如何使用VSCode進行前端重構?以下這篇文章為大家介紹一下在VSCode中進行前端重構的方法,希望對大家有幫助!

在日常開發中,我們常常會碰到需要重構的時候,VS Code中的「重構」選單為我們提供了豐富了的操作。可以幫我們更有效率地完成重構工作。 【推薦學習:《vscode入門教學》】
但這個選單每次提供的操作都不一樣,如果暫時去使用的話,會帶來一定的困擾。所以常有同學不敢碰這個重構功能。
在這裡,總結一下常用的一些操作,給大家做參考。
首先,來一個常見的重新命名,熱身!
為什麼要重新命名:命名不清晰,無法讓人理解。
操作步驟:
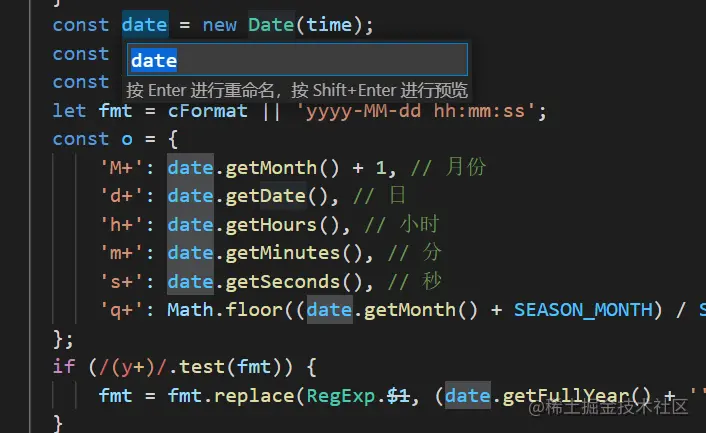
選取變數名,滑鼠右鍵選擇重命名符號(Rename Symbol),或使用快速鍵F2;
彈出框輸入想要修改的名字;
#VSCode 會把後續相關的名字都改掉。

熱身完畢,下面我們進入正題!
#勾選要重構的內容,滑鼠右鍵選擇重構(Refactor),或使用Ctrl Shift R。
根據選取的內容,可能會出現以下內容供選擇重構:
import/export
函數/類別
變數/表達式
#字符字串
表達式/函數
#物件方法
類別
魔法數字
#為什麼要修改魔法數字?因為除進制數之外,數字的實際意義無法被人看懂。 目標:定義一個常數值,寫清楚改數字的實際意義。 運算:function promotionEndDate() { return new Date(new Date('2022-11-11').getTime() + 13 * 60 * 60 * 24 * 1000); } /** * 修改后: * 将开始时间 START_DATE,持续的天数 LASTING_DAYS 抽取出来做成变量 * 如果只有一处使用,则在使用到的函数内定义; * 如果多处都有用,可以考虑放在函数外,模块内。 */ function promotionEndDate() { const START_DATE = '2022-11-11'; const LASTING_DAYS = 13; return new Date(new Date(START_DATE).getTime() + LASTING_DAYS * 60 * 60 * 24 * 1000); }
複雜的邏輯條件
為什麼要修改複雜邏輯?複雜的邏輯,往往條件判斷繁多,閱讀難度較高。 運算:is/has起頭,每個單字首字母大寫。
例子:返回指定的某个月有多少天
function monthDay(year, month) { var day31 = [1, 3, 5, 7, 8, 10, 12]; var day30 = [4, 6, 9, 11]; if (day31.indexOf(month) > -1) { return 31; } else if (day30.indexOf(month) > -1) { return 30; } else { if ((year % 4 == 0) && (year % 100 != 0 || year % 400 == 0)) { return 29; } else { return 28; } } } /** * 修改后 * 是否闰年在日期处理函数中会经常使用,所以将其提取到当前模块的最外层了 */ function monthDay(year, month) { ... if (day31.indexOf(month) > -1) { return 31; } else if (day30.indexOf(month) > -1) { return 30; } else { if (isLeapYear(year)) { return 29; } else { return 28; } } } function isLeapYear(year) { return (year % 4 == 0) && (year % 100 != 0 || year % 400 == 0); }
写了注释的代码片段
更推荐代码即注释的理念。我们写注释之前要想明白为什么需要注释?
目标:将代码片段抽取出来做成函数,函数以此代码块的具体功能做命名。
操作:
选择代码块,重构(Refactor)。选择:
例子:ajax 请求
function ajax(options) { options = options || {}; options.type = (options.type || 'GET').toUpperCase(); options.dataType = options.dataType || 'json'; const READY_STATE = 4; const NET_STATUS = { OK: 200, RIDERCT: 300 }; const params = this.formatAjaxParams(options.data); let xhr; // 创建 - 非IE6 - 第一步 if (window.XMLHttpRequest) { xhr = new window.XMLHttpRequest(); } else { // IE6及其以下版本浏览器 xhr = new window.ActiveXObject('Microsoft.XMLHTTP'); } // 连接 和 发送 - 第二步 if (options.type === 'GET') { ... } else if (options.type === 'POST') { ... } // 接收 - 第三步 xhr.onreadystatechange = function () { if (xhr.readyState === READY_STATE) { ... } }; } // 修改后 function ajax(options) { ... let xhr; create(); connectAndSend(); recieve(); function create() {...} function connectAndSend() {...} function recieve() {...} }
过长的函数
功能拆分做成外部函数,再在内部调用。
操作:
选择代码块重构,选择:
代码块会生成一个函数,并携带必要的参数
例子:上个例子中,可以将 ajax 的接收模块独立成模块的function
function ajax(options) { ... create(); recieve(); connectAndSend(options, xhr, params); } function connectAndSend(options, xhr, params) { if (options.type === 'GET') { ... } else if (options.type === 'POST') { ... } }
重复的代码/过长的文件
操作:
选择代码块重构,选择Move to a new file;
代码会迁移到以当前函数/类作为文件名的文件中;如果有多个类/函数,会以第一个类/函数做命明
将函数/类使用 export 暴露出去;
在原文件中用 import 引入函数/类。
例子:日期处理函数:
移动到新文件后:
index.js 中,还能跳转到定义的代码,但是实际上并没有引入。
重命名,修复 import/export;

import/export
default 和命名、命名空间和命名的转换。
// named export function nextMonthDay(year, month) {} // default export default function nextMonthDay(year, month) {} // namepace import * as refactor from './refactor'; // named import { nextMonthDay } from './refactor';
对象方法
生成get、set处理器
const person = { age: 32 }; // 生成get、set处理器 const person = { _age: 32, get age() { return this._age; }, set age(value) { this._age = value; }, };
模板字符串
字符串拼接,快速转换成模板字符串:
class Person{ constructor(firstName, lastName) { this.firstName = firstName; this.lastName = lastName; } getFullName() { return this.firstName + ' ' + this.lastName; } } // 模板字符串 class Person{ constructor(firstName, lastName) { this.firstName = firstName; this.lastName = lastName; } getFullName() { return `${this.firstName} ${this.lastName}`; } }
类
生成get、set处理器,与对象方法的结果类似。
提取到 class xxx 的 Method, 与上面写注释的代码、重复代码提取的类似。
在此不再复述。
提供 ES 2015 类转换,支持原型方法转换。
const Person = function() { this.age = 32; }; Person.prototype.getAge = function() { return this.age; } Person.prototype.setAge = function(value) { return this.age = value; } // ES 2015 类 class Person { constructor() { this.age = 32; } getAge() { return this.age; } setAge(value) { return this.age = value; } }
重构代码的方法还有很多,这里暂时列了一些。希望对大家有所帮助。
剩下的内容,大家可以在重构代码时,多点点这个重构菜单,看看是否有惊喜。
更多关于VSCode的相关知识,请访问:vscode教程!!
以上是VSCode中怎麼進行前端重構?方法淺析的詳細內容。更多資訊請關注PHP中文網其他相關文章!
