增加元素的方法:1、用append(),語法“$("body").append(新元素)”,可向body內部的末尾處增加元素;2、用prepend() ,語法“$("body").prepend(新元素)”,可在body內部的開始處增加元素。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在body中增加元素,就是在body內部加入子元素。以下這篇文章為大家介紹兩種使用jquery為body內部加入子元素的方法。
方法1:使用append()
使用prepend( ) 方法將內容插入body元素內部的「開始處」(元素或文字)
語法:
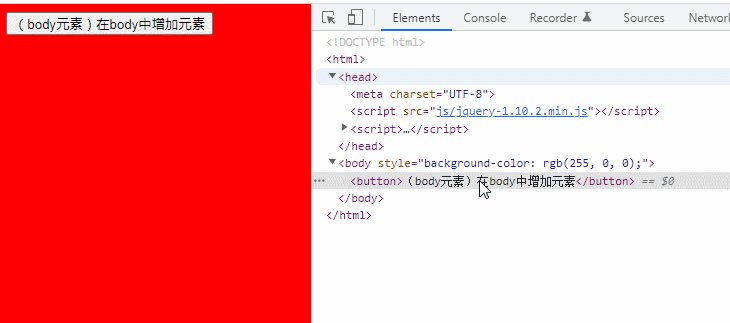
$("body").append(新元素)範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
var newp = "<p>一个新段落</p>";
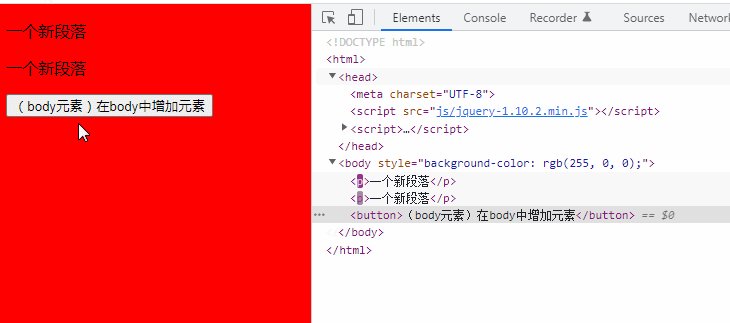
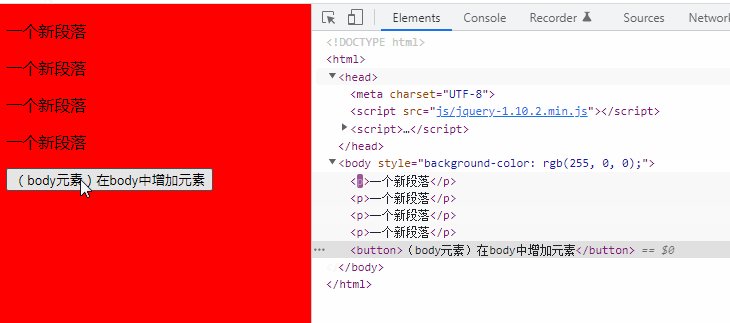
$("body").append(newp);
})
})
</script>
</head>
<body style="background-color: #FF0000;">
<button>(body元素)在body中增加元素</button>
</body>
</html>#方法2:使用prepend()
#使用prepend( ) 方法將內容插入所選元素內部的「開始處」。
語法:
$("body").prepend(新元素)範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$("button").click(function() {
var newp = "<p>一个新段落</p>";
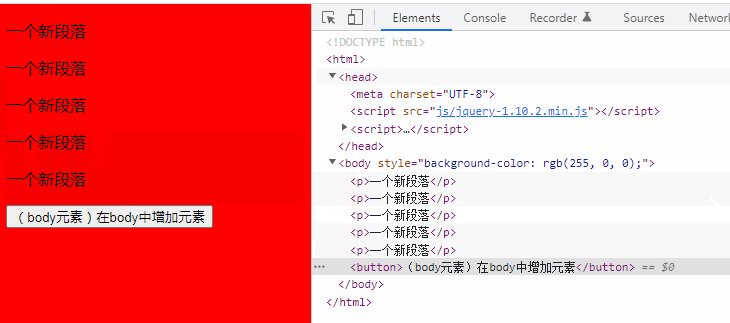
$("body").prepend(newp);
})
})
</script>
</head>
<body style="background-color: #FF0000;">
<button>(body元素)在body中增加元素</button>
</body>
</html>
#【推薦學習:jQuery影片教學、 web前端影片】
以上是jquery怎麼在body中增加元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!


