在vue中,指令的修飾符是以英文句號「.」指明的特殊後綴,用來指出一個指令應該以特殊方式綁定;其中「.passive」和「.prevent」不能一起使用,因為一起使用時「.prevent」會被忽略,同時瀏覽器會顯示一個警告。

本文操作環境:windows10系統、Vue2.9.6版,DELL G3電腦。
修飾詞 (modifier) 是用英文句號 . 所指明的特殊後綴,用來指出一個指令應該以特殊方式綁定。
1、v-bind指令修飾符
1)camel
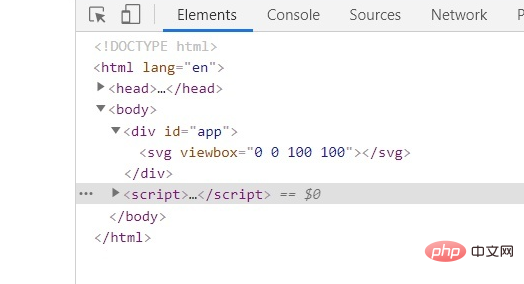
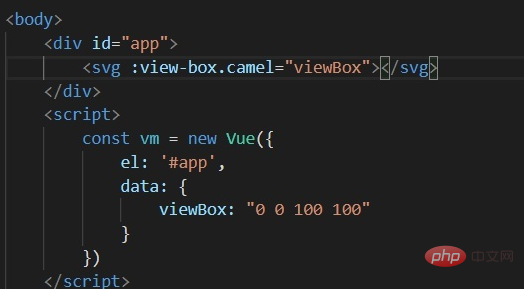
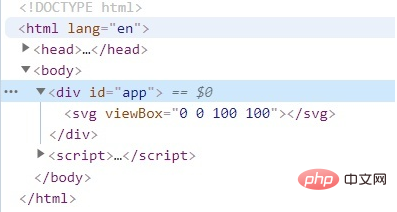
#由於綁定特性時,會將大寫字母轉換為小寫字母,如


所以,Vue提供了v-bind修飾符 camel,該修飾符允許在使用 DOM 模板時將 v-bind 屬性名稱駝峰化,例如SVG 的 viewBox 屬性。


2)prop
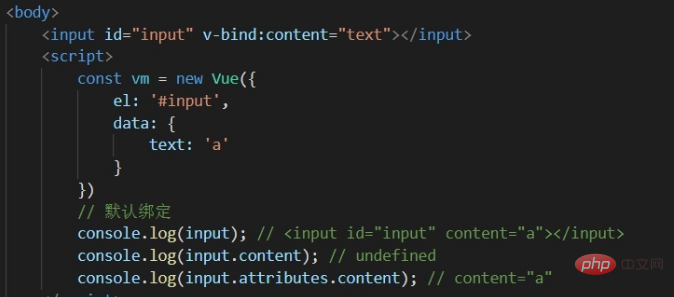
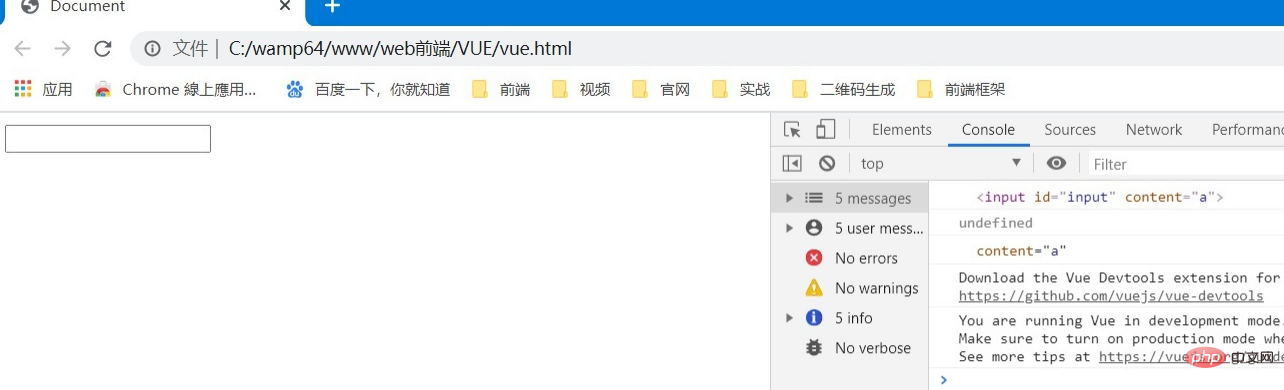
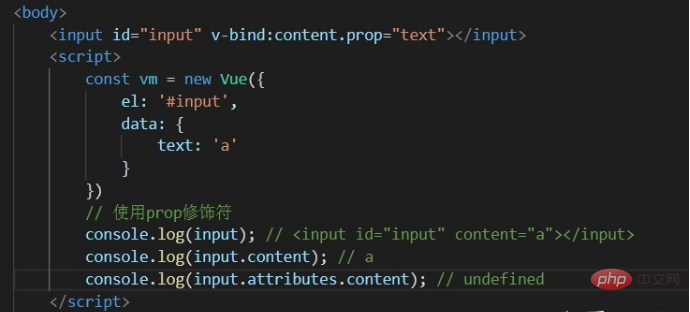
被用來綁定 DOM 屬性 (property)。
v-bind 預設綁定到 DOM 節點的 attribute 上,使用 .prop 修飾子後,會綁定至 property。



#3)sync
#2、v-on指令的修飾符
1)事件修飾符
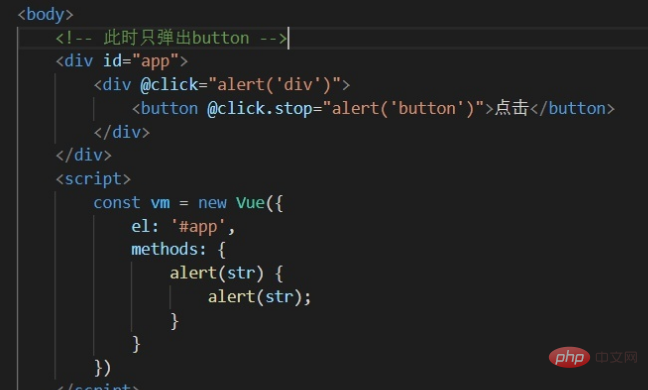
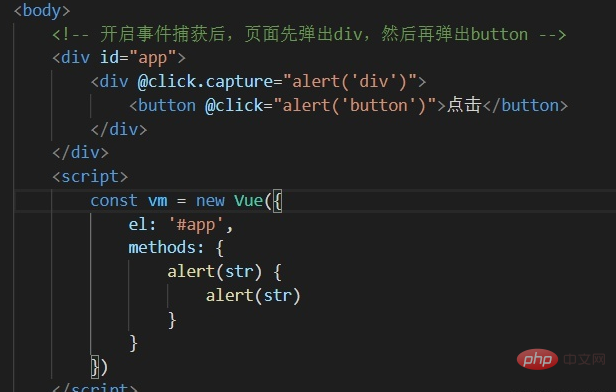
- .stop 阻止事件冒泡











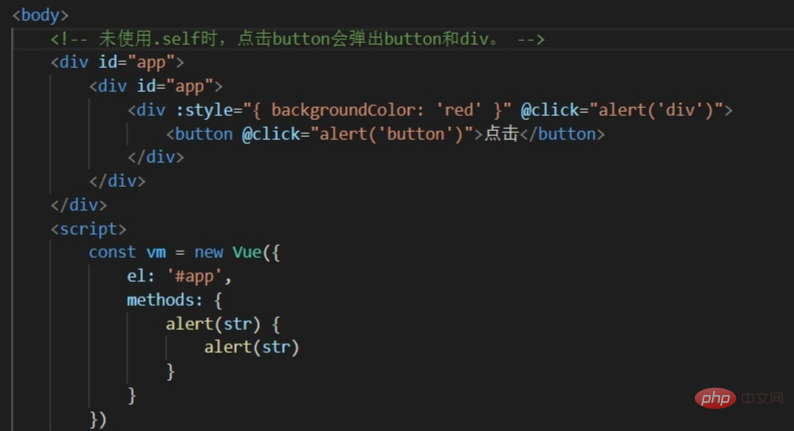
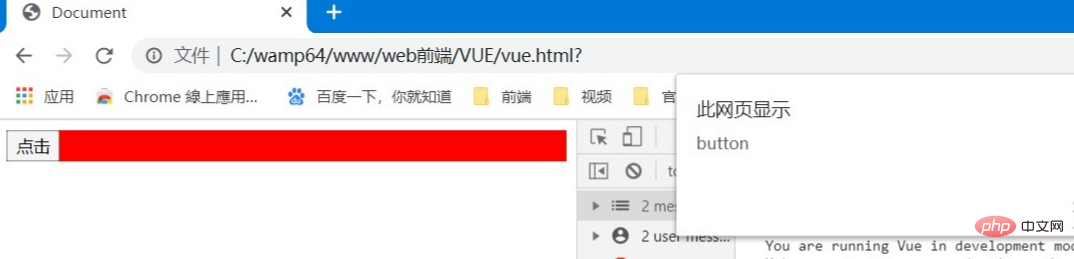
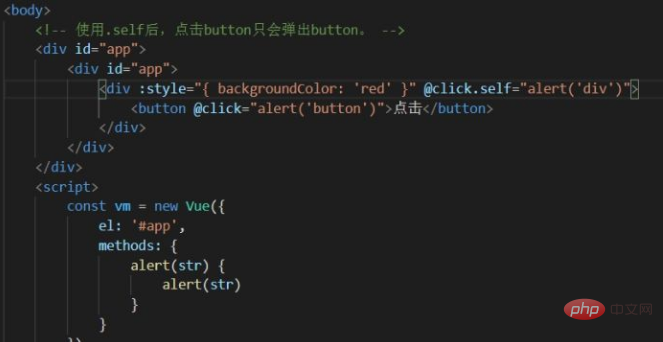
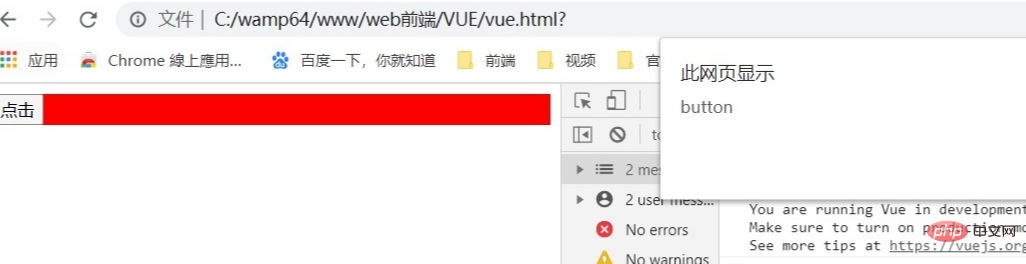
- .self
只當事件是從偵聽器綁定的元素本身觸發時才觸發回呼(點擊自己才觸發,不能冒泡)。 



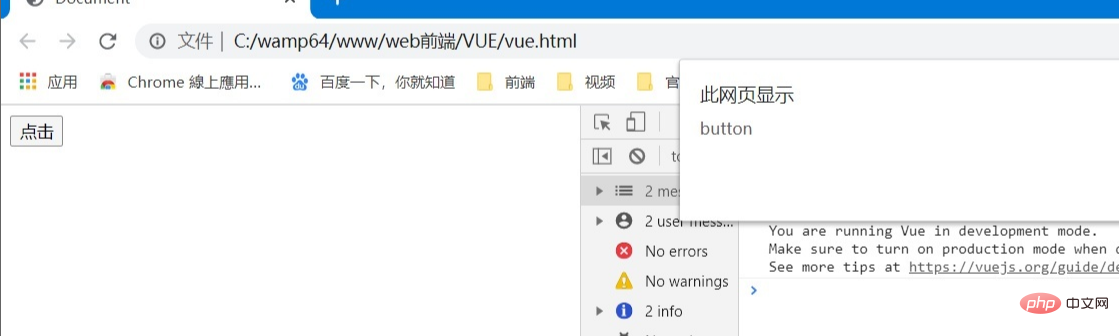
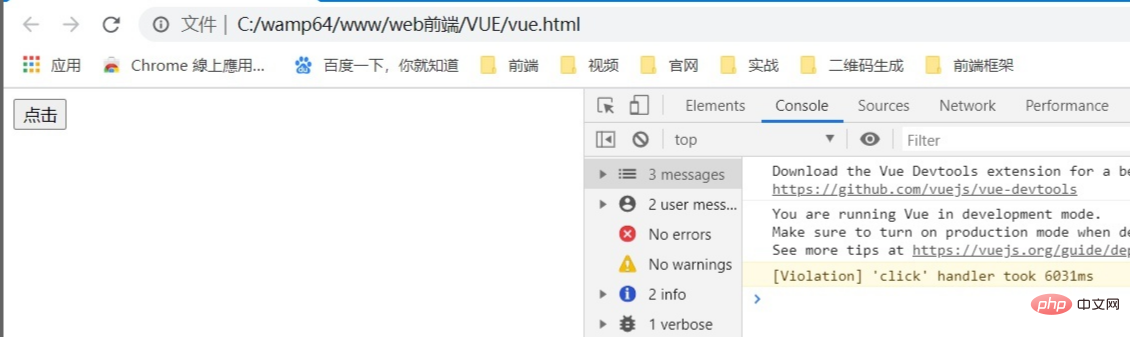
為什麼要使用這個修飾符?
即使在觸發觸控事件時,執行了一個空的函數,也會讓頁面卡頓。因為瀏覽器不知道監聽器到底會不會阻止預設事件,所以瀏覽器要等到執行完整個函數後,才能決定是否要捲動頁面。 passive事件監聽器,讓開發者告訴瀏覽器,監聽器不會阻止預設行為,從而瀏覽器可以放心大膽的滾動頁面,這樣可以大幅度提升行動裝置頁面的效能,因為據統計只有20%的觸控事件會阻止預設事件。
2)按鍵修飾符號
在監聽鍵盤事件時,我們常常需要檢查詳細的按鍵。 Vue 允許為 v-on 在監聽鍵盤事件時新增按鍵修飾符。
網址:https://developer.mozilla.org/zh-CN/docs/Web/API/KeyboardEvent/key/Key_Values。
3)系統修飾鍵
修飾鍵與常規按鍵不同,在和 keyup 事件一起用時,事件觸發時修飾鍵必須處於按下狀態,換句話說,只有在按住ctrl 的情況下釋放其它按鍵,才能觸發 keyup.ctrl。而單單釋放 ctrl 也不會觸發事件。如果你想要這樣的行為,請為 ctrl 換用 keyCode:keyup.17。
- .ctrl
- .alt
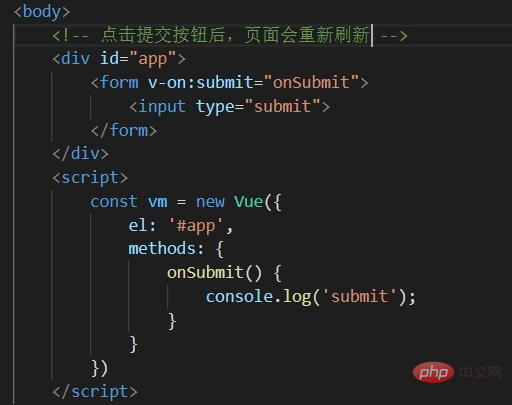
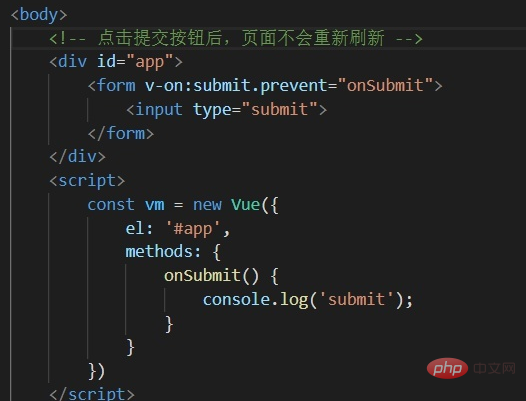
##- .shift- .meta- exact (允許你控制由精確的系統修飾符組合觸發的事件)4)滑鼠按鈕修飾符僅當點擊特定的滑鼠按鈕時會處理執行函數。 (2.2.0 )- .left- .right- .middle3、v-model的修飾符1)lazy沒有觸發change事件的時候,就不更新資料。 在預設情況下,v-model在每次input事件觸發後將輸入框的值與資料進行同步。如果要變成使用change事件同步可以新增lazy修飾符。 2)number會自動將使用者的輸入值轉為數值類型。 3)trim自動過濾使用者輸入的 首尾 空白字元。 -----注意:1. 使用修飾符時,順序很重要。對應的程式碼會以同樣的順序產生。因此,v-on:click.prevent.self 會阻止所有的點擊的預設事件v-on:click.self.prevent 只會阻止對元素自身點擊的預設事件2. 不要把 .passive 和 .prevent 一起使用,因為 .prevent 將會被忽略,同時瀏覽器可能會向你顯示一個警告。 【相關推薦:《vue.js教學》】
以上是什麼是vue指令的修飾符的詳細內容。更多資訊請關注PHP中文網其他相關文章!




