移除方法:1、用removeClass()從被選元素移除指定類,語法「元素物件.removeClass(class名稱)」;2、用removeAttr()從元素移除class屬性,語法“元素物件.removeAttr("class")”。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery移除某個class
#方法1:使用removeClass()
removeClass () 方法從被選元素移除一個或多個類別。
$(selector).removeClass(class)
註解:如果沒有規定參數,則該方法將從被選元素中刪除所有類別。
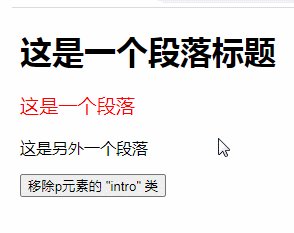
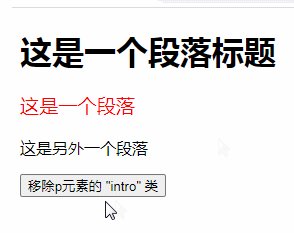
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p:first").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>移除p元素的 "intro" 类</button>
</body>
</html>
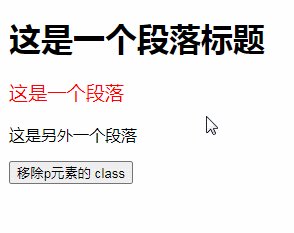
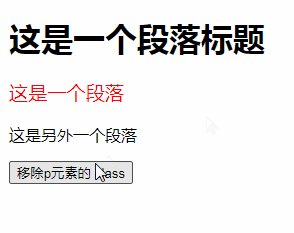
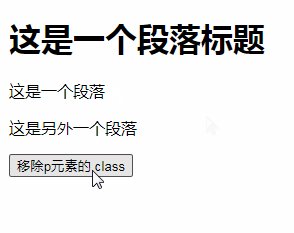
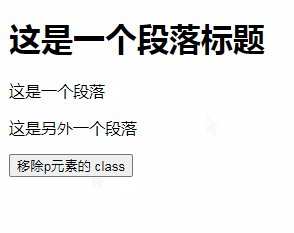
方法2:使用removeAttr()
removeAttr() 方法從被選元素中移除屬性。
只需要使用該方法從被選元素中移除class屬性即可移除class
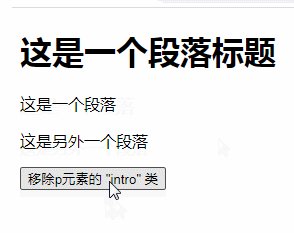
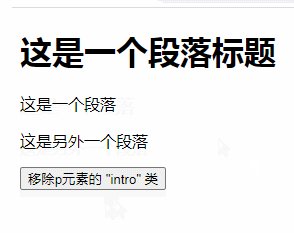
$(selector).removeAttr("class")範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p:first").removeAttr("class");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>移除p元素的 class</button>
</body>
</html>
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼移除某個class的詳細內容。更多資訊請關注PHP中文網其他相關文章!




