方法:1、用click()給元素綁定點擊事件,並設定處理函數;2、在處理函數中,用next()和prev()函數取得相鄰元素,並用hide( )將獲取到的元素隱藏,語法為「元素.next().hide();元素.prev().hide()」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery實作點擊元素,其相鄰元素隱藏
#實作方式:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").css({
"color": "red",
"border": "2px solid red"
});
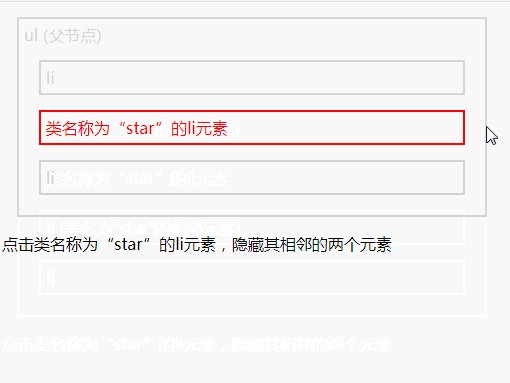
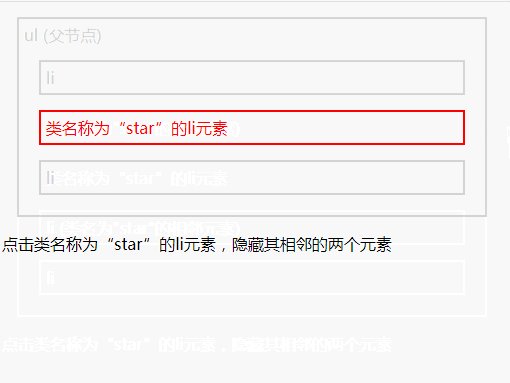
$("li.start").click(function() {
$("li.start").next().hide();
$("li.start").prev().hide();
});
});
</script>
</head>
<body>
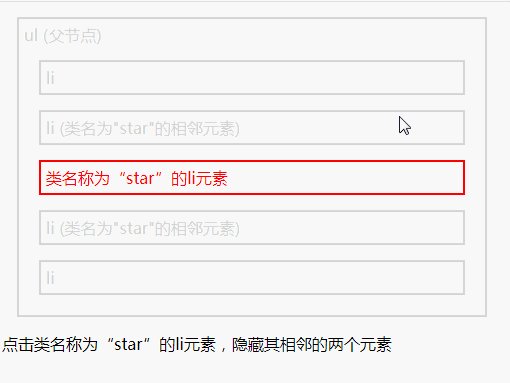
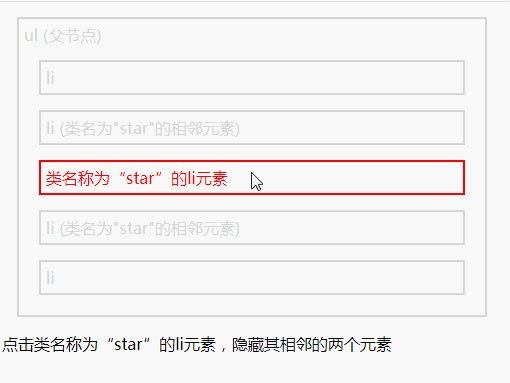
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li </li>
<li>li (类名为"star"的相邻元素)</li>
<li class="start">类名称为“star”的li元素</li>
<li>li (类名为"star"的相邻元素)</li>
<li>li </li>
</ul>
</div>
<p>点击类名称为“star”的li元素,隐藏其相邻的两个元素</p>
</body>
</html>
以上是jquery怎麼實現點擊元素相鄰元素隱藏的詳細內容。更多資訊請關注PHP中文網其他相關文章!


