這篇文章給大家總結分享一些VSCode各場景進階調試與使用技巧,讓你的日常開發工作效率倍增,希望對大家有所幫助!

VsCode自從誕生以來,以其各自優異的特性迅速走紅。尤其是對於前端開發小夥伴來說,幾乎成為必備的開發工具。所以,熟練VsCode的各自使用技巧與調試技巧會讓你的日常開發工作效率倍增。本文將會以大量圖文的方式,從下面幾個方面詳細介紹VsCode的各種技巧:
VsCode安裝後,會自動寫入環境變量,終端機輸入code即可喚起VsCode應用程式。
ctrl p快速搜尋檔案並跳轉,新增:可以跳到指定行ctrl shift p根據您目前的上下文存取所有可用命令。
ctrl shift c在外部開啟終端並定位到目前專案路徑
ctrl 按鍵1左邊的符號顯示隱藏終端面板
Ctrl B切換側邊欄
Ctrl \快速分割檔案編輯
alt 單機左鍵新增多處遊標
alt shift 單擊左鍵同一列所有位置新增遊標
alt shift 滑鼠選擇選擇相同開始和結束的區域
alt 上鍵或下鍵將目前行或選取的區域上移/下移一行在設定檔中加入如下配置,可以增加字元數標尺輔助線
"editor.rulers": [40, 80, 100]
以下以在VsCode中快速偵錯一個Node專案為例,示範斷點的基本使用。後文會繼續結束各種高級斷點。
program欄位用於指定你的程式入口文件,${workspaceFolder}表示目前專案根路徑
F5開始調試,成功調試會有浮窗操作列#浮窗的操作按鈕功能依次為:
F5)、F10)、F11)、Shift F11)、Ctrl Shift F5) 、Shift F5)日誌斷點是普通斷點的變體,差別在於不會中斷偵錯,而是可以把資訊記錄到控制台。日誌斷點對於偵錯無法暫停或停止的服務時特別有用。步驟如下:
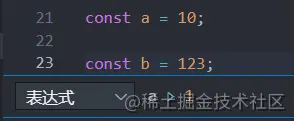
可以使用{}使用變量,例如在此處新增日誌斷點,b的值為${b}
#F5執行檢視偵錯結果條件斷點是表達式結果為true#時才會進行斷點,步驟如下:

F5調試,條件成立所以進行了斷點只有該行程式碼命中了指定次數,才會進行斷點。步驟如下:
F5#調試,如圖所示,index為9時才中斷僅當執行到達與內聯斷點關聯的列時,才會命中內聯斷點。這在偵錯在一行中包含多個語句的縮小程式碼時特別有用。例如for循環,短路運算子等一行程式碼包含多個表達式時會特別有用。步驟如下:
Shift F9#可以將變數加入監聽面板,即時觀察變數的變化。
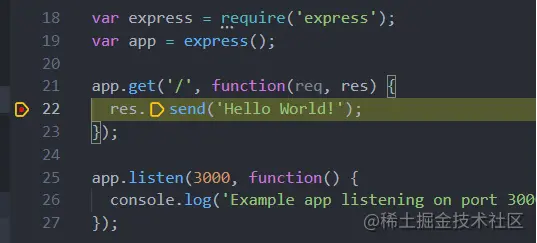
开发 Web 程序通常需要在 Web 浏览器中打开特定 URL,以便在调试器中访问服务器代码。VS Code 有一个内置功能“ serverReadyAction ”来自动化这个任务。
var express = require('express'); var app = express(); app.get('/', function(req, res) { res.send('Hello World!'); }); app.listen(3000, function() { console.log('Example app listening on port 3000!'); });
{ "type": "node", "request": "launch", "name": "Launch Program", "program": "${workspaceFolder}/app.js", "serverReadyAction": { "pattern": "listening on port ([0-9]+)", "uriFormat": "http://localhost:%s", "action": "openExternally" } }
pattern是设置匹配的程度端口号,端口号放在小括号内,即作为一个正则的捕获组使用。uriFormat映射为URI,其中%s使用pattern中的第一个捕获组替换。最后使用该URI作为外部程序打开的URI。
F5调试,会自动打开浏览器,且会在下图所示处中断,当继续执行后,浏览器才能看到输出了server的内容
关于NodeJs项目的调试方法,已经在上述的断点的基本使用部分做了介绍,可以网上滚动翻阅。
调试TS项目前,先创建一个TS项目
tsconfig.json文件# 终端运行 tsc --init
tsconfig.json文件,开启sourceMap选项和指定编译后输出的路径VS Code 内置了对 Ts 调试的支持。为了支持调试 Ts 与正在执行的 Js 代码相结合,VS Code 依赖于调试器的source map在 Ts 源代码和正在运行的 Js 之间进行映射,所以需要需要开启sourceMap选项。
{ "sourceMap": true, "outDir": "./out" }
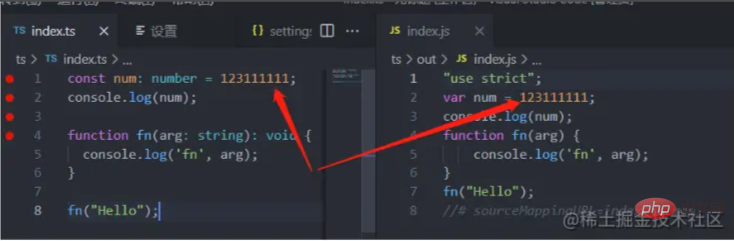
const num: number = 123; console.log(num); function fn(arg: string): void { console.log('fn', arg); } fn("Hello");
手动编译调试TS
在上述的ts基本项目中:
tscindex.js和一个index.js.map文件F5或者运行 -> 启动调试,此时可以看到可以正常debug调试通过构建任务构建调试TS
Ctrl+Shift+B或选择终端 -> 运行生成任务,此时会弹出一个下拉菜单tsc构建选项,此时可以看到自动生成了编译文件注意,如果你使用的是其他终端(比如cmder)的话,有可能会生成不了,如下图所示,使用默认的powershell即可:
F5即可监视改变并实时编译
Ctrl + Shift + B选择监视选项,可以实时监视文件内容发生变化,重新编译
终端 -> 配置任务 -> 选择任务可以生成对应的tasks.json配置终端 -> 运行生成任务 -> 点击设置图标也可以生成对应的tasks.json配置{ "version": "2.0.0", "tasks": [ { "type": "typescript", "tsconfig": "tsconfig.json", "problemMatcher": [ "$tsc" ], "group": "build", "label": "tsc: 构建 - tsconfig.json" } ] }
运行 -> 添加配置 -> 选择nodejslaunch.json文件中,添加preLaunchTask字段,值是tasks.json的label值,一定要相同,注意大小写。该字段的作用是在执行命令前先执行改task任务。注意,如果编译后的js文件不在相应的位置,通过图中的outFiles字段可以指定ts编译后的js路径。
index.ts文件中按F5启动调试,可以看到调试前已经生成了编译文件,而后就可以正常调试了。vscode本身内置了对ts的支持
vscode内置的ts版本(即工作区版本),仅仅用于IntelliSense(代码提示),工作区ts版本与用于编译的ts版本无任何关系。
修改工作区ts版本的方法:
学会了上述ts的调试后,我们尝试调试html文件,并且html文件中引入ts文件:
const num: number = 1221; console.log(num); function fn(arg: string): void { console.log('fn', arg); } document.body.append('World') fn("he");
{ // 使用 IntelliSense 了解相关属性。 // 悬停以查看现有属性的描述。 // 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "pwa-chrome", "request": "launch", "name": "Launch Chrome", "url": "file:///E:/demo/vscode/debug/ts/index.html", "preLaunchTask": "tsc: 构建 - tsconfig.json", "webRoot": "${workspaceFolder}" } ] }
F5可以正常唤起chrome浏览器,并在vscode的ts源码处会有debug效果下面介绍两种调试vue2项目的3种方法,其他框架的调试也类似:
vue.config.js,指定要生成sourceMaps资源module.exports = { configureWebpack: { // 生成sourceMaps devtool: "source-map" } };
./vscode/launch.json文件或者选择运行 -> 添加配置 -> Chrome{ "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "name": "vuejs: chrome", "url": "http://localhost:8080", "webRoot": "${workspaceFolder}", "breakOnLoad": true, "pathMapping": { "/_karma_webpack_": "${workspaceFolder}" }, "sourceMapPathOverrides": { "webpack:/*": "${webRoot}/*", "/./*": "${webRoot}/*", "/src/*": "${webRoot}/*", "/*": "*", "/./~/*": "${webRoot}/node_modules/*" }, "preLaunchTask": "serve" } ] }
{ "version": "2.0.0", "tasks": [ { "label": "serve", "type": "npm", "script": "serve", "isBackground": true, "problemMatcher": [ { "base": "$tsc-watch", "background": { "activeOnStart": true, "beginsPattern": "Starting development server", "endsPattern": "Compiled successfully" } } ], "group": { "kind": "build", "isDefault": true } } ] }
该脚本的作用是运行npm run serve编译命令。
F5启动调试即可注意:此方式的主要点在于launch.json配置文件中,通过preLaunchTask字段指定调试前先运行一个任务脚本,preLaunchTask的值对应tasks.json文件中的label值。
更多详细内容,大家可以点击这里的参考文档查阅。
https://github.com/microsoft/vscode-recipes/tree/main/vuejs-cli
vue.config.js文件配置,指定要生成sourceMaps资源module.exports = { configureWebpack: { // 生成sourceMaps devtool: "source-map" } };
Debugger for Chrome插件,并确保没有禁用插件tasks.json任务# 终端执行命令,启动项目 npm run serve
F5启动调试即可更多详细内容,请点击这里的参考文档查阅。
https://vuejs.org/v2/cookbook/debugging-in-vscode.html
Debugger for Firfox在Firefox中调试Debugger for Chrome基本一样,区别在于安装Debugger for Firfox插件,并在launch.json配置中,增加调试Firefox的配置即可,配置如下{ "version": "0.2.0", "configurations": [ // 省略Chrome的配置... // 下面添加的Firefox的配置 { "type": "firefox", "request": "launch", "reAttach": true, "name": "vuejs: firefox", "url": "http://localhost:8080", "webRoot": "${workspaceFolder}/src", "pathMappings": [{ "url": "webpack:///src/", "path": "${webRoot}/" }] } ] }
Firefox初始启动时不会触发调试,需要刷新一次
Electron很多人都使用过,主要用于开发跨平台的系统桌面应用。那么来看下vue-cli-electron-builder创建的Electron项目怎么调试。步骤如下:
vue.config.js文件配置,增加sourceMaps配置:module.exports = { configureWebpack: { devtool: 'source-map' } }
.vscode/launch.json{ "version": "0.2.0", "configurations": [ { "name": "Electron: Main", "type": "node", "request": "launch", "protocol": "inspector", "preLaunchTask": "bootstarp-service", "runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron", "windows": { "runtimeExecutable": "${workspaceRoot}/node_modules/.bin/electron.cmd" }, "args": ["--remote-debugging-port=9223", "./dist_electron"], "outFiles": ["${workspaceFolder}/dist_electron/**/*.js"] }, { "name": "Electron: Renderer", "type": "chrome", "request": "attach", "port": 9223, "urlFilter": "http://localhost:*", "timeout": 0, "webRoot": "${workspaceFolder}/src", "sourceMapPathOverrides": { "webpack:///./src/*": "${webRoot}/*" } }, ], "compounds": [ { "name": "Electron: All", "configurations": ["Electron: Main", "Electron: Renderer"] } ] }
此处配置了两个调试命令:Electron: Main用于调试主进程,Electron: Renderer用于调试渲染进程;compounds[].选项用于定义复合调试选项;configurations定义的复合命令是并行的;preLaunchTask用于配置命令执行前先执行的任务脚本,其值对应tasks.json中的label字段;preLaunchTask用在compounds时,用于定义configurations复合任务执行前先执行的脚本。
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": [ { "label": "bootstarp-service", "type": "process", "command": "./node_modules/.bin/vue-cli-service", "windows": { "command": "./node_modules/.bin/vue-cli-service.cmd", "options": { "env": { "VUE_APP_ENV": "dev", "VUE_APP_TYPE": "local" } } }, "isBackground": true, "args": [ "electron:serve", "--debug" ], "problemMatcher": { "owner": "custom", "pattern": { "regexp": "" }, "background": { "beginsPattern": "Starting development server\\.\\.\\.", "endsPattern": "Not launching electron as debug argument was passed\\." } } } ] }
在主进程相关代码上打上断点,然后启动调试主进程命令就可以调试主进程了
注意,这里的options参数是根据实际的情况,自定义添加我们运行项目时所需要的参数,比如我这里因为启动项目的npm命令是:
"serve-local:dev": "cross-env VUE_APP_TYPE=local VUE_APP_ENV=dev vue-cli-service electron:serve"
切换到渲染进程的调试选项,在渲染进程的代码处打上断点,点击调试。注意,此时并不会有断点终端,需要ctrl+r手动刷新软件进程才会看到渲染进程的断点。
同时开启渲染进程和主进程的调试,只需要切换到调试全部的选项即可。注意,此种方式因为compounds[].configurations配置是并行执行的,并不一定能保证渲染进程调试一定能附加到主进程调试成功(估计是时机问题),有些时候会调试渲染进程不成功。所以,可以采取上面的方式进行调试。
更多调试Electron的内容,可以点击参考文档查阅。 https://nklayman.github.io/vue-cli-plugin-electron-builder/guide/recipes.html#debugging-with-vscode 补充:更进一步: VS调试React app文档(https://medium.com/@auchenberg/live-edit-and-debug-your-react-apps-directly-from-vs-code-without-leaving-the-editor-3da489ed905f) VS调试Next.js文档(https://github.com/microsoft/vscode-recipes/tree/main/Next-js) 更多...(https://code.visualstudio.com/docs/nodejs/debugging-recipes)
@category:"snippets"
文件 -> 首选项 -> 用户片段新建全局代码片段文件添加代码片段文件的文件名称,会生成.code-snippets后缀的文件
定义用户片段
{ "自动补全console.log": { "scope": "javascript,typescript", "prefix": "log", "body": [ "console.log('$1');", "$2" ], "description": "输出console.log('')" } }
| 关键词 | 类型 | 说明 |
|---|---|---|
| scope | string |
代码片段生效的作用域,可以是多个语言,比如javascript,typescript表示在js和ts生效,不加scope字段表示对所有文件类型生效 |
| prefix | `string | string[]` |
| body | string[] |
代码片段内容,数组的每一项会是一行 |
| description | string |
IntelliSense显示的片段的可选描述 |
| n | - | 定义光标的位置,光标根据数字大小按tab依次跳转;注意$0是特殊值,表示光标退出的位置,是最后的光标位置。 |
log时效果如下"body": [ "console.log('${1:abc}');" ],
用两个竖线包含多个选择值,|多个选择值直接用逗号隔开|
"body": [ "console.log('${1:abc}');", "${2|aaa,bbb,ccc|}" ],
只需要选择文件 -> 首选项 -> 用户片段 -> 新建xxx文件夹的代码片段, 新建后会在当前工作区生成.vscode/xxx.code-snippets文件
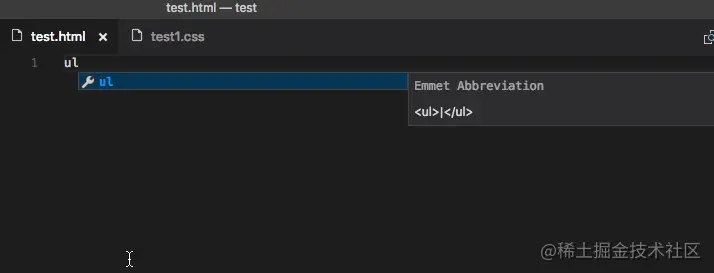
vscode内置了对Emmet的支持,无需额外扩展。例如html的Emmet演示如下:

选中或者光标所处的位置,按F2可以对所有的变量重命名
VsCode扩展插件可以做什么事情?
基于Yeoman快速开发VsCode插件,步骤如下:
Yeoman和用于生成模板的插件VS Code Extension Generator(https://www.npmjs.com/package/generator-code)# 终端运行,主要node版本需要12及以上,node10会安装报错 npm i -g yo generator-code
yo code创建命令,选择要生成的项目模板。这里演示New extensionF5生成编译项目,此时会自动打开一个新窗口Ctrl+Shfit+P,输入Hello World命令更多关于VSCode的相关知识,请访问:vscode教程!!
以上是【吐血總結】VSCode的調試與使用小技巧,讓你開發工作效率倍增的詳細內容。更多資訊請關注PHP中文網其他相關文章!


