react要求資料用「componentDidMount」鉤子。 React的數據請求是在鉤子函數componentDidMount()中進行的,該函數可以用來載入外部數據,或處理其他的副作用程式碼。

本教學操作環境:Windows7系統、react17.0.1版、Dell G3電腦。
React的資料請求是在鉤子函數:componentDidMount 中進行的
componentDidMount方法中的程式碼,是在元件已經完全掛載到網頁上才會呼叫被執行,所以可以保證資料的載入。此外,在這方法中呼叫setState方法,會觸發重渲染。所以,官方設計這個方法就是用來載入外部資料用的,或是處理其他的副作用程式碼。
針對React中使用起來較為方便的幾種資料請求方式進行了匯總,主要有以下三種,都是透過json-server模擬資料請求的介面。
1 axios
這種方法使用較為普遍,在vue中也是經常使用
#使用前先下載一哈:npm i axios
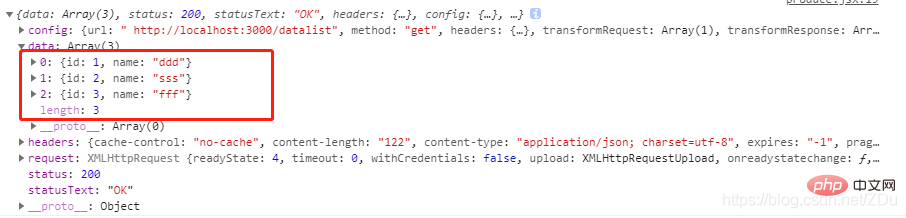
axios.get(' http://localhost:3000/datalist').then(res=>{
console.log(res);
})結果:
2 fetch方式


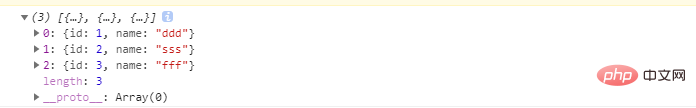
fetch('http://localhost:3000/datalist').then(res=>res.json()).then(res=>{
console.log(res)
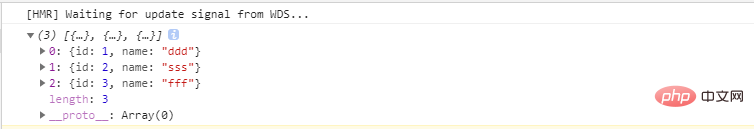
})let xhr = new XMLHttpRequest();
xhr.addEventListener('load',handler);
xhr.open("GET",'http://localhost:3000/datalist');
xhr.send();
function handler(e){
console.log(JSON.parse(e.currentTarget.response));
}以上是react請求資料用什麼鉤子的詳細內容。更多資訊請關注PHP中文網其他相關文章!






