在jquery中,parent是一個內建的遍歷方法,可以沿著DOM樹向上遍歷單一層級,並傳回被選元素的直接父元素,語法「指定元素物件.parent(filter)」;此方法接受可省略的參數“filter”,用於過濾元素,縮小搜尋父元素範圍。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,parent是一個內建的遍歷方法,可以傳回被選元素的直接父元素。
parent()方法只沿著 DOM 樹向上遍歷單一層級。
語法格式:
指定元素对象.parent(filter)
| 參數 | #描述 |
|---|---|
| filter | 可選。規定縮小搜尋父元素範圍的選擇器表達式。 此參數用於過濾元素,縮小搜尋父元素範圍。 |
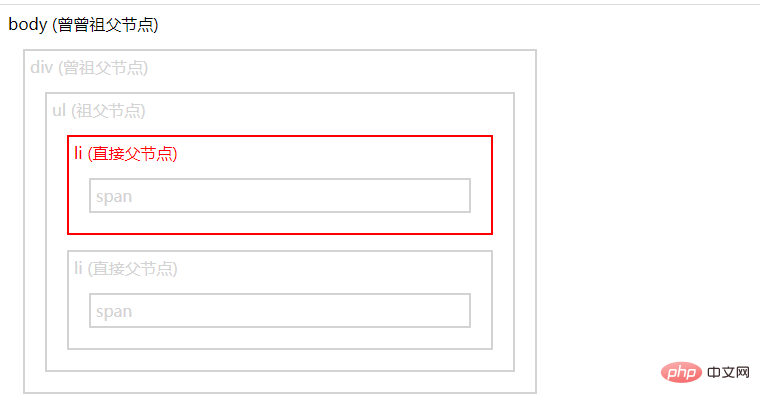
範例1:parent()方法傳回直接父元素(省略filter)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("span").parent().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
<style>
.ancestors * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li class="1">li (直接父节点)
<span>span</span>
</li>
<li class="2">li (直接父节点)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>範例2:parent()方法傳回直接父元素(不省略filter)
#接著上面的例子,修改jq程式碼:
$(document).ready(function() {
$("span").parent("li.1").css({
"color": "red",
"border": "2px solid red"
});
});
#【推薦學習:jQuery影片教學、web前端影片】
以上是jquery裡的parent是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!



