css3動畫只循環一次用「animation-iteration-count」屬性設置,該屬性可以規定動畫的執行次數,當該屬性的值為1時,可設定動畫只循環一次;語法「元素{animation-iteration-count:1;}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css3動畫只循環一次用animation-iteration-count屬性設定。
animation-iteration-count屬性可以規定動畫的執行次數,定義動畫應該播放幾次。
當該屬性的值為1時,可設定動畫只會循環一次。
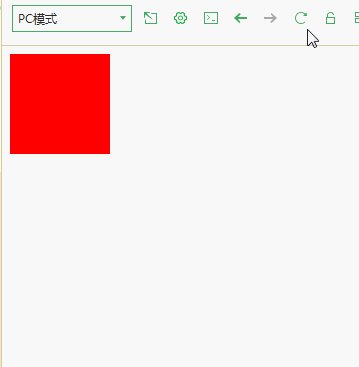
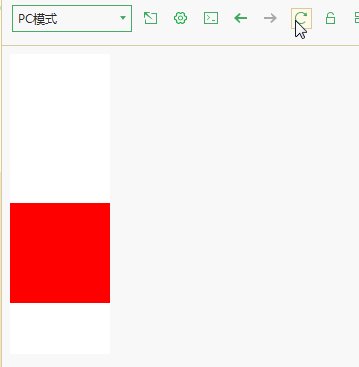
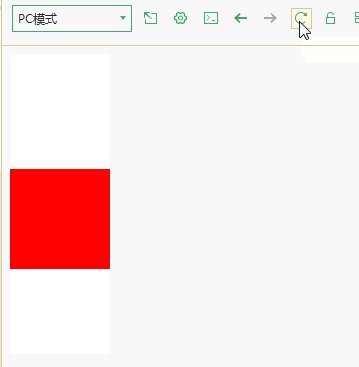
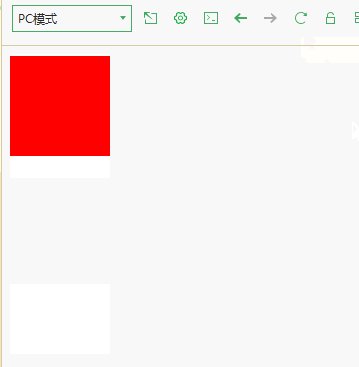
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 100px;
height: 100px;
background: red;
position: relative;
animation: mymove 3s;
animation-iteration-count: 1;
/* Safari and Chrome */
-webkit-animation: mymove 3s;
-webkit-animation-iteration-count: 1;
}
@keyframes mymove {
0% {
top: 0px;
}
50% {
top: 200px;
}
100% {
top: 0px;
}
}
@-webkit-keyframes mymove{ /* Safari and Chrome */
0% {
top: 0px;
}
50% {
top: 200px;
}
100% {
top: 0px;
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
以上是css3動畫只循環一次用什麼屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!




