在jquery中,可以使用attr()方法來為元素增加id;該方法可以為元素添加指定屬性,並設定指定屬性值,只需要將其第一個參數的值設為“ id”,第二個參數設定為指定id值即可,語法“指定元素物件.attr("id","指定id值")”。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,可以使用attr()方法來為元素增加id。
attr()方法可以為元素新增指定屬性,並設定指定屬性值。
此方法接受兩個參數:
$(selector).attr(attribute,value)
| 參數 | 描述 |
|---|---|
| attribute | 規定屬性的名稱。 |
| value | 規定屬性的值。 |
想要使用attr()方法來為元素增加id,只需要將該方法的第一個參數attributes設定為 id,第二個參數value設定為指定id值即可。
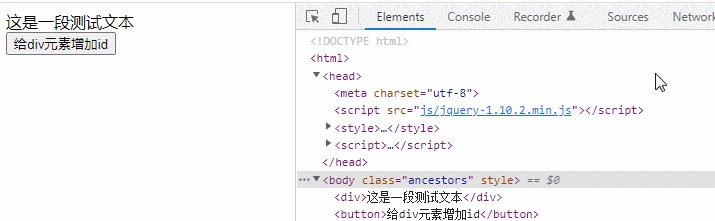
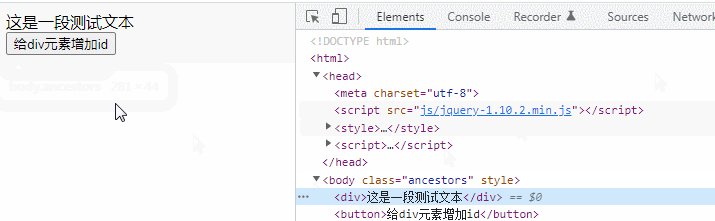
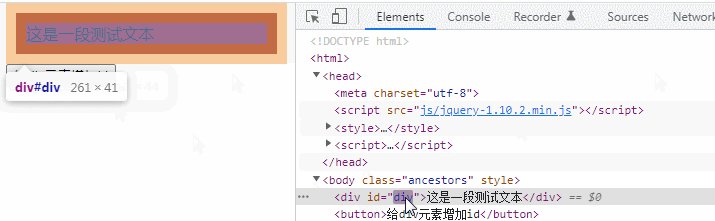
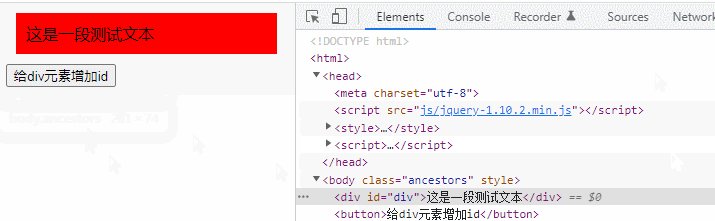
範例:

可以看出,在上例中,使用attr()方法來為div元素增加id,並且透過id選擇器為div元素添加樣式。
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼給元素增加id的詳細內容。更多資訊請關注PHP中文網其他相關文章!



