在vue中,鉤子指的是“hook”,是一種事件劫持機制,可以比事件更早進行執行處理;鉤子可以理解為vue的內置事件,但是這個內置事件需要主動去配置,可以用來處理被攔截的函式呼叫、事件和訊息。

本文操作環境:windows10系統、Vue2.9.6版,DELL G3電腦。
其實是翻譯造成的問題,原名是「hook」(不負責任的直譯為「鉤子」而已),它是一種事件劫持機制,也就是說它會比你的事件更早進行執行處理。
你可以簡單地把它理解為vue的內建事件,但這個內建事件是由你去設定的。
用來處理例如「被攔截的函式呼叫、事件、訊息」的程式碼都叫鉤子
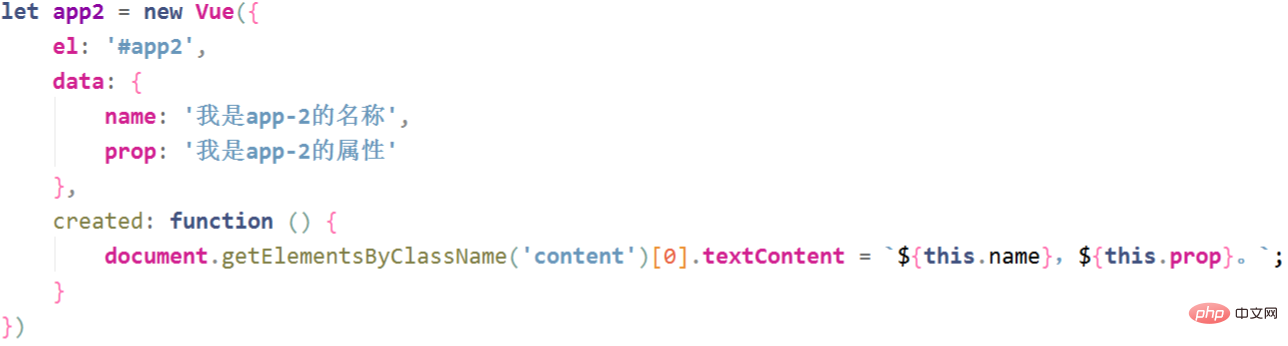
#典型的「hook」如:

其中的created事件就是一個“hook”,執行後的效果是這樣的:

【相關推薦:《vue.js教程》】
以上是vue鉤子到底啥意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!




