這篇文章為大家總結分享20多個好用的 Vue 元件庫,可以幫助開發者提高開發效率和美觀性,希望對大家有幫助!

在本文中,我們將探討一些最常見的vue js元件。你可以收藏一波。
」位址:https:/ /github.com/matfish2/vue-tables-2
Vue Tables 2旨在為開發者提供一個功能齊全的工具集,以便用Vue 建立漂亮而實用的資料表格。數百個商業軟體應用正在使用它。此外,Vue Tables 2正在不斷成長、改進,同時也獲得新的功能。
特點
非連續選擇
##Ag Grid Vue
Vue-Good-Table是基於Vue.js的資料表元件,簡單、乾淨,具有排序、列過濾、分頁等更多基本功能。它有幾個特性:
表搜尋和排序
列過濾和分頁
Vue Toasted是 Vue 最好的toast(提示)外掛之一。它被Vue,Laravel,NuxtJS 等許多組織所信任,它響應性強,兼容性好,使用方便,吸引人,有豐富的功能、圖標、動作等。
#網址:https://github.com/se-panfilov/vue-notifications
#Vue Notifications是一個與庫無關的通知元件,非阻塞。
VueNotiments將您的應用程式與通知UI庫連接起來。支援miniToastr、VueToasted、VueEasyToast、toastr、iziToast、Noty、swal。
#網址:https://f3oall.github.io/awesome-notifications/
Awesome Notifications是一個輕量級的,完全可自訂的JavaScrip Vue Awesome Notifications,它是Awesome Notifications庫的Vue.js版本。

#「網址:https://github.com/f/vue-wait
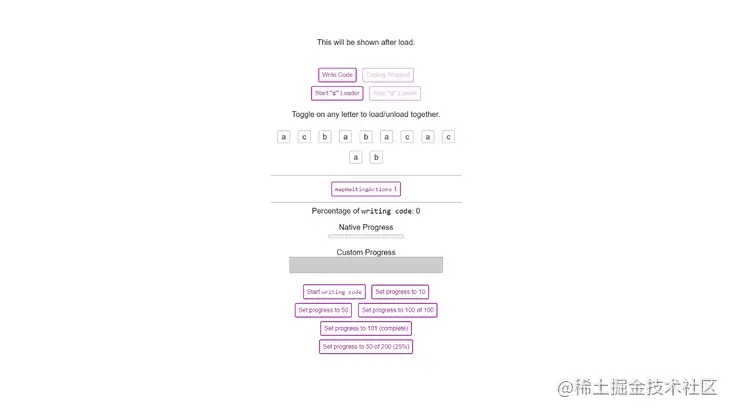
Vue Wait 這是一個用於VUE、Vuex和Nuxt應用的複雜裝載器和進度管理元件。
Vue Wait幫助管理頁面上的多個載入狀態,狀態之間沒有任何衝突。基於一個非常簡單的想法:透過管理具有多個載入狀態的陣列(或Vuex儲存),讓內建載入程式元件偵聽註冊的載入程序,並立即進入載入狀態。
網址:https://github.com/egoist/vue-content-loader
Vue Content Loader是一個基於Vue.js的SVG佔位符加載,可自訂的SVG元件,用於建立佔位符加載,例如Facebook加載卡。 Vue Content Loader是react-content-loader的Vue實作。
完全可自訂:你可以改變顏色,速度和大小
建立自己的載入:使用線上工具輕鬆建立你的自訂載入
你現在就可以使用它:已經有很多預設了
效能
網址:https://epic-spinners.epicmax.co/
EpicSpinners是一組易於使用的純css打造的網頁Loading效果,並且同時整合了Vue元件可以方便的在Vue專案中進行使用,由於是純css打造,你可以在任意網頁專案中自行整合並使用!
#網址:https://github.com/wyzant-dev/vue-radial-progress
Vue Radial Progress 這是一個徑向進度條效果的載入器元件,使用svg和javascript繪製帶有漸進徑向進度條效果的載入器,可以用作載入、進度提示。
#網址:https://github.com/egoist/vue-feather-icons
#Feather 是一套設計師和開發者的開源圖示庫,是一個簡單漂亮的開源圖示庫。每個圖示都設計在一個24×24的網格上,強調簡單,一致性和易讀性。許多大廠出品的前端框架都內建了這款可以免費商用的圖示。
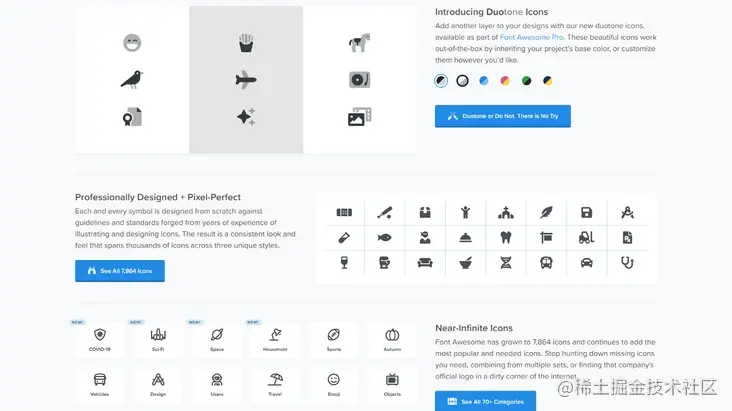
網址:https://github.com/Justineo/vue-awesome

Font Awesome是一套流行的圖標字體庫,我們在實際開發的過程中會經常遇到需要使用圖標的場景,對於一些常用的圖標,不用設計師,我們可以直接在Font Awesome中找到並且使用。個人感覺Font Awesome的圖示還是很齊全的,絕大多數的圖示它都包含了,而且支援各種框架。
網址:https://github.com/robcresswell/vue-material-design-icons
##一個作為單一檔案元件的SVG Material Design圖標集合。此外,這個函式庫是一個Vue單一檔案元件的集合,用來渲染Material Design圖示。此外,它還包括一些CSS,有助於使圖標的縮放更容易一些。
V-Charts
網址:https://github.com/ElemeFE/v-charts
Vue Timer Hook
#網址:https://github.com/riderx/vue-timer- hook
Vue3 計時器模組的靈感來自react-timer-hook。此外,它是一個自訂的鉤子,用來處理vue 3 元件中的計時器、碼錶和時間邏輯/狀態。 Vue Horizontal Timeline:
###網址:https://github.com/guastallaigor/vue-horizontal-timeline############ ####Vue Horizontal Timeline 是用Vue.js製作的簡單的水平時間軸元件。 #########原文網址:https://medium.com/js-dojo/20-usefulue-js-components-2022-3bf9fbe5b556#######作者:lindelof###### ###(學習影片分享:###vuejs教學###、###web前端###)###以上是【吐血總結】20+個好用的 Vue 元件庫,快來收藏!的詳細內容。更多資訊請關注PHP中文網其他相關文章!





