在css3中,可以利用Transform屬性設定img元素的水平翻轉,Transform屬性用於設定元素的2d或3d變換,rotateY()方法用於設定元素沿Y軸3d旋轉,語法「圖片元素{transform:rotateY(角度值);}」。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
在css中,可以讓圖片在Y軸上旋轉180度,從而實現翻轉圖片
範例如下:
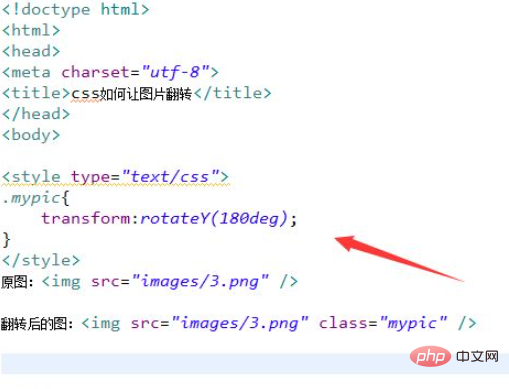
新建一個html文件,命名為test.html,用於講解css如何讓圖片翻轉。
使用img標籤建立一張圖片,用於測試。設定img標籤的class屬性為mypic。
在css標籤內,透過class屬性設定圖片的樣式。再使用transform屬性透過rotateY讓圖片在Y軸旋轉180度,從而實現圖片的翻轉。

在瀏覽器中開啟test.html文件,查看實現的效果。

總結:
1、使用img標籤建立一張圖片,設定img標籤的class屬性為mypic。
2、在css標籤內,透過class屬性設定圖片的樣式。
3、在css標籤內,再使用transform屬性透過rotateY讓圖片在Y軸旋轉180度,從而實現圖片的翻轉。
4、在瀏覽器開啟test.html文件,查看實現的效果。
(學習影片分享:css影片教學)
以上是css3怎麼設定img水平翻轉的詳細內容。更多資訊請關注PHP中文網其他相關文章!




