css3框模型有5種屬性:1、width屬性,設定內容的寬度;2、height屬性,設定內容的高度;3、padding屬性,設定內邊距;4、margin屬性,設定外邊距;5、border屬性,設定邊框。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
盒模型又叫框模型,是網頁設計中常用到的CSS技術所使用的一種思考模型。盒子模型(Box Modle)可以用來對元素進行佈局,包括內邊距,邊框,外邊距,和實際內容這幾個部分。
盒子中的區域
一個盒子中主要的屬性就5個:width、height、padding、border、margin。如下:
width和height:內容的寬度、高度(不是盒子的寬度、高度)。
padding:內邊距。
border:邊框。
margin:外邊距。
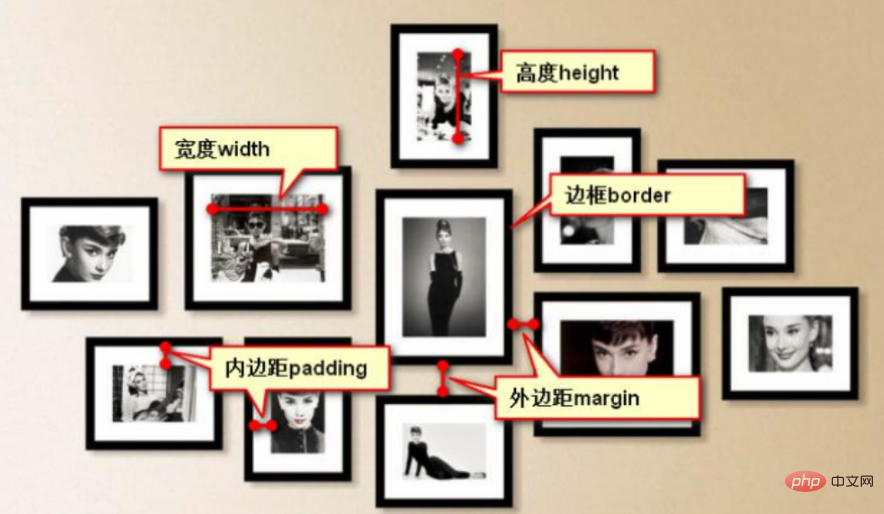
為了更好理解,如下生活中的範例:

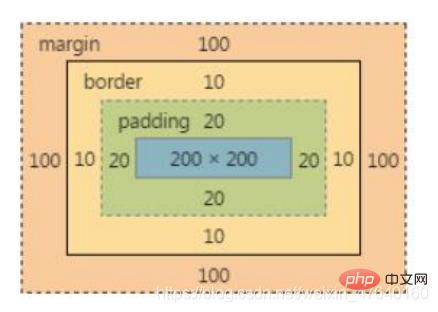
#常見盒子模型區域
盒模型的屬性中,根據不同屬性的效果,可以分割區域:
(1)書寫元素內容區域:width height
(2)盒子可以實體化的區域:width height padding border
(3)盒子實際佔位的位置:width height padding border margin
學習過程中,學會查看瀏覽器控制台中的盒子模型圖:

一、寬度width
| #width屬性 | 說明 |
|---|---|
| 屬性名稱 | #width |
| #設定可以加入元素內容的區域的寬度 |
| #屬性值 | ##屬性值說明|
|---|---|
| 瀏覽器可計算出實際的寬度 | |
| 定義的寬度 | |
| 定義參考父元素寬度width 的百分比寬度 |
例如
元素等獨佔一行的,其width 屬性的值會自動撐滿父元素的width 區域;如果是
元素等不需要獨佔一行的,其width屬性的值是內部元素內容自動撐開的寬度。(2)
元素比較特殊,不需要設定width屬性,寬度會自動適應瀏覽器視窗的寬度。
二、高度height
#高height屬性
屬性名稱 說明 作用 height 設定可以新增元素內容的區域的高度 屬性值
如果一個元素不加入#auto(預設值) #屬性值說明 px像素值 瀏覽器可計算出實際的高度 % 定義的高度 特殊應用 定義參考父元素高度height 的百分比寬度 屬性,預設屬性值為
auto,瀏覽器會自動計算出實際高度,也就是內部元素內容自動撐開的高度。元素的高度自適應內部內容的高度。
三、內邊距padding
內邊距padding屬性
屬性名稱 說明 padding 特點 #設定的是元素的邊框內部到寬高區域之間的距離 可以去載入背景,不能書寫嵌套的內容
內邊距padding 屬性值 說明 #常用px為單位的數值 ①可以根據內邊距的方向不同地分割為四個方向的單一屬性 padding-top 上內邊距 #padding-right 右內邊距 padding-bottom 下內邊距 #padding-left 左內邊距 padding四個方向單一屬性範例:
p {padding-top: 10px;padding-right: 20px;padding-bottom: 30px;padding-left: 40px;}登入後複製
#內邊長padding 屬性值 說明 ②化簡書寫 將四個方向的單一屬性進行合寫 可以有1-4 個值,值之間用空格分隔 padding 有多種值的書寫表示方法 根據padding的屬性值的個數不同,有四種表示法: #四值法 設定四個屬性值,分配方向上、右、下、左 三值法 #設定三個值分配給上、左右、下 二值法 設定兩個值,指派給上下、左右 #單一值法 設定屬性值只有一個,分配方向上右下左,四邊的值相同 padding四值法範例:
p {padding: 10px 20px 30px 40px;}登入後複製
padding三值法範例:
p {padding: 10px 20px 30px;}登入後複製
padding二值法範例:
p {padding: 10px 20px;}登入後複製
padding單值法範例:
p {padding: 10px;}登入後複製
四、邊框border
##邊框border屬性 說明 #是複合屬性 作用 設定的是內邊距外面的邊界區域,作為盒子的實體化的最外層 ①複合屬性值 由三個值組成,分為線的寬度、線的形狀、線的顏色#寬度,屬性值:常用px形式的數值 形狀,屬性值:形狀的單字 範例
##顏色,屬性值:顏色名稱或顏色值border: 1px solid red; #②單一屬性值 a.依照屬性值的類型分割 線寬:border-width線型:border-style 屬性值:常用px形式的數值。四個方向都有邊框寬度,屬性值類似 padding,也有四種值的寫法。範例: border-width:1px 2px 3px 4px;#顏色:border-color #屬性值:形狀的單字。詳細常見屬性值請見下方補充;整體也是類似 padding 的綜合屬性寫法。範例: border-style: solid;屬性值:顏色名稱或顏色值。總體也是類似 padding 的綜合屬性寫法。範例: border-color: #00f #f00 #0f0 #ff0;b.根據邊框的方向分割 上邊框:border-top#每個單一屬性都必須與複合屬性border 一致,設定三個屬性值。 右邊框:border-right 範例: border-top: 1px solid blue;範例: border-right: 1px solid blue;##下邊框:border-bottom 範例: ## 範例:border-bottom: 1px solid blue; 左邊框:border-left border -left: 1px solid blue; #c.根據方向和類型,進一步細分 細分時必須先寫方向劃分再寫類型劃分,否則屬性名錯誤 border-方向-類型 注意 範例 border-top-color: #ff0; #border-bottom-width: 2px ;
# 补充:border-style属性值可能性:
五、外边距 margin
外边距 margin属性 说明 属性名 margin 作用 设置的是盒子与盒子之间的距离 特点 不能渲染背景 属性值 常用 px 为单位的数值 外边距的设置方式与内边距 padding 一模一样的:
①单一属性:
p { margin‐top: 20px; margin‐right: 20px; margin‐left: 20px; margin‐bottom: 10px; }登入後複製②综合写法:
四值法
margin: 10px 20px 30px 40px;
三值法margin: 10px 20px 30px;
二值法margin: 10px 20px;
单值法margin: 10px;(学习视频分享:css视频教程)
以上是css3框模型有幾種屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!





