Nodejs中setHeader和writeHead有什麼差別?以下這篇文章給大家對比setHeader和writeHead,聊聊它們的差別,希望對大家有幫助!

今天在學習Node#的時候發現Node/http中的setHeader和writeHead很相似,都可以設定回應頭部,我們來詳細的說說吧!
參數
#response.setHeader(name, value)复制代码
http.ServerResponse 傳回回應物件#作用
為回應頭部設定單一屬性。
注意
TypeError
範例
reponse.setHeader('Content-Type', 'text/html')
reponse.setHeader('Set-Cookie', ['type=ninja', 'language=javascript'])
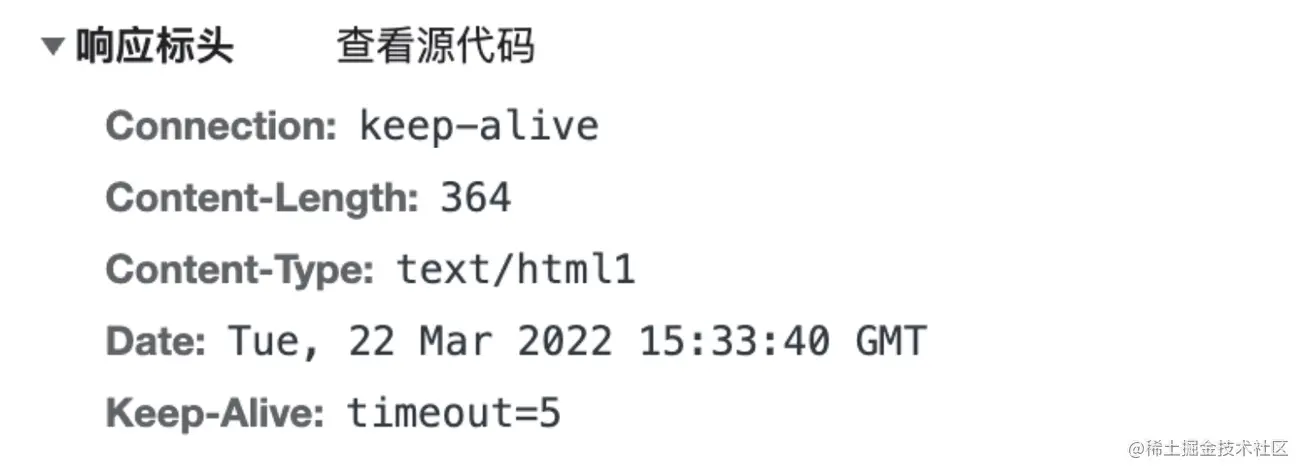
重複設定一個屬性
// 返回 content-type = text/html1
reponse.setHeader('Content-Type', 'text/html')
reponse.setHeader('Content-Type', 'text/html1')
參數
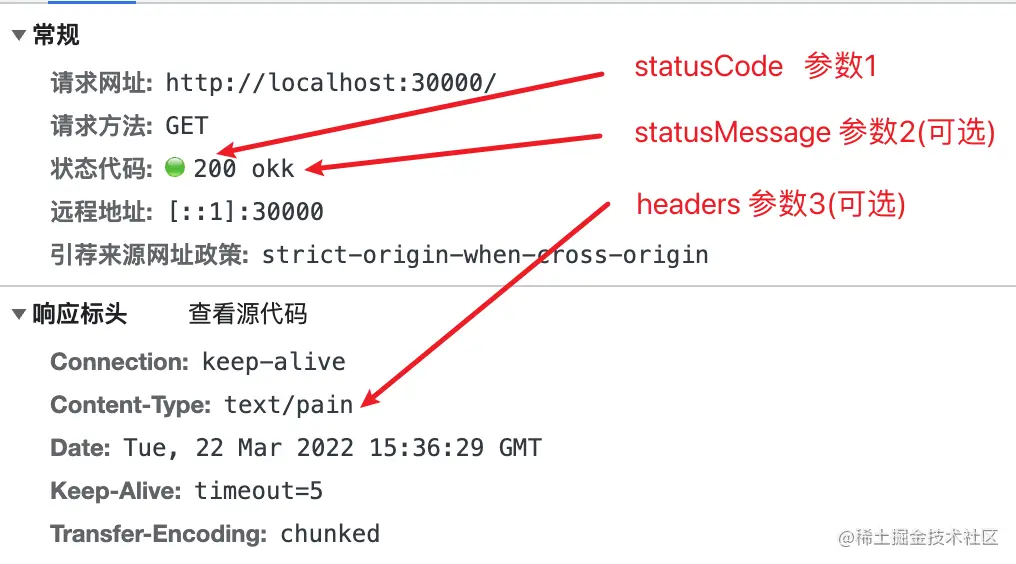
response.writeHead(statusCode, [statusMessage], [headers])
statusCode http狀態碼
statusMessage 狀態資訊(可選)
#headers | 屬性物件或陣列(可選)
返回http.ServerResponse 傳回回應物件

#作用
setHeader作用相同
##注意##可以設定多個屬性,setHeader只能設定一個必須在response.end ()先前呼叫
TypeError
因為writeHead回傳的是一個ServerResponse對象,我們可以進行鍊式呼叫<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false">const body = &#39;hello world&#39;;
response
.writeHead(200, {
&#39;Content-Length&#39;: Buffer.byteLength(body),
&#39;Content-Type&#39;: &#39;text/plain&#39;
})
.end(body);</pre><div class="contentsignin">登入後複製</div></div>這裡的Content-Length是以位元組為單位,而不是字元。 Buffer.byteLength()就是來決定正文的長度。 Nodejs不會檢查Content-Length和已經傳輸的正文長度是否一致
// 返回 content-type = text/plain
const server = http.createServer((req, res) => {
res.setHeader('Content-Type', 'text/html');
res.setHeader('X-Foo', 'bar');
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('ok');
});的優先權比
setHeader設定標頭,那麼他會傳給
writeHead如果呼叫了此方法,且還沒呼叫
response .setHeader()) 不會產生預期的結果。如果需要逐步填入標頭並在未來進行潛在的檢索和修改,則改用 response.setHeader()。
######總結###############setHeader 只能一個一個設定標頭,writeHead可以一下設定很多########### #setHeader 可以重複調用,writeHead只能調用一次############同時出現setHeader和writeHead,setHeader會合併到writeHead,並且writeHead優先權高########## ##writeHead 可以設定狀態碼和狀態訊息,setHeader不能設置,只能設定標頭############更多node相關知識,請造訪:###nodejs 教學###! ###以上是簡單對比Node的setHeader和writeHead,聊差異的詳細內容。更多資訊請關注PHP中文網其他相關文章!



