取得方法:1、利用eq()方法,可選取指定索引位置的li元素,語法為「$("li").eq(索引號)」;2、利用「:eq( )」選擇器,可選擇取指定索引位置的li元素,語法「$("li:eq(索引號)")」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery取得第幾個li
#1、利用eq()方法
eq () 方法傳回帶有被選元素的指定索引號的元素。索引號碼從 0 開頭,所以第一個元素的索引號碼是 0(不是 1)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li").eq(2).css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>第一个子元素</li>
<li>第二个子元素</li>
<li>第三个子元素</li>
<li>第四个子元素</li>
<li>第五个子元素</li>
</ul>
</div>
<p>选择第3个li元素(索引号为2)</p>
</body>
</html>
2、利用「:eq()」選擇器
:eq() 選擇器選取帶有指定index值的元素。 index 值從 0 開始,所有第一個元素的 index 值是 0(不是 1)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li:eq(1)").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>第一个子元素</li>
<li>第二个子元素</li>
<li>第三个子元素</li>
<li>第四个子元素</li>
<li>第五个子元素</li>
</ul>
</div>
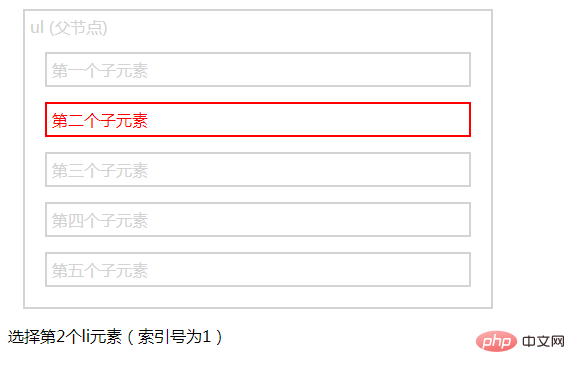
<p>选择第2个li元素(索引号为1)</p>
</body>
</html>
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery取得第幾個li的方法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!


