這篇文章跟大家介紹使用CSS的實用小技巧,了解一下CSS自動補全字串的幾種方法,希望對大家有幫助!

很多時候都會碰到字串補全的需求,典型的例子就時間或日期中的補零操作,例如
2021-12-31 2022-03-03
通常的做法是
if (num < 10) {
num = '0' + num
}後來,JS 中出現了原生的補全方法padStart()和padEnd(),如下
'3'.padStart(2, '0') // 结果是 ’03‘ '12'.padStart(2, '0') // 结果是 ’12‘
其實呢,在CSS 中也是可以實現這樣的效果的,並且有多種方案,下面一起看看吧,相信能有不一樣的體會。 【建議學習:css影片教學】
先介紹一個比較容易理解的方案,也非常簡單,假設HTML 是這樣的
<span>2</span> - <span>28</span>
一般情況下,也會設定等寬字體,看起來更協調、美觀
span{
font-family: Consolas, Monaco, monospace;
}我們需要在數字前用偽元素產生一個「0」
span::before{
content: '0'
}
接下來,設定一個固定寬度,這裡由於是等寬字體,所以可以直接設定為2ch,注意這個ch單位,它表示字元0的寬度(有興趣的可以參考這篇文章:等寬字體在web佈局中應用以及CSS3 ch單位嘿嘿),然後設定右對齊就行了
span{
/**/
display: inline-flex;
width: 2ch;
justify-content: flex-end;
}原理很簡單,在2 個字符寬度的空間裡放置3 個字符,以右對齊的方式,是不是就自動把最左邊的0 給擠出來了?然後超出隱藏就可以了
完整程式碼如下
span::before{
content: '0'
}
span{
display: inline-flex;
width: 2ch;
justify-content: flex-end;
overflow: hidden;
}由於CSS 無法取得標籤的文本內容,所以這裡需要建構一個CSS 變數傳遞下去,如下
<span style="--num:2">2</span> - <span style="--num:12">28</span>
透過var(--num)拿到變數以後,就可以進行一系列的邏輯判斷了,那麼,如何在小於10 的情況下自動補零呢?
同樣我們需要在數字前用偽元素產生一個「0」
span::before{
content: '0'
}然後,只需要根據CSS 變數動態隱藏這個偽元素就行了,先設定透明度,如下
span::before{
/**/
opacity: calc(10 - var(--num));
}效果如下
具體的邏輯就是
當--num#等於10 時,透明度的計算值就是0,直接依照0 來渲染
#當--num大於10 時,透明度的運算值就是負數值,會依照0 渲染
當--num小於10 時,透明度的計算值就是大於等於1的值,會依照1 來渲染
所以,最後的表現就是當大於等於10時不可見,小於10的時候可見
但是,這樣還是有點問題的,透明度不會影響元素的位置,如下
要如何消除這個位置呢?方法有很多,這裡採用margin-left 的方式,如下
span::before{
/**/
margin-left: clamp(-1ch, calc((9 - var(--num)) * 1ch),0ch);
}這裡用到了clamp,你可以理解為一個區間,有3 個值[Min, Val, Max],前後分別是最小、最大值,中間是可變值(注意這裡是和9 比較),所以這裡的邏輯就是
--num大於等於10 時,假設為15,中間calc 值計算為-5ch,clamp 取值為最小值-1ch--num小於10 時,假設為5,中間calc 值計算為5ch,clamp 取值為最大值0ch所以,最終的表現就是當大於等於10時margin-left為-1ch,小於10的時候margin-left為0
這樣就比較完美了
完整程式碼如下
span::before{
content: '0';
opacity: calc(10 - var(--num));
margin-left: clamp(-1ch, calc((9 - var(--num)) * 1ch),0ch);
}利用计数器也能实现这一效果,首先看默认的计数器效果,我们需要隐藏原有的文字,利用计数器让 CSS 变量通过伪元素展示出来,关于这个技巧,可以参考这篇文章:小tips: 如何借助content属性显示CSS var变量值,如下
span::before{
counter-reset: num var(--num);
content: counter(num);
}接下来需要用到 counter的第 2 个参数 ,计数器样式。这是干什么的呢?相信大家都用过一个属性 list-style-type,就是和这个相通的,可以定义序列的样式,比如按照小写英文字母的顺序
list-style-type: lower-latin;
这里我们需要一个 10 以内自动补零的计数器,刚好有个现成的,叫做 decimal-leading-zero,翻译过来就是,十进制前置零
list-style-type: decimal-leading-zero;

回到这里,需要做的就很简单了,补上这个参数就行了,完整代码如下
span::before{
counter-reset: num var(--num);
content: counter(num, decimal-leading-zero);
}效果如下

上面的计数器只适用于2位数的,如果需要 3 位数的怎么办呢? 例如
001、002、...、010、012、...、098、099、100
JS 中的 padStart 可以指定填充后的位数
'1'.padStart(3, '0') // 结果是 ’001‘ '99'.padStart(3, '0') // 结果是 ’099‘ '101'.padStart(3, '0') // 结果是 ’101‘
其实,CSS 中也是有这样的能力的,叫做@counter-style/pad,严格来说,这才是官方的补全方案,语法也非常类似
pad: 3 "0";
但是,这个需要用在自定义计数器上,也就是@counter-style,有兴趣的可以参考张老师的这篇文章:CSS @counter-style规则详细介绍,这里简单介绍一下用法,假设定义一个计数器叫做pad-num,实现如下
@counter-style pad-num {
system: extends numeric;
pad: 3 "0";
}语法是这样的:这里的system表示“系统”,就是内置的一些计数器,比如这里用到了extends numeric,后面的numeric表示数字技术系统,前面的extends表示扩展,以这个为基础,然后pad: 3 "0"就和 JS 的意义一样了,表示不足 3 位的地方补“0”
然后运用到计数器中:
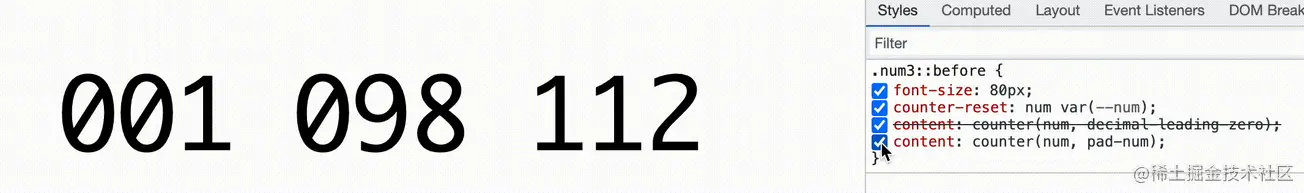
span::before{
counter-reset: num var(--num);
content: counter(num, pad-num);
}效果如下:

当然,这个兼容性略差,根据实际需求即可
以上完整代码可以访问:
https://codepen.io/xboxyan/pen/YzEdbwj

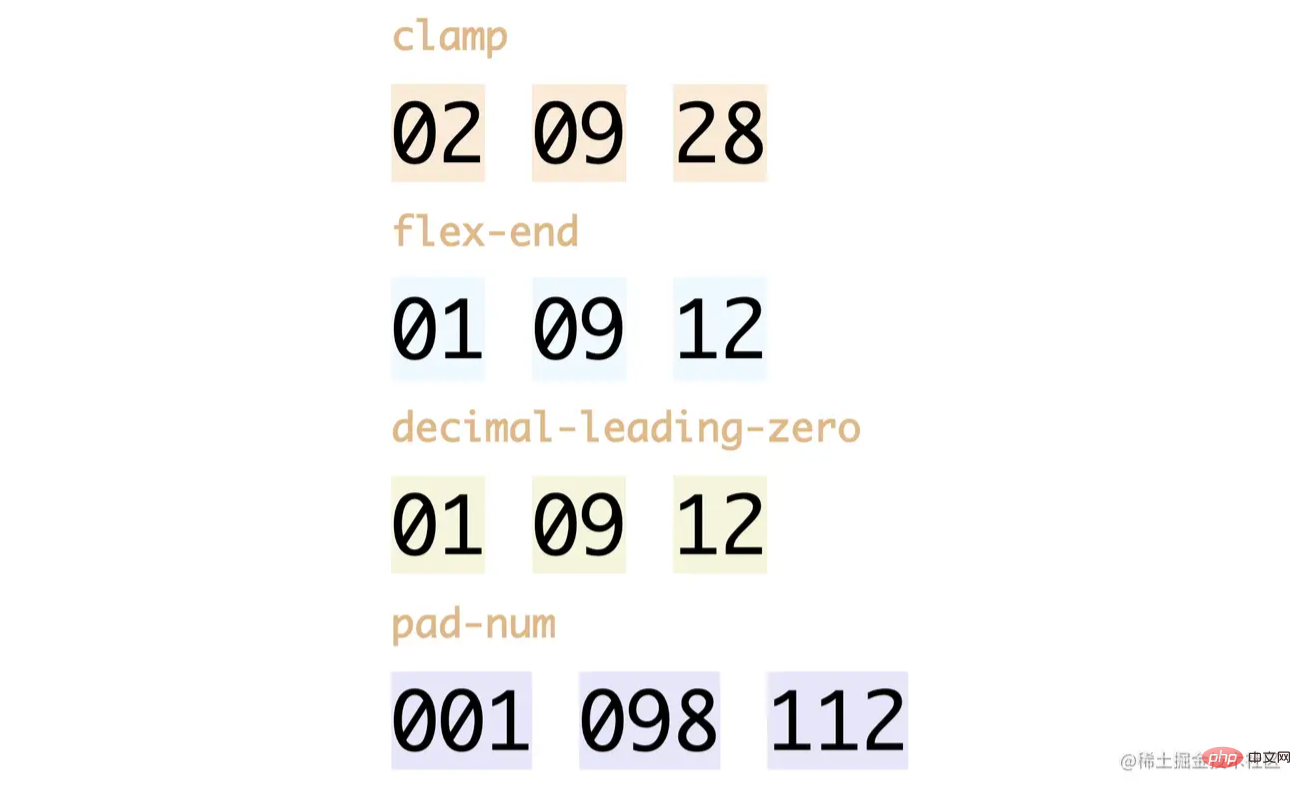
以上介绍了3种 CSS 字符串补全方法,是不是又学到了几个小技巧呢?这几个方法各有千秋,比较一下各自优缺点:
第一种方案非常容易理解,也容易扩展,如果需要补全 3 位,只需要改变整体宽度即可,不足之处在于依赖等宽字体。
第二种方案比较符合 JS 逻辑,比较灵活,不足在于计算比较啰嗦,而且还要考虑 CSS 取值的容错性。
第三种方案是我比较推荐的了,无需计算,也不依赖布局,可能知道的同学不多,而且如果要自定义计数器,兼容性有点差。
关于 CSS 实现的优点,有很多,比如更容易维护、几乎不会报错、代码更加简洁等等,如果你学会了,赶紧在项目中用起来吧。
(学习视频分享:web前端)
以上是神奇的CSS,實現自動補全字串!的詳細內容。更多資訊請關注PHP中文網其他相關文章!





