jquery為元素增加類別的方法:1、使用attr()方法,語法「$(selector).attr("class","類別名稱")」;2、使用addClass()方法,語法“$(selector).addClass("類別名稱")”。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery中為元素增加一個類別
#1、使用attr()方法
attr() 方法設定或傳回被選元素的屬性值。
根據該方法不同的參數,其工作方式也有所差異。
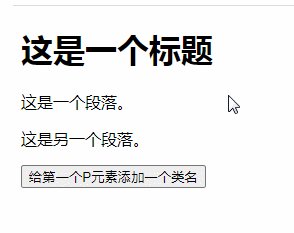
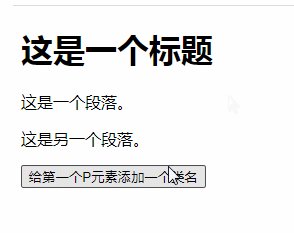
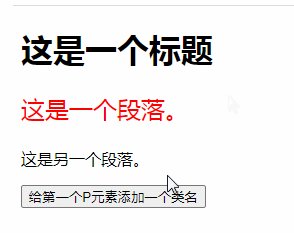
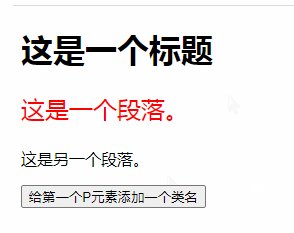
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p:first").attr("class","intro");
});
});
</script>
<style>
.intro {
font-size: 150%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>给第一个P元素添加一个类名</button>
</body>
</html>
2、使用addClass()方法
addClass() 方法新增一個或多個類別名。
此方法不會移除已存在的 class 屬性,僅將一個或多個類別名稱新增至 class 屬性。
提示:如需新增多個類,請使用空格分隔類別名稱。
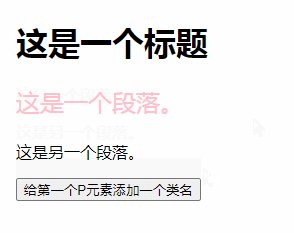
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p:first").addClass("intro");
});
});
</script>
<style>
.intro {
font-size: 150%;
color: pink;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>给第一个P元素添加一个类名</button>
</body>
</html>
【推薦學習:jQuery影片教學、web前端】
以上是jquery中怎麼為元素增加一個類的詳細內容。更多資訊請關注PHP中文網其他相關文章!




