刪除節點下所有元素的方法:1、用find()取得該節點下的所有(包含子集的子集)子集元素,語法「指定節點物件.find("*") ”;2、用remove()刪除獲取到的元素(包括所有的文本和子節點),語法“獲取的元素集合.remove()”。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
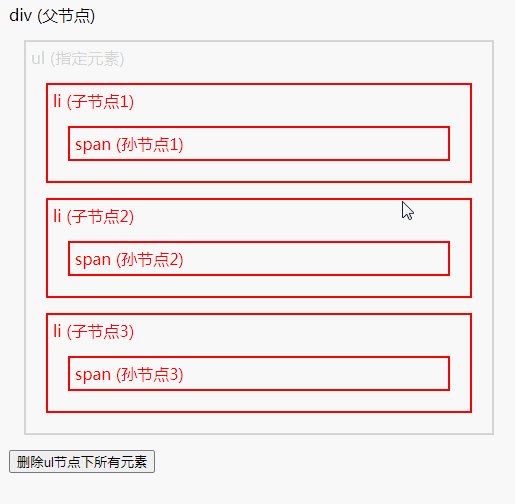
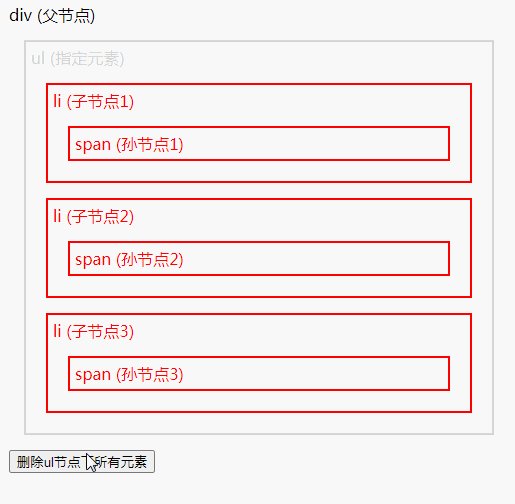
jquery刪除節點下所有元素的方法
#實作想法:
使用find( )方法取得該節點下的所有(包含子集的子集)子集元素
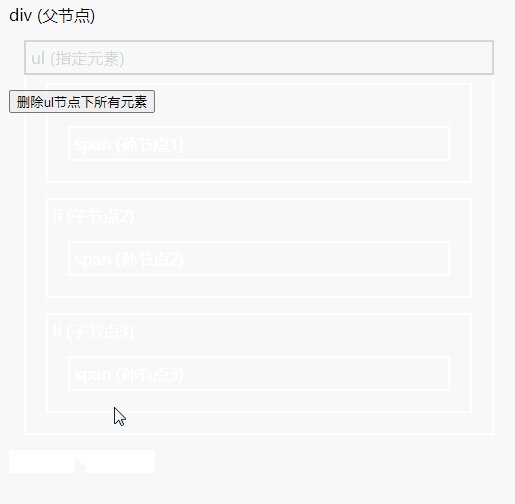
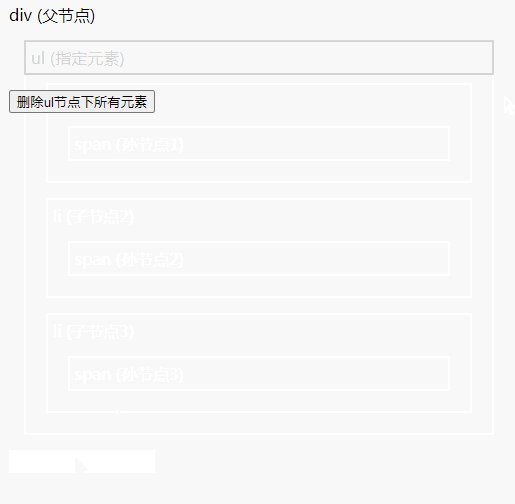
#使用remove()方法刪除所取得的所有子集元素
實作程式碼:

說明:
find() 方法傳回被選元素的後代元素(後代是子、孫、曾孫,依此類推。)。
find() 方法沿著 DOM 元素的後代向下遍歷,直到最後一個後代的所有路徑()。
remove() 方法移除被選元素,包括所有的文字和子節點。此方法也會移除被選元素的資料和事件。
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼刪除節點下所有元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!


