Angular如何對請求進行攔截封裝?以下這篇文章為大家介紹Angular中實作請求攔截的方法,希望對大家有幫助!

在上一篇的文章Angular 中使用 Api 代理,我們處理了本地聯調介面的問題,使用了代理程式。
我們的介面是單獨編寫的處理的,在實際的開發專案中,有眾多的接口,有些需要登陸憑證,有些不需要。一個一個介面處理不妥,我們是否可以考慮對請求進行攔截封裝? 【相關教學推薦:《angular教學》】
這篇文章來實作下。
區分環境
我們需要對不同環境下的服務進行攔截。在使用angular-cli產生專案的時候,它已經自動做好了環境的區分,在app/enviroments目錄下:
environments ├── environment.prod.ts // 生产环境使用的配置 └── environment.ts // 开发环境使用的配置
我們對開發環境進行修改下:
// enviroment.ts export const environment = { baseUrl: '', production: false };
baseUrl是在你發出請求的時候添加在請求的前面的字段,他指向你要請求的地址。我什麼都沒加,其實等同加了http://localhost:4200的內容。
當然,你這裡加入的內容要配合你代理上加的內容調整,讀者可以自己思考驗證
##新增攔截器
我們產生服務http-interceptor.service.ts攔截器服務,我們希望每個請求,都經過這個服務。
// http-interceptor.service.ts import { Injectable } from '@angular/core'; import { HttpEvent, HttpHandler, HttpInterceptor, // 拦截器 HttpRequest, // 请求 } from '@angular/common/http'; import { Observable } from 'rxjs'; import { tap } from 'rxjs/operators'; import { environment } from 'src/environments/environment'; @Injectable({ providedIn: 'root' }) export class HttpInterceptorService implements HttpInterceptor { constructor() { } intercept(req: HttpRequest, next: HttpHandler): Observable> { let secureReq: HttpRequest = req; secureReq = secureReq.clone({ url: environment.baseUrl + req.url }); return next.handle(secureReq).pipe( tap( (response: any) => { // 处理响应的数据 console.log(response) }, (error: any) => { // 处理错误的数据 console.log(error) } ) ) } }
app.module.ts上註入:
// app.module.ts import { HttpClientModule, HTTP_INTERCEPTORS } from '@angular/common/http'; // 拦截器服务 import { HttpInterceptorService } from './services/http-interceptor.service'; providers: [ // 依赖注入 { provide: HTTP_INTERCEPTORS, useClass: HttpInterceptorService, multi: true, } ],
驗證
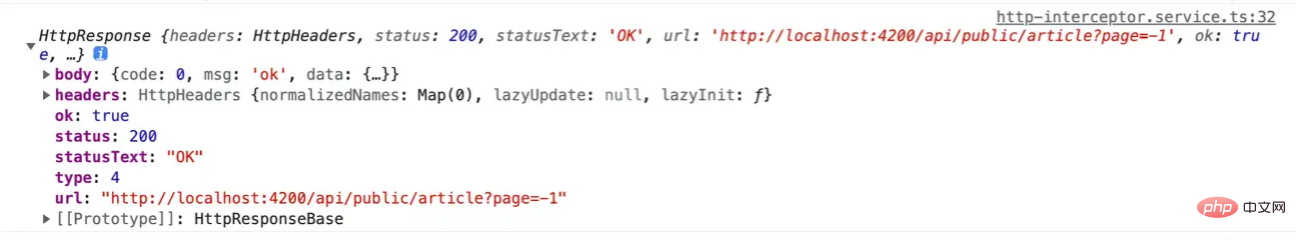
到這裡,我們已經成功的實作了攔截器。如果你執行npm run dev,你會在控制台上看到下面的資訊:

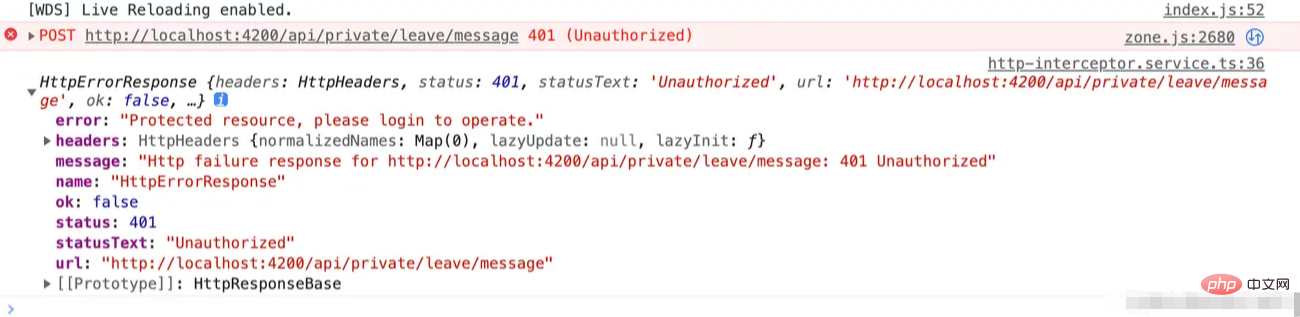
[post] https://jimmyarea.com/api/private/leave/message的介面嘗試,得到以下錯誤:

401。
let secureReq: HttpRequest= req; // ... // 使用 localhost 存储用户凭证,在请求头带上 if (window.localStorage.getItem('ut')) { let token = window.localStorage.getItem('ut') || '' secureReq = secureReq.clone({ headers: req.headers.set('token', token) }); } // ...
localstorage的值,不然會一直報錯,這個也是很簡單,對localstorage進行相關的封裝方便操作即可~
程式設計入門! !
以上是Angular如何對請求進行攔截封裝?的詳細內容。更多資訊請關注PHP中文網其他相關文章!




