修改方法:1、使用「陣列名稱[指定下標值]=新值;」語法,透過下標存取指定元素,並給予該元素重新賦值來進行修改;2、使用「array .splice(開始文章,刪除元素個數,插入值1插入值2)」語句,從指定位置開始刪除n個元素,並插入n個新元素。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
ES6修改陣列中的某個元素
#方法1:透過下標存取指定元素,並重新賦值
數組是複合型數據,數組名稱是一個指向數組的引用型變量,因此數組屬於引用型物件。
存取陣列就是存取陣列元素。元素相當於變量,數組的元素是一組有序排列的變量,它們沒有標識符,以下標進行索引,下標從 0 開始,有序遞增。請注意,陣列下標是非負整數型,或是字元型數字,不可以為其他類型的值或表達式。
存取陣列元素,並重新賦值的語法:
数组名[指定下标值]=新值;
範例:
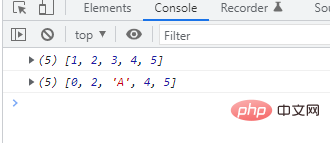
var arr = [1,2,3,4,5]; //声明一个数组 console.log(arr); arr[0] = 0; //修改第一个元素,重新赋值为0 arr[2] = "A"; //修改第三个元素,重新赋值为2 console.log(arr);

##方法2:利用splice()方法
Array數組的splice()方法,也是一個非常強大的方法,它的作用是:刪除、插入、替換要注意的是: splice()方法是直接修改原數組的我們利用該方法的替換功能即可修改陣列元素。 語法:array.splice(starti,n,值1,值2);
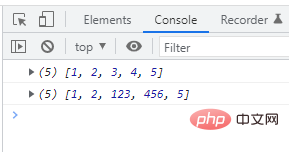
var array = [1,2,3,4,5]; //声明一个数组 console.log(array); array.splice(2,2,123,456); console.log(array);

以上是ES6怎麼修改陣列中的某個元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!