這篇文章帶大家來了解React18中的SuspenseList,介紹一下SuspenseList的作用,希望對大家有幫助!

#這個特性在React歷史版本的出現,第一次是16.6版本,發布了支援代碼拆分的Suspense組件。在16.9版本中繼而支援了資料擷取。有興趣的同學可以移步React的changelog。 【相關推薦:Redis影片教學】
前文有介紹,我們只用一個例子來溫顧下概念且使用
// 这个组件是动态加载的
const OtherComponent = React.lazy(() => import('./OtherComponent'));
function MyComponent() {
return (
<React.Suspense fallback={<Spinner />}>
<div>
<OtherComponent />
</div>
</React.Suspense>
);
}在OtherComponent元件尚不具備渲染條件的時候,會用fallback傳入的元件進行預製渲染。這邊不具備渲染條件的具體表現就是資料取得時間較長,元件結構複雜等,但是不想因為這些影響應用的首屏渲染或初始化,之前的Suspense的文章有介紹,不再贅述。
從字面上的意思就能夠簡單的理解,就是如果我們的程式碼中有多個Suspense存在,我們該怎麼控制它們的展示順序和展示方式呢?由此React官方給了我們SuspenseList元件。
<SuspenseList revealOrder="forwards">
<Suspense fallback={'加载中...'}>
<ProfilePicture id={1} />
</Suspense>
<Suspense fallback={'加载中...'}>
<ProfilePicture id={2} />
</Suspense>
<Suspense fallback={'加载中...'}>
<ProfilePicture id={3} />
</Suspense>
...
</SuspenseList>我們先介紹下SuspenseList僅有的兩個Props
revealOrder 表示的是子 Suspense的載入順序,可選值有forwards,backwards,together
## forwards表示同一層次,從前往後展示,無論請求速度都是前面的先展示
#backwards跟forwards相反


together表示所有suspense都準備好後同時顯示,而不是一個個顯示
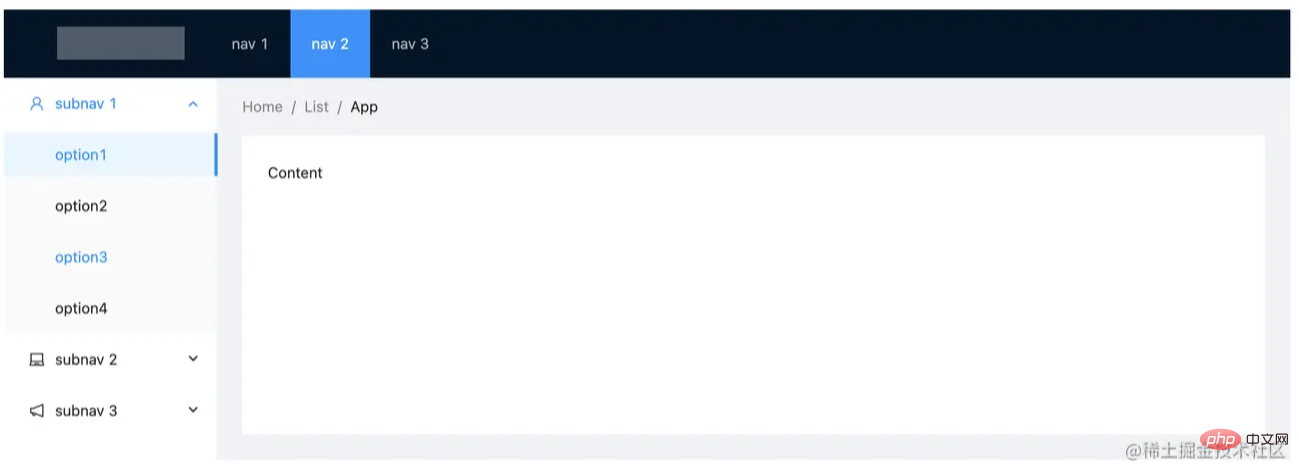
#########tail###指定如何顯示###SuspenseList### #中未載入項目的行為############預設情況下,###SuspenseList### 將顯示清單中的所有fallback############# ##collapsed### 僅顯示清單中下一個fallback################hidden### 未載入的項目不顯示任何資訊######ps:## #SuspenseList###只對直接子層級的###Suspense###或###SuspenseList###作用,不會對孫子節點運作。 #########SuspenseList的作用############SuspenseList###讓我們可以對一組###Suspense###的行為進行複合編排,雖然在演示中的demo相對比較簡單,但是如果在一個比較大型的專案中,我們常常會使用###Layout###來進行佈局。就拿我們常見的中後端管理平台來說和C端主體頁面來舉例。 #########################中後端系統中,我們經常使用頂欄側邊欄主體頁面的方式來佈局,在這一層面目前業界,實踐微前端的套路居多,例如###qiankun.js###,包括筆者所在的團隊,也探索了一套自己的微前端實作體系。如果在C端頁面,採用微前端的方式可能未必合適,在頁面中存在多區塊渲染等需求上,利用###SuspenseList###和###Suspense###結合React後端渲染SSR的能力,就能夠較系統化的實現獨立區塊的載入順序和行為的效果。 ######更多程式相關知識,請造訪:###程式設計影片###! ! ###以上是淺析React18中的SuspenseList,聊聊有什麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!





