jquery的4種選擇器:1、基本選擇器,包括id選擇器、元素選擇器、類別選擇器、群組選擇器;2、層次選擇器,透過DOM元素間的層次關係來取得元素;3、過濾選擇器;4、表單選擇器。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jQuery選擇器的優點:
(1) 程式碼更簡單
(2) 支援CSS1到CSS3選擇器
(3) 完善的處理機制
jQuery選擇器的分類:
##1) 基本選擇器
基本選擇器是jQuery中使用最多的選擇器,它又元素Id、class、元素名稱、多個元素符號組成(群組選擇器)。
2) 層次選擇器
層次選擇器透過DOM元素間的層次關係來取得元素,主要的層次關係包括父子、後代、相鄰、兄弟關係。3) 過濾選擇器
#① 簡單過濾選擇器 過濾選擇器是根據某類過濾規則進行元素的匹配,書寫時都以(:)開頭;簡單過濾選擇器是過濾選擇器中使用最廣泛的一種。$("div:first") 选取所有元素中第1个元素 $("div:last") 选取所有元素中最后一个元素 $("input:not(.myClass)") 选取class不是myClass的元素 $("input:even") 选取索引是偶数的元素(索引从0开始) $("input:odd") 选取索引是基数的元素(索引从0开始) $("input:eq(2)") 选取索引等于2的元素 $("input:gt(4)") 选取索引大于4的元素 $("input:lt(4)") 选取索引小于4的元素 $(":header") 过滤掉所有标题元素,例如:h1、h2、h3等 $("div:animated") 选取正在执行动画的元素 $(":focus") 选取当前获取焦点的元素
登入後複製
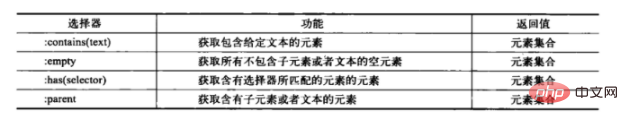
② 內容過濾選擇器
內容過濾選擇器是根據元素中的文字內容或所包含的子元素特徵獲取元素,其文字內容可以模糊或絕對匹配進行元素定位。

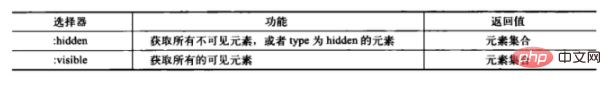
③ 可見性過濾選擇器
可見光過濾選擇器根據元素是否可見的特性來取得元素

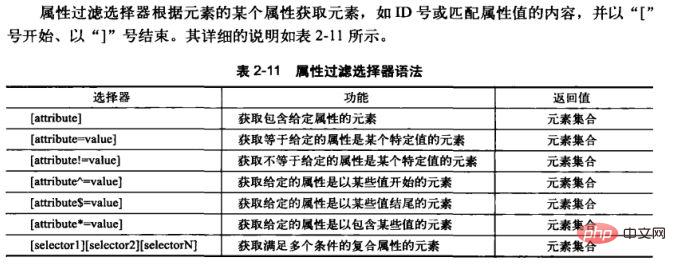
④ 屬性過濾選擇器
⑤ 子元素過濾選擇器
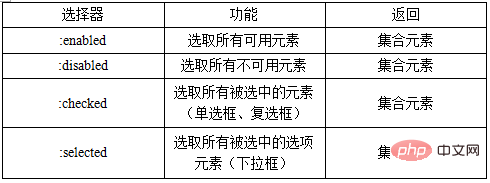
#⑥ 表單對象屬性過濾選擇器
此選擇器主要是對所選的表單元素進行過濾,例如選擇被選取的下拉框,多重選取框等元素。
4) 表單選擇器


【推薦學習:jQuery影片教學、
web前端###】###
以上是jquery選擇器大致分為哪四個的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
作者最新文章
-
2023-04-26 17:59:18
-
2023-04-26 17:47:48
-
2023-04-26 17:41:42
-
2023-04-26 17:37:05
-
2023-04-26 17:31:25
-
2023-04-26 17:27:32
-
2023-04-25 19:57:58
-
2023-04-25 19:53:11
-
2023-04-25 19:49:11
-
2023-04-25 19:41:54
最新問題
在Nuxt.js中安裝jQuery的步驟
儘管我在專案中嘗試新增jQuery,但是我遇到一個錯誤,提示它未定義。 plugins:[{src:'~/plugins/js/svgSprite.js',mode:'client...
來自於 2023-11-06 16:41:50
0
1
225
我有這樣的腳本$('button').click(f...
來自於 2023-11-01 23:01:19
0
1
209
支援jQuery的Transfer-Encoding:chunked
我是網路開發人員。在我的腳本中使用header()設定「Transfer-Encoding:chunked」。並flush()到網頁。它將在網頁中分時列印。工作正常。但是,當我使用...
來自於 2023-10-25 23:44:37
0
1
230
如何使用 JavaScript 或 jQuery 來取得影像的自然尺寸?
到目前為止我有這個程式碼:varimg=document.getElementById('draggable');varwidth=img.clientWidth;varheigh...
來自於 2023-10-21 13:53:08
0
2
275
自動擴展文字區域
我正在嘗試做一個簡單的自動擴展文字區域。這是我的程式碼:textarea.onkeyup=function(){textarea.style.height=textarea.cli...
來自於 2023-10-21 08:49:23
0
2
225




