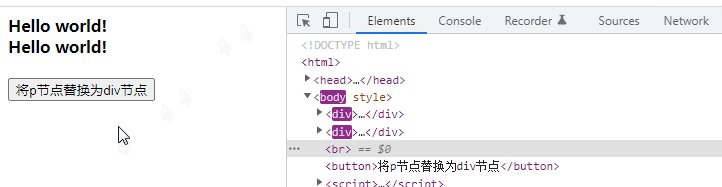
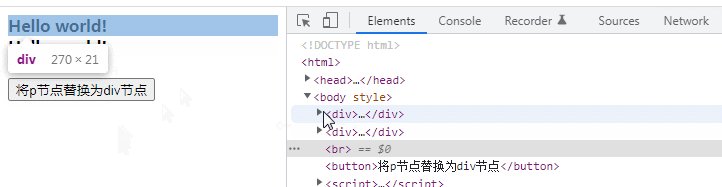
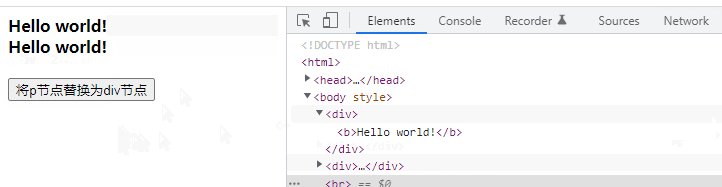
$("p").replaceWith("<div><b>Hello world!</b></div>")
})
})
</script>
</head>
<body>
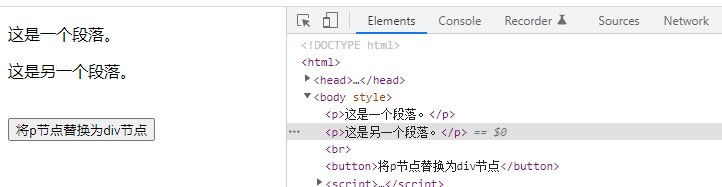
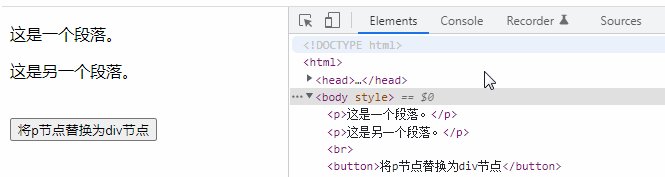
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<br><button>将p节点替换为div节点</button>
</body>
</html>
方法2:使用replaceAll()
在jQuery 中,replaceAll() 和replaceWith() 這兩個方法功能雖然相似,都是將某個元素替換成其他元素,但是兩者的操作物件是顛倒的。
語法
$(A).replaceAll(B)
表示用 A 來取代 B。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
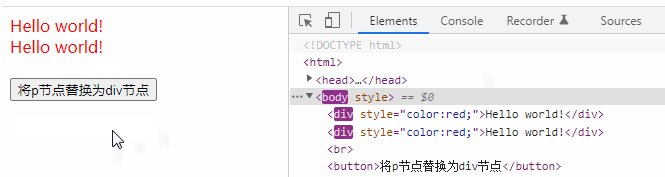
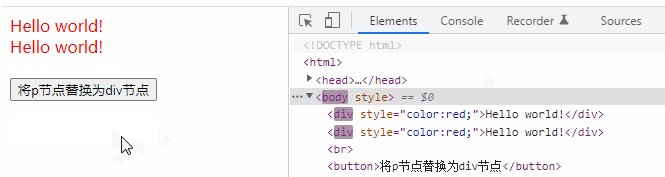
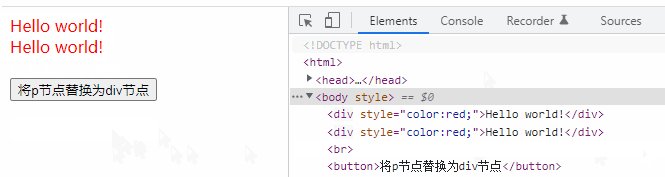
$("<div style='color:red;'>Hello world!</div>").replaceAll("p");
})
})
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<br><button>将p节点替换为div节点</button>
</body>
</html>
【推薦學習:jQuery影片教學、web前端影片 】
以上是jquery怎麼替換節點的詳細內容。更多資訊請關注PHP中文網其他相關文章!




