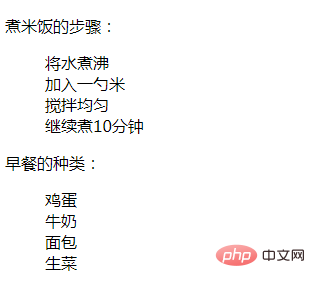
取消項目符號方法:1.使用list-style屬性,只需要給li元素加上「list-style:none;」樣式即可;2、使用list-style-type屬性,只需要給li元素加入「list-style-type:none;」樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
HTML 清單(List)可以將若干條相關的內容整理起來,讓內容看起來更有條理。在清單內您可以放置文字、圖像、連結等,也可以在一個清單中定義另一個清單(清單嵌套)。
HTML 為我們提供了三種不同形式的列表:
有序列表,使用



<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<style>
li {
/* list-style:none; */
list-style-type: none;
}
</style>
<body>
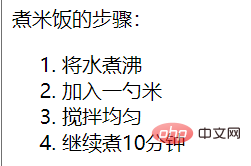
<p>煮米饭的步骤:</p>
<ol>
<li>将水煮沸</li>
<li>加入一勺米</li>
<li>搅拌均匀</li>
<li>继续煮10分钟</li>
</ol>
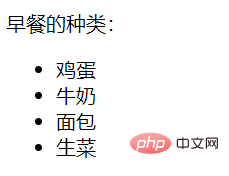
<p>早餐的种类:</p>
<ul>
<li>鸡蛋</li>
<li>牛奶</li>
<li>面包</li>
<li>生菜</li>
</ul>
</body>
</html>以上是css怎麼取消清單的項目符號的詳細內容。更多資訊請關注PHP中文網其他相關文章!





