效能的提升
#源碼的升級
##使用Proxy代替defineProperty實現響應式Vue3可以更好的支持TypeScript
##新的生命週期鉤子
》
官方文件:https://cli.vuejs.org/zh/guide/creating-a-project.html
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上 vue --version ## 安装或者升级你的@vue/cli npm install -g @vue/cli ## 创建 vue create vue_test ## 启动 cd vue_test npm run serve
2.使用vite 建立
#Vite 官方中文文件:https://cn.vitejs.dev
什麼是vite?新一代前端建置工具

## 创建工程 npm init vite-app <project-name> ## 进入工程目录 cd <project-name> ## 安装依赖 npm install ## 运行 npm run dev
二、常用Composition API
官方文档:https://v3.cn.vuejs.org/guide/composition-api-introduction.html
瞭解:Vue3.0中一個新的配置項,值為一個函數。
作用:定義一個響應式的資料
語法:const xxx = ref(initValue) 建立一個包含響應式資料的引用對象範本中讀取數據,不需要.value{{xxx}}</p><!-- -->
與set完成的物件類型的資料:內部「求助」了Vue3.0中的一個新函數— reactive作用:定義一個
對象類型引入:import {reactive} from 'vue'語法:const 代理對象= reactive(源對象)(Proxy的實例對象,簡稱proxy對象)reactive定義的響應式資料是「深層的」Vue2.x的響應式
#
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)Object.defineProperty(data, 'count', {
get() {},
set() {}})Vue3.0的响应式
new Proxy(data, {
// 拦截读取属性值
get(target, prop) {
return Reflect.get(target, prop)
},
// 拦截设置属性值或添加新属性
set(target, prop, value) {
return Reflect.set(target, prop, value)
},
// 拦截删除属性
deleteProperty(target, prop) {
return Reflect.deleteProperty(target, prop)
}})proxy.name = 'tom'5.reactive对比ref
reactive转为代理对象Object.defineProperty()的get与set来实现响应式(数据劫持).value,读取数据时模板中直接读取不需要.value.value6.setup的两个注意点
setup执行的时机
setup的参数
this.$attrsthis.$slotsthis.$emit7.计算属性与监视
computed函数
import {
computed} from 'vue'setup() {
...
// 计算属性——简写
let fullName = computed(() => {
return person.firstName + '-' + person.lastName })
// 计算属性——完整
let fullName = computed({
get() {
return person.firstName + '-' + person.lastName },
set(value) {
const nameArr = value.split('-')
person.firstName = nameArr[0]
person.lastName = nameArr[1]
}
})}watch函数
// 情况一:监视ref定义的响应式数据
watch(sum, (newValue, oldValue) => {
console.log('sum变化了', newValue, oldValue)
}, {
immediate: true
})
// 情况二:监视多个ref定义的响应式数据
watch([sum, msg], (newValue, oldValue) => {
console.log('sum或msg变化了', newValue, oldValue)
})
/*
情况三:监视reactive定义的响应式数据
若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue
若watch监视的是reactive定义的响应式数据,则强制开启了深度监视
*/
watch(person, (newValue, oldValue) => {
console.log('person变化了', newValue, oldValue)
}, {
immediate: true,
deep: false
}) // 此处的deep配置不再奏效
// 情况四:监视reactive定义的响应式数据中的某个属性
watch(() => person.job, (newValue, oldValue) => {
console.log('person的job变化了', newValue, oldValue)
}, {
immediate: true,
deep: true
})
// 情况五:监视reactive定义的响应式数据中的某些属性
watch([() => person.job, () => person.name], (newValue, oldValue) => {
console.log('person的job变化了', newValue, oldValue)
}, {
immediate: true,
deep: true
})
// 特殊情况
watch(() => person.job, (newValue, oldValue) => {
console.log('person的job变化了', newValue, oldValue)
}, {
deep: true
}) // 此处由于监视的是reactive所定义的对象中的某个属性,所以deep配置有效watchEffect函数
// watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调
watchEffect(() => {
const x1 = sum.value
const x2 = person.age
console.log('watchEffect配置的回调执行了')
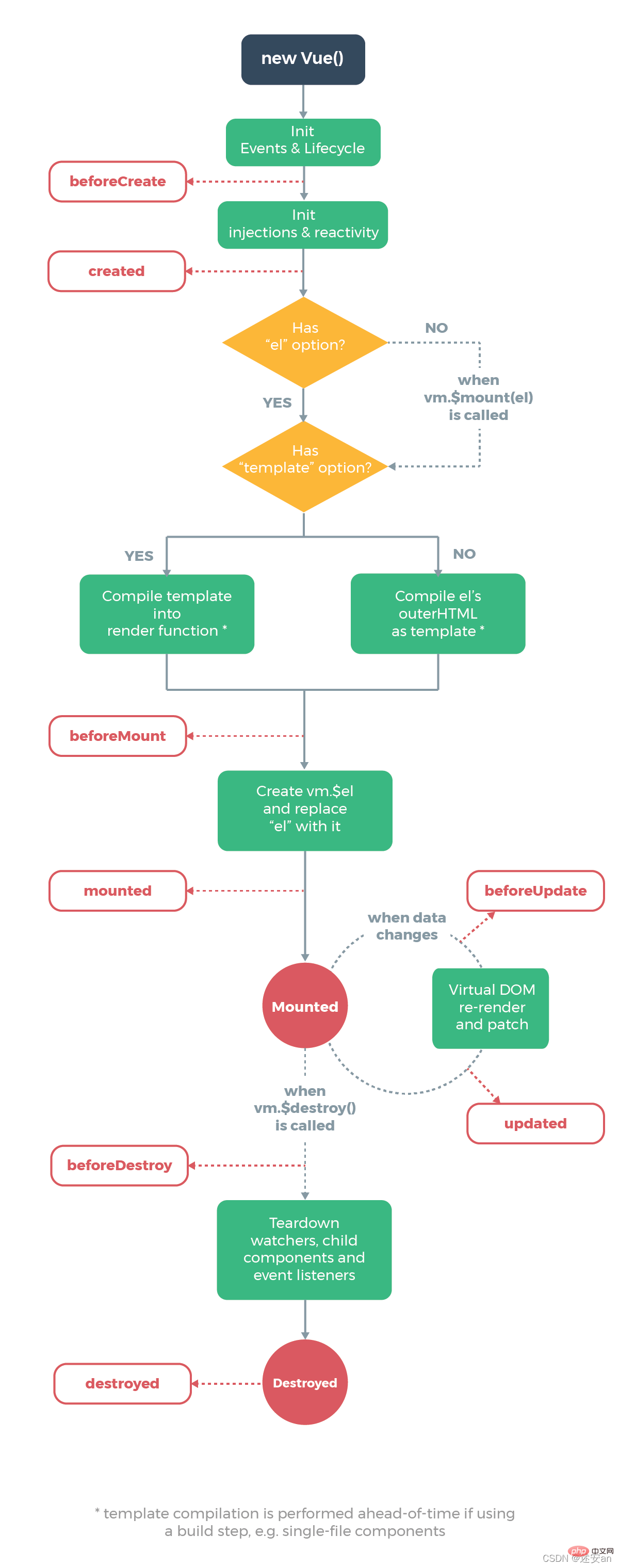
})8.生命周期
VUE3快速上手及常用API函數匯總!:
Vue3.0的生命周期:
beforeDestroy改名为beforeUnmountdestroyed改名为unmountedbeforeCreate===>setup()created===>setup()beforeMount===>onBeforeMountmounted===>onMountedbeforeUpdate===>onBeforeUpdateupdated===>onUpdatedbeforeUnmount===>onBeforeUnmountunmounted===>onUnmounted9.自定义hook函数
10.toRef
const name = toRef(person, 'name')toRefs与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)1.shallowReactive 与 shallowRef
2.readonly 与 shallowReadonly
3.toRaw 与 markRaw
reactive生成的响应式对象转为普通对象4.customRef
<template>
<input type="text" v-model="keyword">
<h3>{{keyword}}</h3>
</template>
<script>
import {
ref,
customRef
} from 'vue'
export default {
name: 'Demo',
setup() {
// let keyword = ref('hello') //使用Vue准备好的内置ref
// 自定义一个myRef
function myRef(value, delay) {
let timer
// 通过customRef去实现自定义
return customRef((track, trigger) => {
return {
get() {
track() // 告诉Vue这个value值是需要被“追踪”的
return value
},
set(newValue) {
clearTimeout(timer)
timer = setTimeout(() => {
value = newValue
trigger() // 告诉Vue去更新界面
}, delay)
}
}
})
}
let keyword = myRef('hello', 500) // 使用程序员自定义的ref
return {
keyword
}
}
}
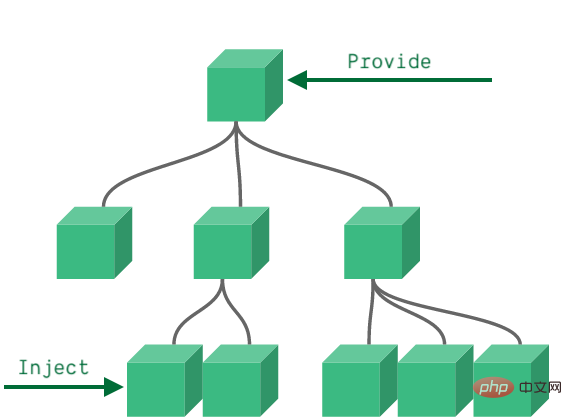
</script>5.provide 与 inject

provide选项来提供数据,后代组件有一个inject选项来开始使用这些数据祖先组件中:
setup() {
......
let car = reactive({
name: '奔驰',
price: '40万'
})
provide('car', car)
......}后代组件中:
setup(props, context) {
......
const car = inject('car')
return {
car }
......}6.响应式数据的判断
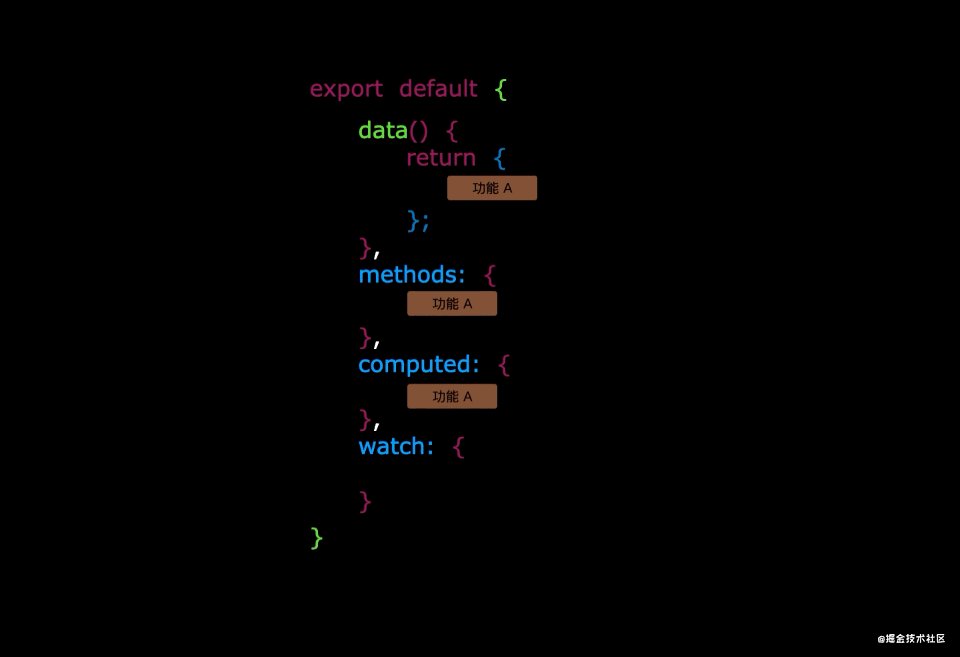
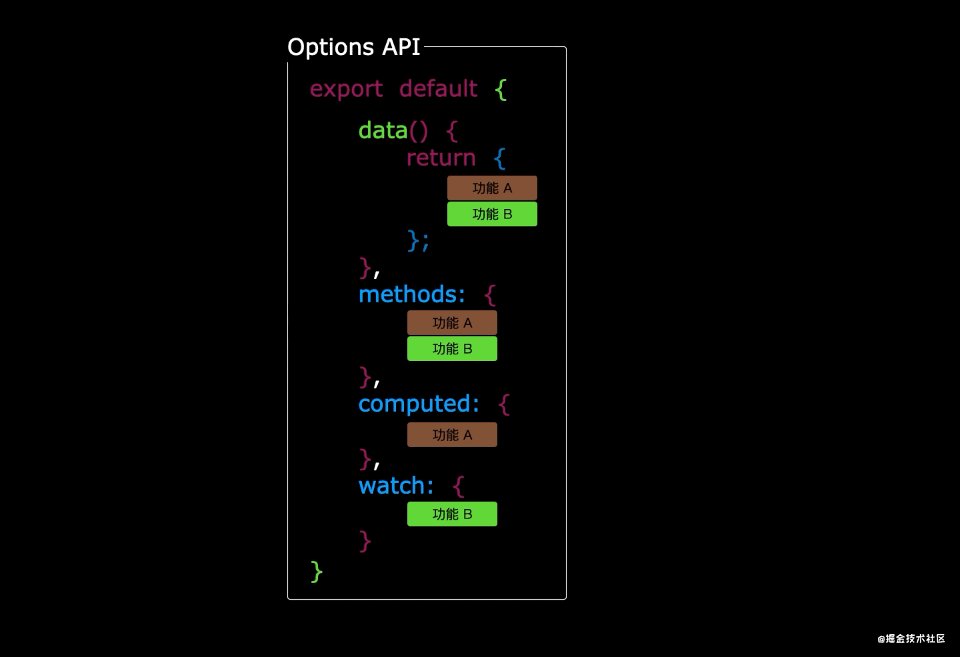
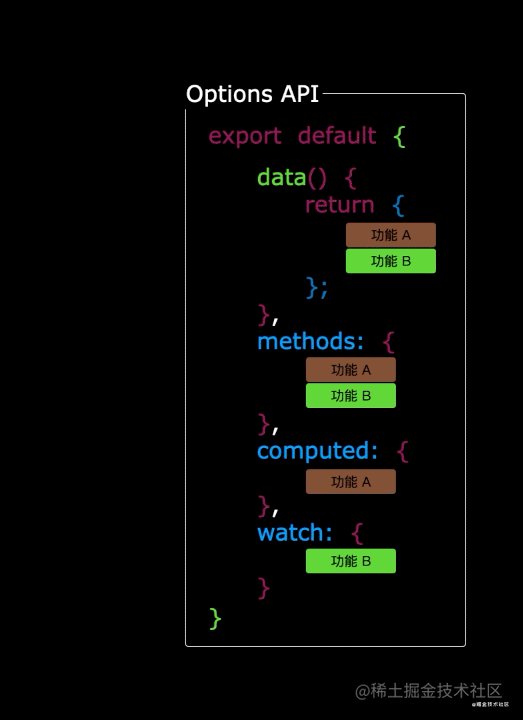
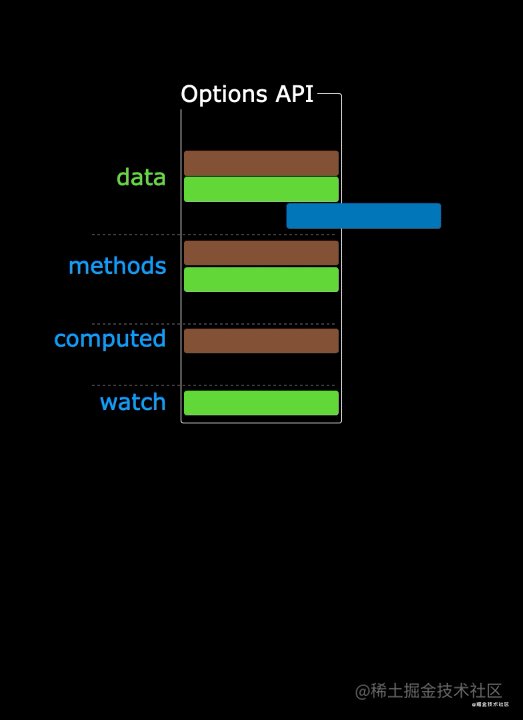
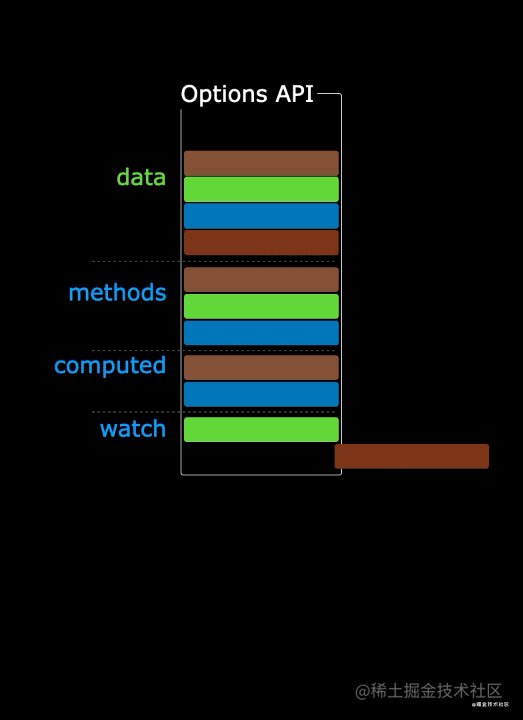
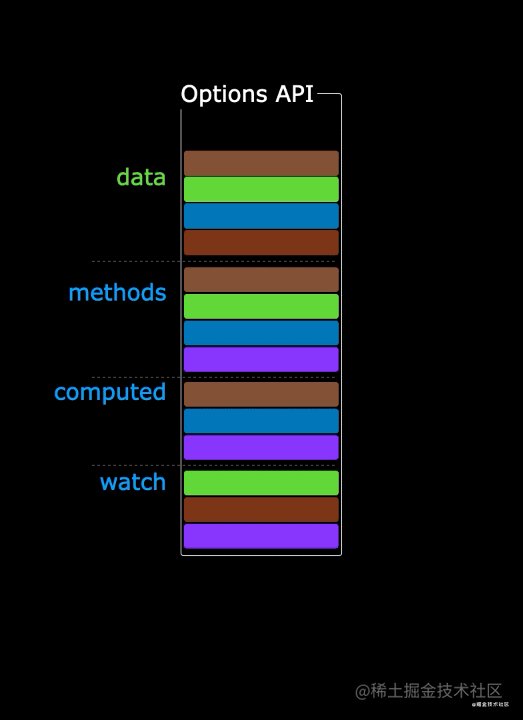
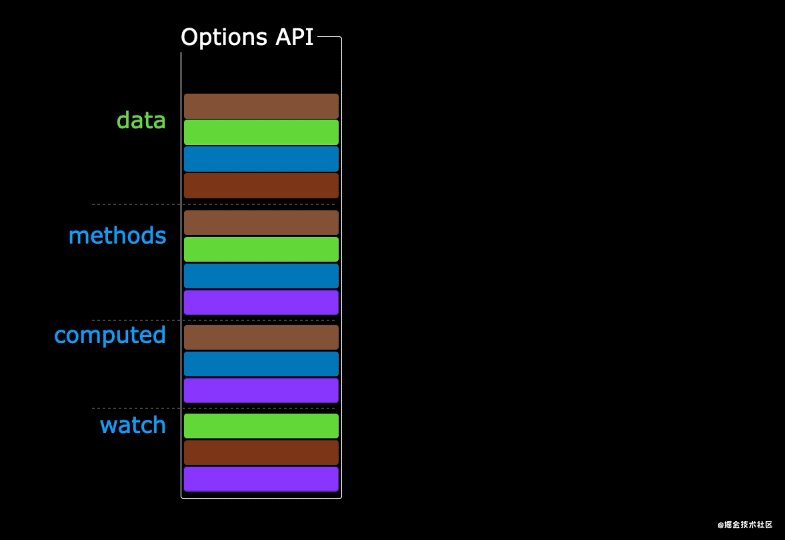
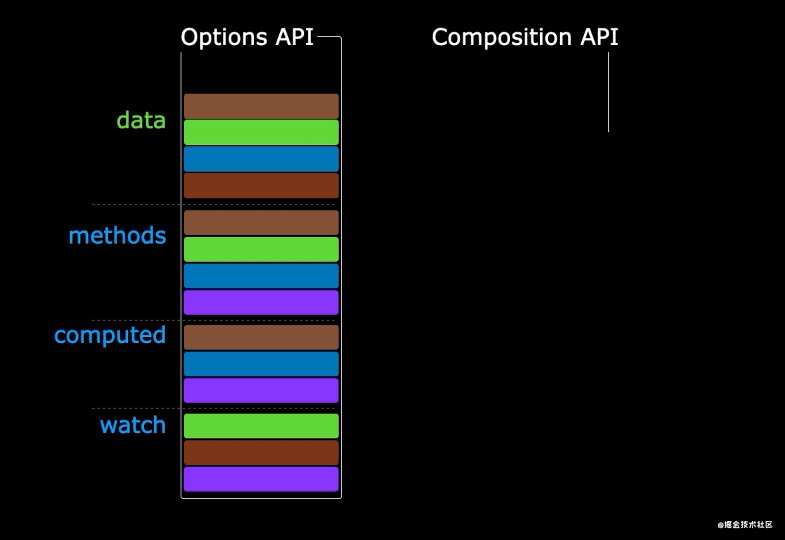
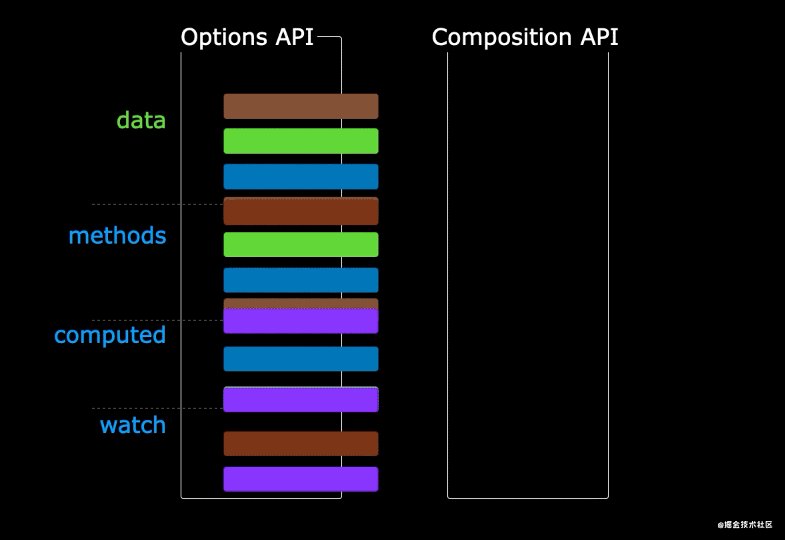
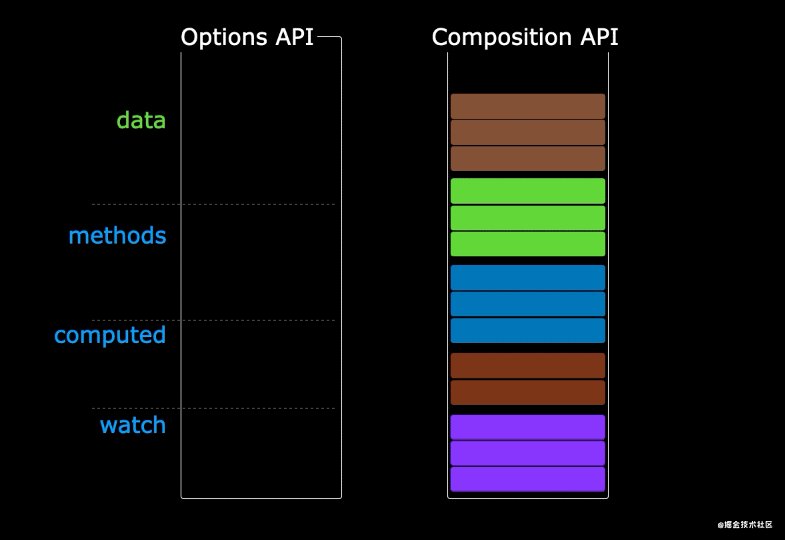
reactive创建的响应式代理readonly创建的只读代理reactive或者readonly方法创建的代理1.Options API 存在的问题
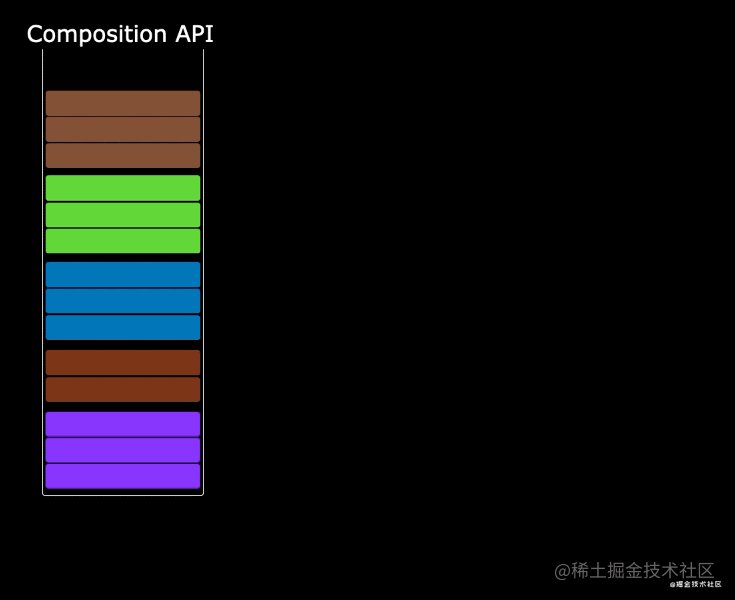
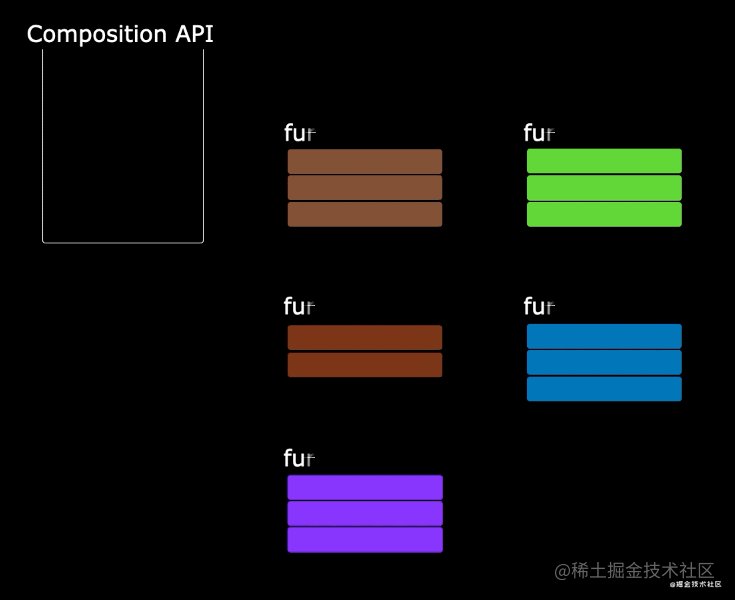
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改。

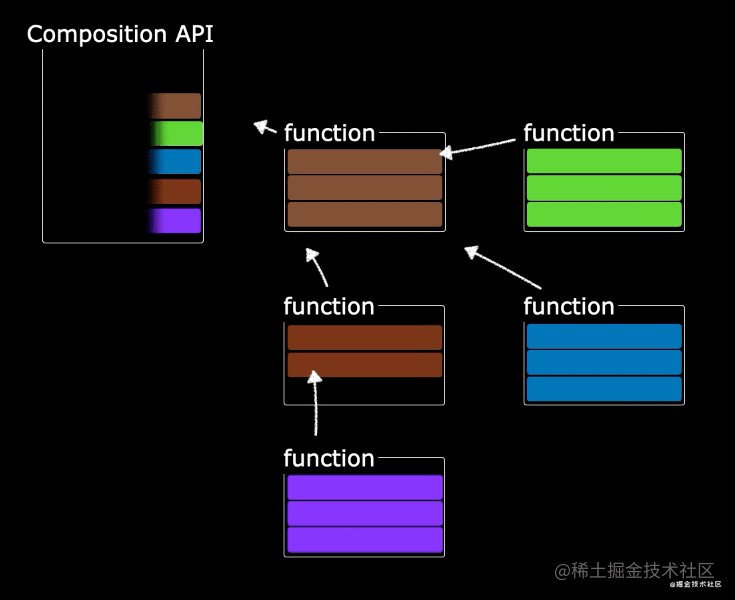
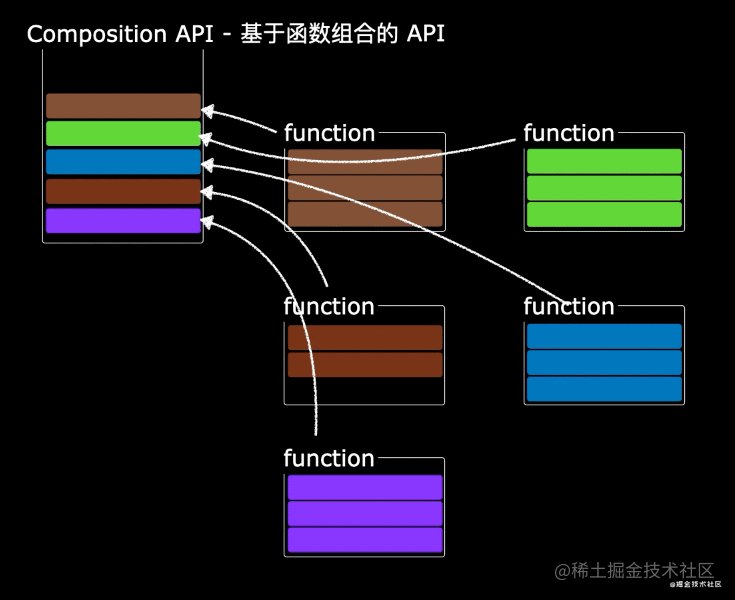
2.Composition API 的优势
我们可以更加优雅地组织我们的代码、函数,让相关功能的代码更加有序地组织在一起。

1.Fragment
2.Teleport
Teleport是一种能够将我们的组件html结构移动到指定位置的技术<teleport to="移动位置">
<div v-if="isShow" class="mask">
<div class="dialog">
<h3>我是一个弹窗</h3>
<button @click="isShow = false">关闭弹窗</button>
</div>
</div>
</teleport>3.Suspense
异步引入组件:
import {
defineAsyncComponent
} from 'vue'
const Child = defineAsyncComponent(() => import('./components/Child.vue'))使用Suspense包裹组件,并配置好default与fallback:
<template>
<div class="app">
<h3>我是App组件</h3>
<Suspense>
<template v-slot:default>
<Child />
</template>
<template v-slot:fallback>
<h3>加载中...</h3>
</template>
</Suspense>
</div>
</template>1.全局API的转移
// 注册全局组件
Vue.component('MyButton', {
data: () => ({
count: 0
}),
template: '<button @click="count++">Clicked {{ count }} times.</button>'
})
// 注册全局指令
Vue.directive('focus', {
inserted: el => el.focus()
})Vue.xxx调整到应用实例(app)上2.x全局API(Vue) | 3.x实例API(app) |
|---|---|
Vue.config.xxx | app.config.xxx |
Vue.config.productionTip | 移除 |
Vue.component | app.component |
Vue.directive | app.directive |
Vue.mixin | app.mixin |
Vue.use | app.use |
Vue.prototype | app.config.globalProperties |
2.其他改变
Vue2.x写法:
.v-enter,
.v-leave-to {
opacity: 0;}.v-leave,
.v-enter-to {
opacity: 1;}Vue3.x写法:
.v-enter-from,
.v-leave-to {
opacity: 0;}.v-leave-from,
.v-enter-to {
opacity: 1;}keyCode作为v-on的修饰符,同时也不再支持Vue.config.keyCodes.xxx(按键别名)v-on.native修饰符父组件中绑定事件:
<my-component v-on:close="handleComponentEvent" v-on:click="handleNativeClickEvent" />
子组件中声明自定义事件:
<script>
export default {
emits: ['close'] // 这里声明的事件才算作自定义事件,所以在父组件中click是原生事件
}
</script>filter以上是VUE3快速上手及常用API函數匯總!的詳細內容。更多資訊請關注PHP中文網其他相關文章!
