es6宣告變數不是必須初始化的。在es6中,利用關鍵字var和let宣告的變數是可以修改的,因此可以不初始化,此時變數會被系統預設賦予一個初始值「undefined」;而利用關鍵字const宣告的變數不可以修改,是必須初始化的,否則會報錯。

本教學操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
ES5 只有兩種宣告變數的方法:var指令和function指令,而ES6加入了let和const指令。
其中利用關鍵字var和let來宣告變量,可以不初始化。
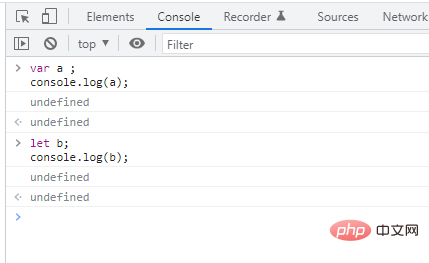
var a ; //undefined let b; //undefined
var和let定義的變數可以修改,如果不初始化,會被系統預設賦予一個初始值「undefined」;會輸出undefined,不會報錯。

而利用關鍵字const來宣告變量,是必須初始化。
字const宣告的變數為常數,定義時必須進行初始化,且初始化後值不可再修改。
語法:
const 变量名=值; const 变量名1=值1,变量名2=值3,...,变量名n=值n;
註:常數與變數一樣皆是用來儲存資料的容器,只不過常數的值在程式的執行中不可以改變,否則在執行時會報錯。
範例:
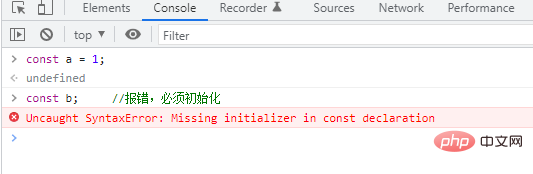
const a = 1; const b; //报错,必须初始化

#該變數是個全域變量,或是模組內的全域變數
如果一個變數只有在宣告時才被賦值一次,永遠不會在其它的程式碼行裡被重新賦值,那麼應該使用const,但是該變數的初始值有可能在未來會被調整(常變數)
建立一個只讀常數,在不同瀏覽器上表現為不可修改;建議申明後不修改;擁有區塊級作用域
const 代表一個值的常數索引,也就是說,變數名字在記憶體中的指標不能夠改變,但是指向這個變數的值可能會改變
const定義的變數不可修改,一般在require一個模組的時候用或定義一些全域常數
可以在全域作用域或函數內宣告常數,但是必須初始化常數
常數不能和它所在作用域內其它變數或函數擁有相同名稱
#【相關推薦:javascript影片教學、web前端】
以上是es6宣告變數必須初始化嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!