jquery查詢屬性值的方法:1、使用attr(),可傳回被選元素的屬性值,語法「$(selector).attr("屬性名稱")」;2、使用prop( ),可傳回第一個符合元素的屬性值,語法「$(selector).prop("屬性名稱")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
屬性可以為 HTML 標籤提供一些額外信息,或對 HTML 標籤進行修飾。屬性需要加入在開始標籤中,語法格式為:
attr="value"
attr 表示屬性名,value 表示屬性值。屬性值必須使用雙引號" "或單引號' '包圍。
注意,雖然雙引號和單引號都可以包圍屬性值,但是為了規範和專業,請盡量使用雙引號。
一個標籤可以沒有屬性,也可以有一個或多個屬性。
例:
那麼使用jquery怎麼查詢屬性值?
在jquery中,可以使用兩種方法來查詢屬性值
#attr()
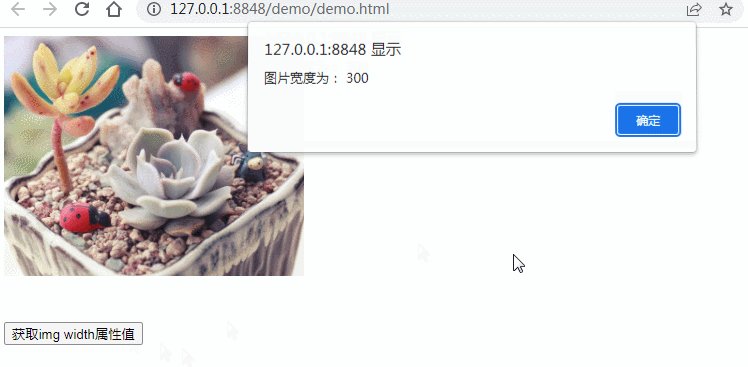
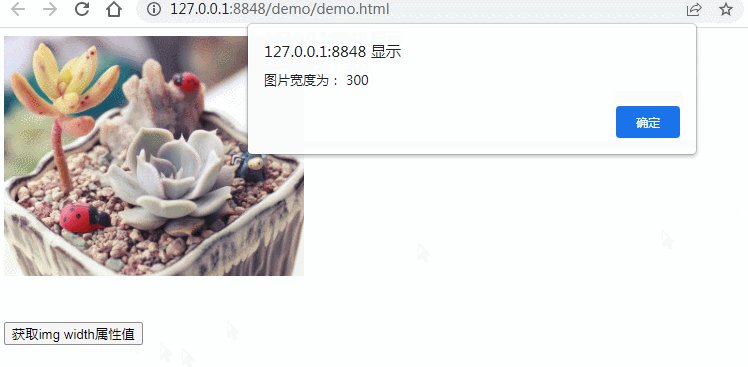
1、使用attr()方法查詢屬性值
attr()方法可以傳回被選元素的屬性值 語法:$(selector).attr("属性名")

2、使用prop()方法查詢屬性值
#prop() 方法可傳回被選元素的屬性值,會傳回第一個符合元素的屬性值。 語法:$(selector).prop("属性名")
 ##【推薦學習:
##【推薦學習:
、web前端影片】
以上是jquery怎麼查詢屬性值的詳細內容。更多資訊請關注PHP中文網其他相關文章!


