這篇文章跟大家介紹一下Angular 中怎麼使用 Api 代理,聊聊使用 angualr 來講解代理 api 對接的話題,希望對大家有所幫助!

作為前端開發,我們跟後端對接介面是很頻繁的事情,但是,我們對接的過程中總是遇到跨域的問題,那麼我們如何解決呢?
本文使用 angualr 來講解代理程式 api 對接的話題。 【相關教學推薦:《angular教學》】
#首先我們先來了解下,什麼跨域。
跨域
簡單理解:當一個要求的協定、網域名稱(ip位址)、連接埠三部分任一目前頁面的url 不同就是跨域。
以我的網站https://jimmyarea.com 為例:
| 被要求的位址 | 是否跨域 | 原因 |
|---|---|---|
| jimmyarea.com | 是 | |
| ##jimmyarea.cn | 是 | 位址不同 |
| https://127.0.0.1:9000 | 是 | 位址和連接埠號碼不同 |
代理
##這個時候,我們可以透過代理,本地聯調不同環境的
位址。 首先,我們在專案的根目錄上新建一個檔案
。 我們以介面請求
為範例:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">{
"/api": {
"target": "https://jimmyarea.com/",
"changeOrigin": true,
"secure": false,
"pathRewrite": {
"^/api": "/api"
}
}
}</pre><div class="contentsignin">登入後複製</div></div>target 是代理的位址,
是對代理的前綴的重寫。 完成了代理檔案之後,需要開啟代理程式。我們在
中新增多一條命令列,表示是開發環境偵錯使用。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">"script": {
"dev": "ng serve --proxy-config=proxy.conf.json",
}</pre><div class="contentsignin">登入後複製</div></div>執行
啟動專案並帶上代理程式。每次代理檔案更改,需要重新啟動下該命令列~驗證
#我們新建一個article 的服務,其中
檔案內容如下:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">import { Injectable } from &#39;@angular/core&#39;;
// http 客户端
import { HttpClient } from &#39;@angular/common/http&#39;
@Injectable({
providedIn: &#39;root&#39;
})
export class ArticleService {
constructor(
private http: HttpClient
) { }
// 获取文章列表
getArticleList() {
return this.http.get(&#39;/api/public/article&#39;, {
// 返回类型
responseType: &#39;json&#39;,
// 请求的参数
params: {
page: -1
}
})
}
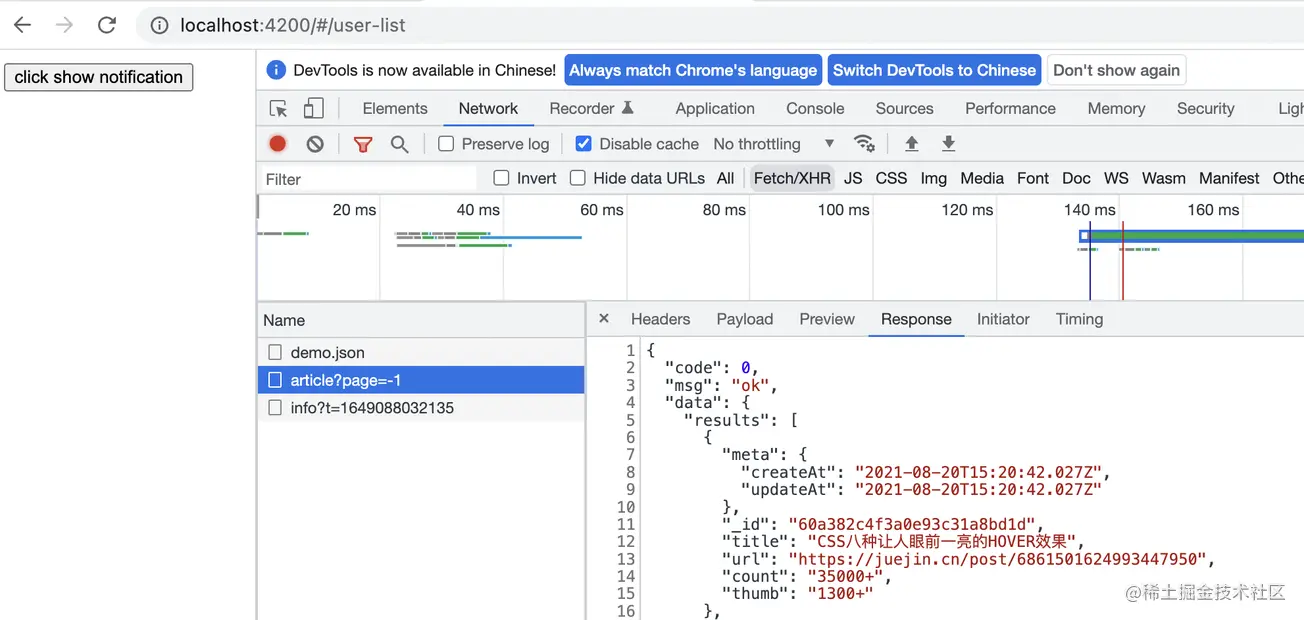
}</pre><div class="contentsignin">登入後複製</div></div>上面的請求,在頁面上位址是http://localhost:4200/api/public/article ?page=-1,其實造訪的是網址https://jimmyarea.com/api/public/article?page=-1。我們可以在
中呼叫驗證一下:
ngOnInit():void {
this.articleService.getArticleList().subscribe({
next: (data: any) => {
console.log(data)
},
error: () => {}
})
// ...
}程式跑起來後,你可以在控制台上看到下面的網路請求:
Good Job, Bro.
我們能夠完美代理後端所給予的位址,進行除錯了,而且代理程式可不只代理一個位址喔。讀者可以寫多個代理程式地址驗證一下~
程式設計入門###! ! ###以上是淺析Angular中怎麼用 Api 代理的詳細內容。更多資訊請關注PHP中文網其他相關文章!



