在html5中,可以使用style屬性為a標籤添加text-decoration樣式來刪除底線,語法「.. .」。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
HTML a標籤
HTML使用標籤來設定超文本連結(簡稱「超連結」),用於從一個頁面連結到另一個頁面。

#可以透過給a標籤加上text-decoration樣式來刪除下劃線。
text-decoration 屬性規定添加到文字的修飾,下劃線、上劃線、刪除線等;當該屬性的值設定為「none」時,則表示定義標準的文本,不添加文字修飾。
利用這個屬性值我們可以去掉已經有底線或刪除線或頂劃線的樣式。
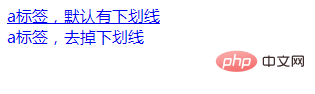
範例:
<a href="#">a标签,默认有下划线</a><br> <a href="#" style="text-decoration: none;">a标签,去掉下划线</a>

以上是html5中a標籤怎麼刪除底線的詳細內容。更多資訊請關注PHP中文網其他相關文章!





