
在開發 Electron 應用程式的時候,為了提高工作效率,我們需要藉助於偵錯工具,及時發現並解決問題。
VSCode 作為當下最受歡迎的程式碼編輯器,我絕大部分的程式碼都是在它上面開發的,Electron 應用程式也不例外。今天,我來分享一下怎麼在 VSCode 上偵錯 Electron 應用程式的主進程程式碼。
本文所述步驟是基於已經熟悉或知曉 VSCode 調試方法的,請按需食用!
本文所使用的項目是 electron-quick-start 。
$ git clone https://github.com/electron/electron-quick-start $ cd ./electron-quick-start $ npm install
經過以上步驟就建置了基本 Electron 應用程式開發環境。查看package.json:
{
"name": "electron-quick-start",
"version": "1.0.0",
"description": "A minimal Electron application",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"repository": "https://github.com/electron/electron-quick-start",
"keywords": [
"Electron",
"quick",
"start",
"tutorial",
"demo"
],
"author": "GitHub",
"license": "CC0-1.0",
"devDependencies": {
"electron": "16.0.6"
}
}我們可以在終端機執行npm run start 來查看執行結果:
可以看到,環境搭建已經大功告成!接下來進入開發調試環節。
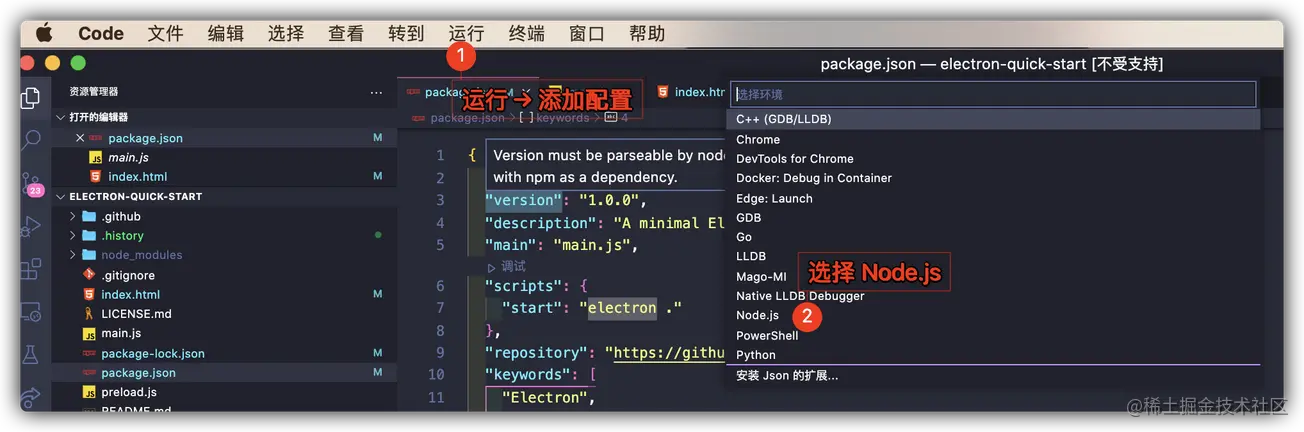
使用VSCode 開啟 ,做下列操作:

產生如下設定的 lauch.json 檔案:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/main.js"
}
]
}我們修改其配置如下:
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug Main Process",
"type": "node",
"request": "launch",
"cwd": "${workspaceFolder}",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron",
"windows": {
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron.cmd"
},
"args": [
"./main.js", // 主文件路径
]
}
]
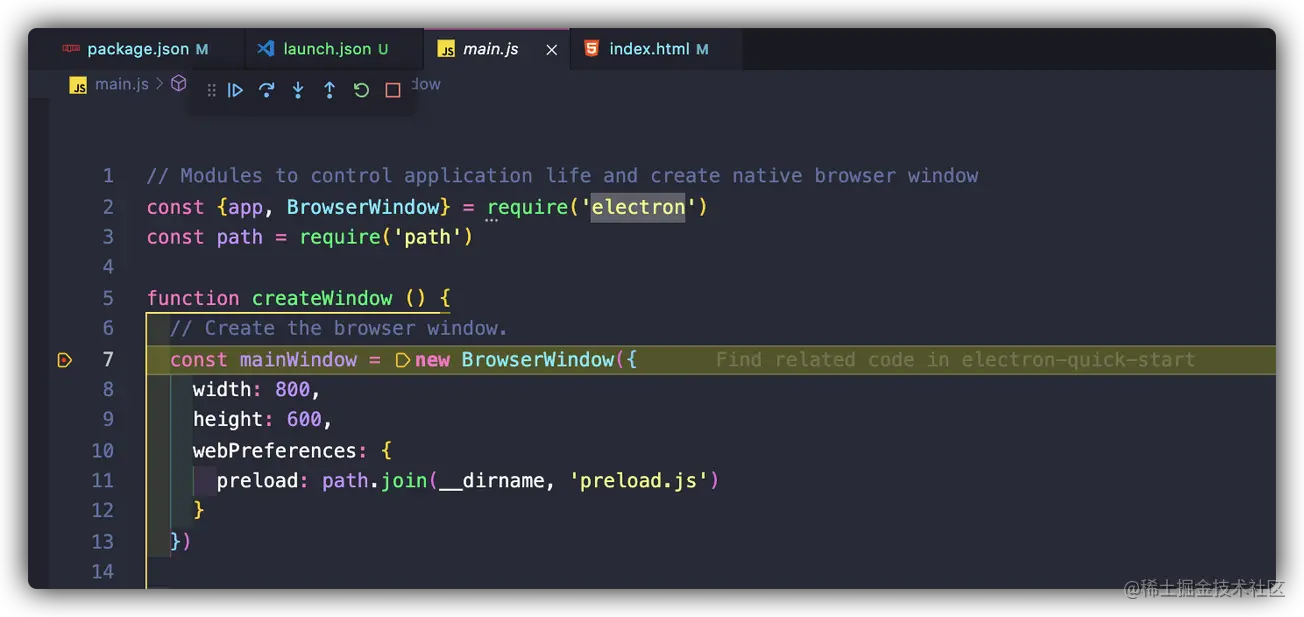
}當我們做完了上述的環境搭建和檔案設定之後,就可以進行愉快的調試了(根據需要打上斷點):

#VSCode 的調試方法大家應該都比較熟悉,這裡就不做贅述,希望大家調試愉快、快樂摸魚!
本文所介紹的方法只是調試Electron 主進程程式碼方法中的一種,算是拋磚引玉,如果大家有更好的調試方法,請在評論區留言交流,期待和大家的互動!
~本文完,感謝閱讀!
更多關於VSCode的相關知識,請造訪:vscode教學! !
以上是聊聊怎麼在 VSCode 上調試 Electron 應用程式的主進程程式碼!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

