使用CSS怎麼達到毛玻璃特效?以下這篇文章為大家介紹一下使用CSS實現毛玻璃特效(相容方案探究)的方法,希望對大家有幫助!

前一段時間在某專案中用到了「高斯模糊」的濾鏡效果,過程中嘗試了多種方案,這裡總結一種方式,希望可以幫助到有需要的道友~
UI 小姐姐非要讓我在Android 系統自訂的Webview 上支援實現我們俗稱的「毛玻璃」效果,說是一定要實現,不實現這種效果就失去了設計的靈魂,奈何我百般解釋,她就要,就要,要!
沒辦法,研究一下子咯!
【推薦學習:css影片教學】
毛玻璃效果在 iOS 系統上比較常見,像是訊息通知欄、手機助理卡等地方,所以咱打開蘋果官網看看!
果不其然,導覽列就用到了「家族式設計」的「毛玻璃」特效
#開啟控制台抄一抄作業:
主要是用到了backdrop-filter CSS3 的屬性,於是乎,順手就用上了。
主要的卡片CSS 程式碼如下:
.card-backdrop-filter {
position: relative;
z-index: 1;
width: 600px;
height: 300px;
border-radius: 6px;
padding: 10px;
color: #fff;
font-size: 16px;
overflow: hidden;
margin: 100px auto;
backdrop-filter: blur(10px);
background-color: rgba(255,255,255,0.72);
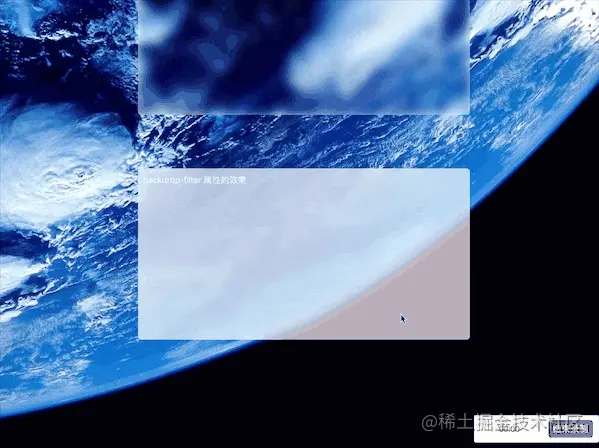
}在Chrome 瀏覽器看著效果還可以:
然後再到某台老Android 版本的行動端上看看,結果不行了! ! !
去查了查相容性:backdrop-filter -- caiuse

#emmm~,再考慮到我司自己魔改的Webview 核心情況。 。 。
需要再尋求另外的方式,這裡補充一下子,filter 可以理解為濾鏡,backdrop-filter 就是給背景設定濾鏡效果,CSS 目前支援的濾鏡效果有
blur(): 模糊 brightness(): 亮度 contrast(): 对比度 drop-shadow(): 阴影 grayscale(): 灰度 hue-rotate(): 色相旋转 invert(): 反色 opacity(): 透明度 saturate(): 饱和度 sepia(): 褐色
如果不考慮相容性,backdrop-filter 會在不支援的瀏覽器上直接顯示背景色,也就是失去設定的效果(“ 體驗降級”)。
如果 UI 小姐姐和 PM 大哥能同意的話,也是非常推薦大家使用,畢竟誰不想早下班學習吶?
另一個設定模糊度的CSS 屬性就是filter,那麼我們的另一個想法就是透過filter 來模擬backdrop-filter 屬性的效果。
且filter 的兼容性會更好:filter -- caiuse
filter 和backdrop-filter 效果的差異:
/* filter 的写法,将 backdrop-filter 属性替换为 filter */
.card-filter {
position: relative;
z-index: 1;
width: 600px;
height: 300px;
border-radius: 6px;
padding: 10px;
color: #fff;
font-size: 16px;
overflow: hidden; /* 隐藏超出元素区域外的内容 */
margin: 100px auto;
filter: blur(10px);
background-color: rgba(255,255,255,0.72);
}filter 設定的是整個元素的模糊度,而不是做用於元素的背景容器,所以需要一個和卡片等大小的佔位元素來單獨設定模糊度,並作為背景元素。
3.1 ::before 固定雙背景圖
#這裡偷懶,直接使用了偽元素::before,實際場景為了考慮相容性,建議大家還是用div 區塊級元素佔位
.card-filter::before {
content: ' ';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1; /* 放到当前 card-filter 元素的底部 */
filter: blur(10px); /* 模糊度 */
background: url(http://p2.qhimg.com/bdr/__85/t01781bd4b1218329e1.jpg) no-repeat center fixed;
background-size: cover;
}fixed 方式固定背景圖,這樣當元素在任意方向滾動的時候,背景圖不會移動,能保證背景效果是一致的

3.2 利用 margin 属性的负值扩大容器
模糊度的效果如下图,还是有差异,因为 filter 是从容器外边框向内聚合的一个滤镜,导致滤镜外边框有一个白圈

此时只需要扩大 ::before 元素的容器大小,这里直接可使用 margin 属性负值扩大容器
.card-filter::before {
...
+ margin: -20px;
}此时的效果就有点“那个意思了”,看来快可以交差了
3.3 ::after 填补消失的背景色
原本设置在 .card-filter 类上的 background-color: rgba(255, 255, 255, 0.72); 没起作用!
因为 ::before 伪类作用于 .card-filter 元素内,是其子元素,又因为 ::before 的 background 属性设置了背景图,遮盖了父元素 .card-filter 的背景色。
知道了原因,那么我们就可以在 .card-filter 元素内再添加一个子元素(伪类),用于设置背景色!
再偷个懒,直接使用 ::after 伪类,就不用改造 DOM 结构。
.card-filter::after {
content: ' ';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background-color: rgba(255, 255, 255, 0.72);
}此时,效果就和 backdrop-filter 的效果相同:
放到“自研”的 Webview 内核中也能看到效果了!
总的来说,如果能说服产品经理和 UI 小姐姐的话,咱就用 backdrop-filter,说服不了就用 filter 的组合拳模拟吧!
另外 backdrop-filter 属性是有性能问题的,咱就是说,都 2022 年了,求求大家升级一下手上的设备吧!,兼容性真让前端工程师秃头儿!

如果“毛玻璃”和背景没有文中的相对移动,直接让 UI 小姐姐切个图,直接解决一切兼容性 & 性能问题!
在研究过程中,笔者还尝试过 SVG 的 feGaussianBlur 标签,效果和 filter 一样,会稍微复杂一些,不过也是个可施行的方案,大家可自行尝试下~
原文地址:https://juejin.cn/post/7070325873202692104
(学习视频分享:web前端)
以上是聊聊使用CSS怎麼實現毛玻璃特效(相容方案探究)的詳細內容。更多資訊請關注PHP中文網其他相關文章!





