在vue中,生命週期是指vue實例物件從創建之初到銷毀的過程。 vue所有的功能實作都是圍繞其生命週期進行的,在生命週期的不同階段呼叫對應的鉤子函數實作元件資料管理和DOM渲染兩大重要功能。

本文操作環境:windows10系統、Vue2.9.6版,DELL G3電腦。
我們知道vue是一個建構資料驅動的web介面的漸進式框架,那麼vue的生命週期是什麼呢?
vue生命週期是指vue實例物件從創建之初到銷毀的過程,vue所有功能的實現都是圍繞其生命週期進行的,在生命週期的不同階段調用對應的鉤子函數實現組件資料管理和DOM渲染兩大重要功能。
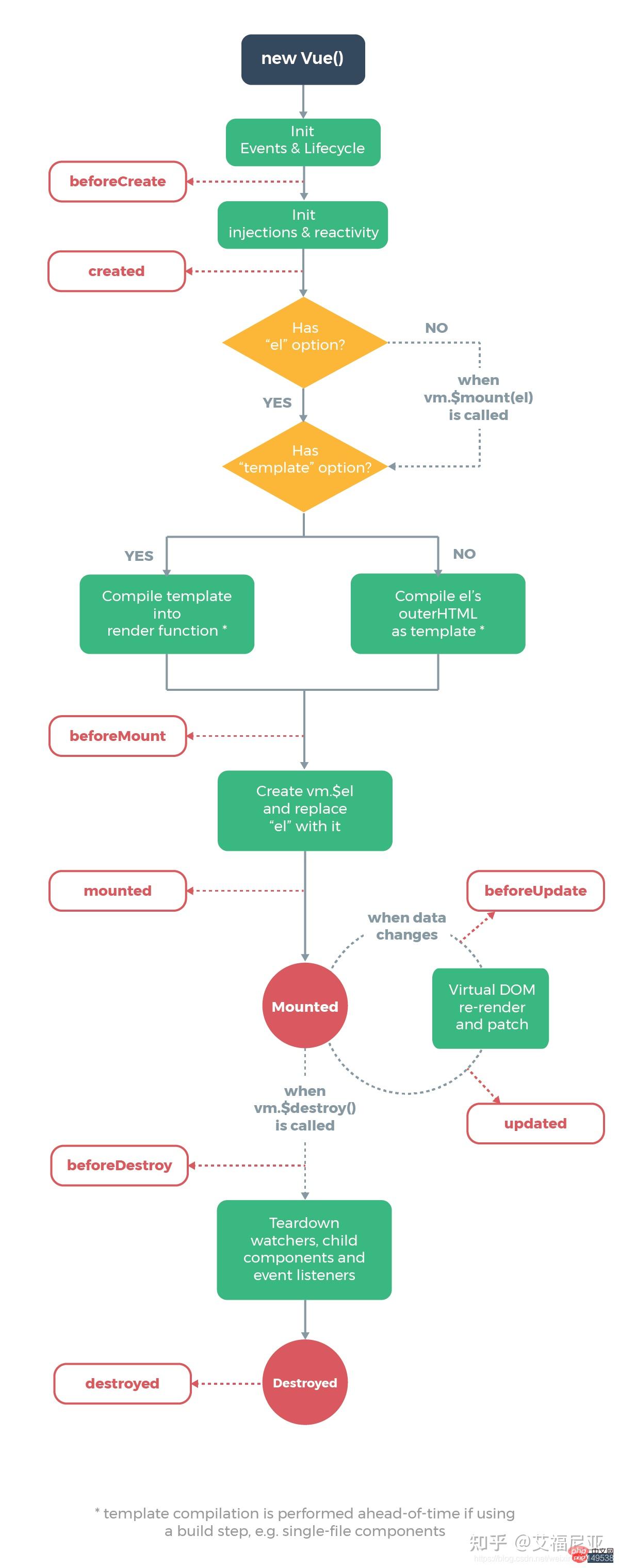
官網給出的vue生命週期圖:

我們就這張圖來詳細解說vue的生命週期
vue的生命週期分為八個階段:
1.創建前(beforeCreate)
此階段為實例初始化之後,此時的資料觀察和事件機制都未形成,不能獲得DOM節點。
2.建立後(created)
在這一步,實例已完成以下配置:資料觀測、屬性和方法的運算,watch/event事件回呼,完成了data 資料的初始化,el沒有。然而,掛在階段還沒有開始, $el屬性目前不可見,這是一個常用的生命週期,因為你可以調用methods中的方法,改變data中的數據,並且修改可以通過vue的響應式綁定體現在頁面上,,取得computed中的計算屬性等等,通常我們可以在這裡對實例進行預處理,也有一些童鞋喜歡在這裡發出ajax請求,值得注意的是,這個週期中是沒有什麼方法來對實例化過程進行攔截的,因此假如有某些資料必須獲取才允許進入頁面的話,並不適合在這個方法發請求,建議在組件路由鉤子beforeRouteEnter中完成
3.載入前(beforeMount)
掛在開始之前被調用,相關的render函數首次被調用(虛擬DOM),實例已完成以下的配置: 編譯模板,把data裡面的資料和模板生成html,完成了el和data 初始化,注意的是此時還沒有掛在html到頁面上。
4.載入後(mounted)
掛載完成,也就是模板中的HTML渲染到頁面中,此時一般可以做一些ajax操作, mounted只會執行一次。
5.更新前(beforeUpdate)
在資料更新之前被調用,發生在虛擬DOM重新渲染和打補丁之前,可以在該鉤子函數中進一步地更改狀態,不會觸發附加的重複渲染過程。
6.更新後(updated)
當data中定義的資料有變化時就會載入updated方法
7.銷毀前(beforeDestroy)
這一步也可以用this來取得實例,一般在這一步做一些重置的操作,例如清除掉元件中的定時器 和 監聽的dom事件等
8.銷毀後(destroyed)
在實例銷毀之後調用,呼叫後,所有的事件監聽器均會被移除,所有的子實例也會被銷毀,該鉤子在伺服器端渲染期間不被調用
總結:vue的生命週期的思想貫穿在組件開發的始終,透過熟悉其生命週期調用不同的鉤子函數,我們可以準確的控制資料流和其對DOM的影響;vue生命週期的想法是Vnode和MVVM的生動體現和繼承。
【相關推薦:《vue.js教學》】
以上是什麼叫vue生命週期的詳細內容。更多資訊請關注PHP中文網其他相關文章!




