jquery改變width的方法:1、利用“元素物件.width(改變後的width值)”,該方法可設定被選元素的寬度;2、利用“元素物件.css("width ","改變後的width值")”,css()方法可以設定指定css屬性的值。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
1、利用width()方法
width() 方法設定或傳回被選元素的寬度。
當此方法用於傳回寬度時, 則傳回第一個符合元素的寬度。
當方法用於設定寬度時,則設定所有符合元素的寬度
語法為:
傳回寬度:
$(selector).width()
設定寬度:
$(selector).width(value)
使用函數設定寬度:
$(selector).width(function(index,currentwidth))
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").width("100px");
});
});
</script>
</head>
<body>
<div style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div><br>
<button>改变div的宽度</button>
</body>
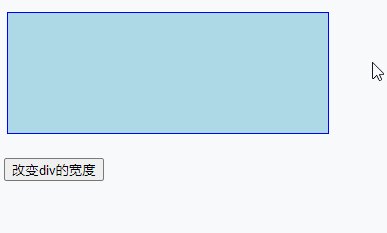
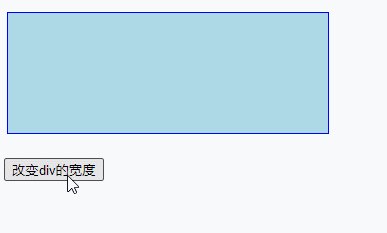
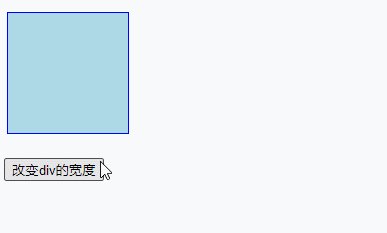
</html>輸出結果:

2、利用css()方法來配合width屬性
css() 方法設定或傳回被選元素的一個或多個樣式屬性。
如需設定指定的CSS 屬性,請使用以下語法:
css("propertyname","value");範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").css("width","100px");
});
});
</script>
</head>
<body>
<div style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div><br>
<button>显示div的宽度</button>
</body>
</html>輸出結果與上述範例相同:

相關影片教學推薦:jQuery影片教學
以上是jquery怎麼改變width的詳細內容。更多資訊請關注PHP中文網其他相關文章!



