方法:1、用hide(),語法「$("textarea").hide()」;2、用slideUp(),語法「$("textarea").slideUp()」; 3.用fadeOut(),語法「$("textarea").fadeOut()」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
文字區域中可容納無限數量的文本,其中的文本的預設字體是等寬字體(通常是 Courier)。
jquery隱藏textarea的方法
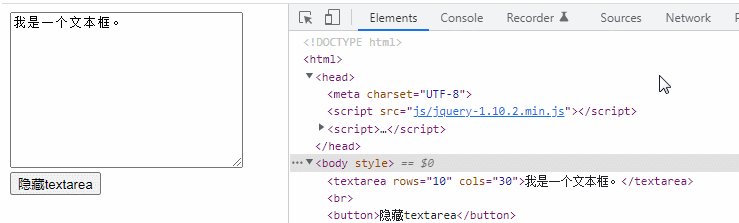
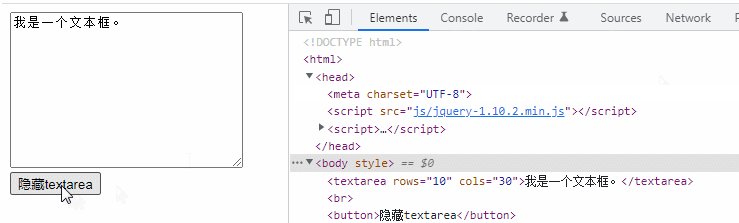
方法1:使用hide()
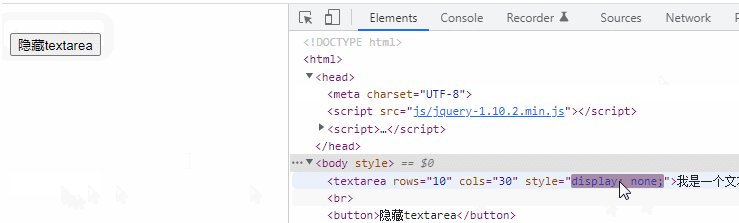
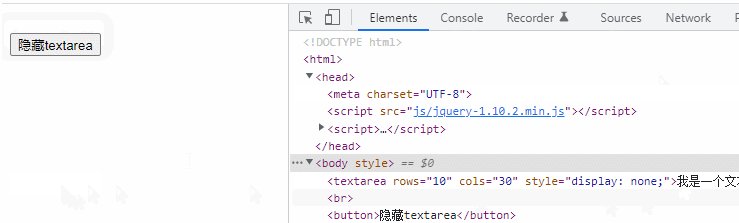
hide( ) 方法可以隱藏被選元素。被隱藏的元素不會被完全顯示(不再影響頁面的佈局)。
此方法的效果與 CSS 屬性 display:none 類似。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("textarea").hide();
})
})
</script>
</head>
<body>
<textarea rows="10" cols="30">我是一个文本框。</textarea>
<br><button>隐藏textarea</button>
</body>
</html>
方法2:使用slideUp()
slideUp() 方法以滑動方式隱藏被選元素。被隱藏的元素不會被完全顯示(不再影響頁面的佈局)。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("textarea").slideUp();
})
})
</script>
</head>
<body>
<textarea rows="10" cols="30">我是一个文本框。</textarea>
<br><button>隐藏textarea</button>
</body>
</html>#方法3:使用fadeOut()
fadeOut() 方法逐漸改變被選元素的不透明度,從可見到隱藏(褪色效果)。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
$("textarea").fadeOut();
})
})
</script>
</head>
<body>
<textarea rows="10" cols="30">我是一个文本框。</textarea>
<br><button>隐藏textarea</button>
</body>
</html>
【推薦學習:jQuery影片教學、web前端影片 】
以上是jquery怎麼隱藏textarea的詳細內容。更多資訊請關注PHP中文網其他相關文章!




