jquery讓元素幾秒鐘後消失的方法:1、使用delay()函數設定延遲時間;2、使用hide()、toggle()或slideDown()函數讓元素在指定的延遲時間後消失,語法「元素物件.delay(延遲秒數).hide();」

#本教學操作環境:windows7系統、jquery1.10.2版本、 Dell G3電腦。
jquery讓元素幾秒後消失
#在jquery中,可以利用delay()方法和hide()(toggle()或slideDown()方法)來讓元素幾秒鐘後消失
delay()函數設定延遲時間
hide()、toggle()或slideDown()函數讓元素在指定的延遲時間後消失
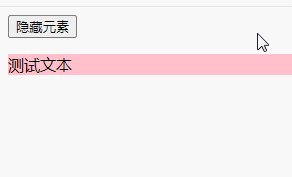
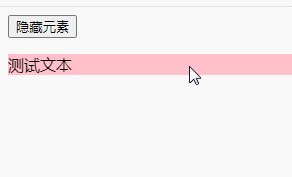
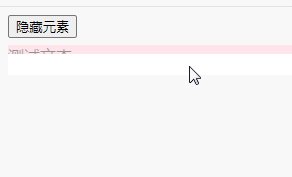
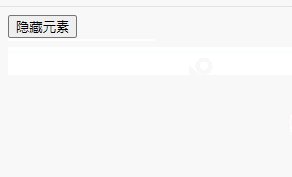
實作程式碼:三秒後消失
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").delay(3000).hide(2000);
});
});
</script>
</head>
<body>
<button>隐藏元素</button>
<p style="background-color: #FFC0CB;">测试文本</p>
</body>
</html>
以上是jquery如果讓元素幾秒後消失的詳細內容。更多資訊請關注PHP中文網其他相關文章!


