javascript不是多執行緒語言,而是一種單執行緒語言。 javascript是瀏覽器腳本語言,其解譯器是單線程的;且JavaScript的主要用途是與使用者互動,以及操作DOM,這決定了它只能是單線程,否則會帶來複雜的同步問題。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript不是多執行緒語言,而是一種單執行緒語言。 JavaScript語言也不支援多線程,因為瀏覽器中的JavaScript解釋器是單線程。
JavaScript語言的一大特點就是單線程,也就是說,同一個時間只能做一件事。
那麼,為什麼JavaScript不能有多個執行緒呢?這樣能提高效率啊。
JavaScript的單線程,與它的用途有關。作為瀏覽器腳本語言,JavaScript的主要用途是與使用者互動,以及操作DOM。這決定了它只能是單線程,否則會帶來複雜的同步問題。
為了利用多核心CPU的運算能力,HTML5提出Web Worker標準,允許JavaScript腳本建立多個線程,但是子執行緒完全受主執行緒控制,且不得操作DOM。所以,這個新標準並沒有改變JavaScript單執行緒的本質。
任務佇列
單執行緒就意味著,所有任務需要排隊,前一個任務結束,才會執行後一個任務。如果前一個任務耗時很長,後一個任務就得一直等著。
如果排隊是因為運算量大,CPU忙不過來,倒也算了,但是很多時候CPU是閒著的,因為IO設備(輸入輸出設備)很慢(比如Ajax操作從網路讀取數據),只好等著結果出來,再往下執行。
JavaScript語言的設計者意識到,這時主執行緒完全可以不管IO設備,掛起處於等待中的任務,先執行排在後面的任務。等到IO設備回傳了結果,再回過頭,把掛起的任務繼續執行下去。
於是,所有任務可以分成兩種,一種是同步任務(synchronous),另一種是非同步任務(asynchronous)。
同步任務指的是,在主執行緒上排隊執行的任務,只有前一個任務執行完畢,才能執行後一個任務;
#非同步任務指的是,不進入主執行緒、而進入」任務佇列」(task queue)的任務,只有」任務佇列」通知主線程,某個非同步任務可以執行了,該任務才會進入主執行緒執行。
具體來說,非同步執行的運作機制如下。 (同步執行也是如此,因為它可以被視為沒有非同步任務的非同步執行。)
(1)所有同步任務都在主執行緒上執行,形成一個執行堆疊(execution context stack)。
(2)主執行緒之外,還存在一個"任務佇列"(task queue)。只要非同步任務有了運行結果,就在"任務隊列"之中放置一個事件。
(3)一旦"執行堆疊"中的所有同步任務執行完畢,系統就會讀取"任務佇列",看看裡面有哪些事件。那些對應的非同步任務,於是結束等待狀態,進入執行棧,開始執行。
(4)主執行緒不斷重複上面的第三步。
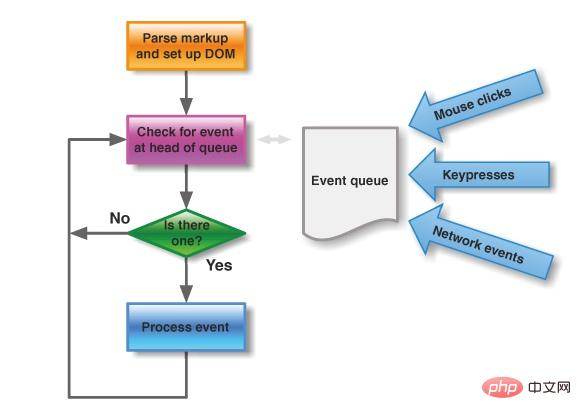
下圖就是主執行緒和任務佇列的示意圖。

只要主執行緒空了,就會去讀取”任務佇列”,這就是JavaScript的運行機制。這個過程會不斷重複。
事件與回呼函數
「任務佇列」是一個事件的佇列(也可以理解成訊息的佇列),IO裝置完成一項任務,就在「任務佇列」中新增一個事件,表示相關的非同步任務可以進入」執行堆疊」了。主執行緒讀取”任務佇列”,就是讀取裡面有哪些事件。
「任務佇列」中的事件,除了IO設備的事件以外,還包括一些使用者產生的事件(例如滑鼠點擊、頁面滾動等等)。只要指定過回調函數,這些事件發生時就會進入”任務佇列”,等待主執行緒讀取。
所謂」回呼函數」(callback),就是那些會被主執行緒掛起來的程式碼。非同步任務必須指定回呼函數,當主執行緒開始執行非同步任務,就是執行對應的回呼函數。
「任務佇列」是一個先進先出的資料結構,排在前面的事件,優先被主執行緒讀取。主執行緒的讀取過程基本上是自動的,只要執行堆疊一清空,」任務佇列」上第一位的事件就會自動進入主執行緒。但是,由於存在後文提到的」定時器」功能,主執行緒首先要檢查執行時間,某些事件只有到了規定的時間,才能返回主執行緒。
Event Loop
主執行緒從」任務佇列」讀取事件,這個過程是循環不斷的,所以整個的這種運作機制又稱為Event Loop(事件循環)。
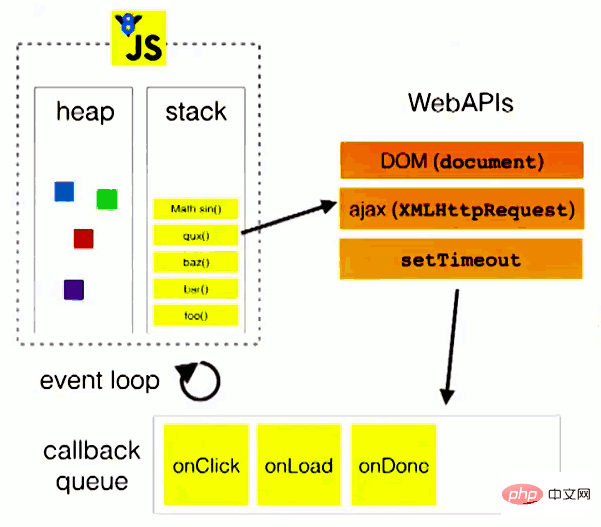
為了更能理解Event Loop,請看下圖。

上圖中,主執行緒運行的時候,產生堆疊(heap)和堆疊(stack),堆疊中的程式碼呼叫各種外部API,它們在」任務佇列」中加入各種事件(click,load,done)。只要堆疊中的程式碼執行完畢,主執行緒就會去讀取”任務佇列”,依序執行那些事件所對應的回調函數。
執行堆疊中的程式碼(同步任務),總是在讀取」任務佇列」(非同步任務)之前執行。請看下面這個例子。
var req = new XMLHttpRequest();
req.open('GET', url);
req.onload = function (){};
req.onerror = function (){};
req.send();上面程式碼中的req.send方法是Ajax操作向伺服器發送數據,它是一個異步任務,意味著只有當前腳本的所有程式碼執行完,系統才會去讀取”任務佇列” 。所以,它與下面的寫法等價。
var req = new XMLHttpRequest();
req.open('GET', url);
req.send();
req.onload = function (){};
req.onerror = function (){};也就是說,指定回呼函數的部分(onload和onerror),在send()方法的前面或後面無關緊要,因為它們屬於執行棧的一部分,系統總是執行完它們,才會去讀取”任務佇列”。
計時器
除了放置非同步任務的事件,」任務佇列」也可以放置定時事件,也就是指定某些程式碼在多少時間之後執行。這叫做」定時器」(timer)功能,也就是定時執行的程式碼。
計時器功能主要由setTimeout()和setInterval()這兩個函數來完成,它們的內部運作機製完全一樣,差異在於前者指
#定的程式碼是一次執行,後者則為反覆執行。以下主要討論setTimeout()。
setTimeout()接受兩個參數,第一個是回呼函數,第二個是延遲執行的毫秒數。
console.log(1);
setTimeout(function(){console.log(2);},1000);
console.log(3);上面程式碼的執行結果是1,3,2,因為setTimeout()將第二行延後到1000毫秒之後執行。
如果將setTimeout()的第二個參數設為0,就表示目前程式碼執行完(執行堆疊清除)以後,立即執行(0毫秒間隔)指定的回呼函數
setTimeout(function(){console.log(1);}, 0);
console.log(2);上面程式碼的執行結果總是2,1,因為只有在執行完第二行以後,系統才會去執行」任務佇列」中的回呼函數。
總之,setTimeout(fn,0)的意思是,指定某個任務在主執行緒最早可得的空閒時間執行,也就是說,盡可能早得執行。它在」任務佇列」的尾部新增一個事件,因此要等到同步任務和」任務佇列」現有的事件都處理完,才會被執行。
HTML5標準規定了setTimeout()的第二個參數的最小值(最短間隔),不得低於4毫秒,如果低於這個值,就會自動增加。在此之前,舊版的瀏覽器都將最短間隔設為10毫秒。另外,對於那些DOM的變動(尤其是涉及頁面重新渲染的部分),通常不會立即執行,而是每16毫秒執行一次。這時使用requestAnimationFrame()的效果比setTimeout()好。
需要注意的是,setTimeout()只是將事件插入了”任務佇列”,必須等到當前程式碼(執行堆疊)執行完,主執行緒才會去執行它指定的回調函數。要是當前程式碼耗時很長,有可能要等很久,所以沒有辦法保證,回呼函數一定會在setTimeout()指定的時間執行。
Node.js的Event Loop
Node.js也是單一執行緒的Event Loop,但是它的運作機制不同於瀏覽器環境。
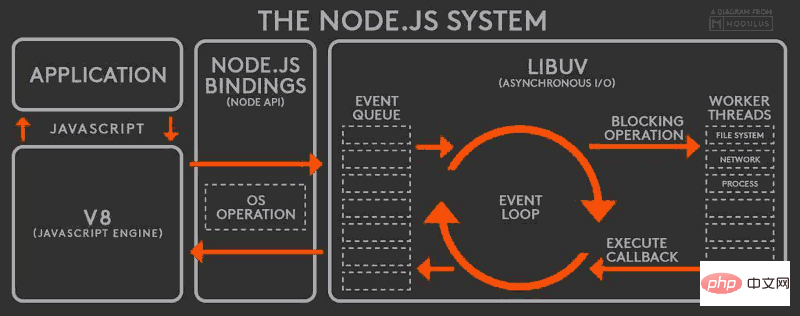
請看下面的示意圖

根據上圖,Node.js的運作機制如下。
(1)V8引擎解析JavaScript腳本。
(2)解析後的程式碼,呼叫Node API。
(3)libuv函式庫負責Node API的執行。它將不同的任務分配給不同的線程,形成一個Event Loop(事件循環),以非同步的方式將任務的執行結果傳回V8引擎。
(4)V8引擎再將結果回傳給使用者。
除了setTimeout和setInterval這兩個方法,Node.js還提供了另外兩個與」任務佇列」相關的方法:process.nextTick和setImmediate。它們可以幫助我們加深對」任務隊列」的理解。
process.nextTick方法可以在目前」執行堆疊」的尾端—-下一次Event Loop(主執行緒讀取」任務佇列」)之前—-觸發回調函數。也就是說,它指定的任務總是發生在所有非同步任務之前。 setImmediate方法則是在目前」任務佇列」的尾部加入事件,也就是說,它指定的任務總是在下一次Event Loop時執行,這與setTimeout(fn, 0)很像。請看下面的範例(via StackOverflow)。
process.nextTick(function A() {
console.log(1);
process.nextTick(function B(){console.log(2);});
});
setTimeout(function timeout() {
console.log('TIMEOUT FIRED');
}, 0)
// 1
// 2
// TIMEOUT FIRED上面代码中,由于process.nextTick方法指定的回调函数,总是在当前”执行栈”的尾部触发,所以不仅函数A比setTimeout指定的回调函数timeout先执行,而且函数B也比timeout先执行。这说明,如果有多个process.nextTick语句(不管它们是否嵌套),将全部在当前”执行栈”执行。
现在,再看setImmediate。
setImmediate(function A() {
console.log(1);
setImmediate(function B(){console.log(2);});
});
setTimeout(function timeout() {
console.log('TIMEOUT FIRED');
}, 0);上面代码中,setImmediate与setTimeout(fn,0)各自添加了一个回调函数A和timeout,都是在下一次Event Loop触发。那么,哪个回调函数先执行呢?答案是不确定。运行结果可能是1–TIMEOUT FIRED–2,也可能是TIMEOUT FIRED–1–2。
令人困惑的是,Node.js文档中称,setImmediate指定的回调函数,总是排在setTimeout前面。实际上,这种情况只发生在递归调用的时候。
setImmediate(function (){
setImmediate(function A() {
console.log(1);
setImmediate(function B(){console.log(2);});
});
setTimeout(function timeout() {
console.log('TIMEOUT FIRED');
}, 0);
});
// 1
// TIMEOUT FIRED
// 2上面代码中,setImmediate和setTimeout被封装在一个setImmediate里面,它的运行结果总是1–TIMEOUT FIRED–2,这时函数A一定在timeout前面触发。至于2排在TIMEOUT FIRED的后面(即函数B在timeout后面触发),是因为setImmediate总是将事件注册到下一轮Event Loop,所以函数A和timeout是在同一轮Loop执行,而函数B在下一轮Loop执行。
我们由此得到了process.nextTick和setImmediate的一个重要区别:多个process.nextTick语句总是在当前”执行栈”一次执行完,多个setImmediate可能则需要多次loop才能执行完。事实上,这正是Node.js 10.0版添加setImmediate方法的原因,否则像下面这样的递归调用process.nextTick,将会没完没了,主线程根本不会去读取”事件队列”!
process.nextTick(function foo() {
process.nextTick(foo);
});事实上,现在要是你写出递归的process.nextTick,Node.js会抛出一个警告,要求你改成setImmediate。
另外,由于process.nextTick指定的回调函数是在本次”事件循环”触发,而setImmediate指定的是在下次”事件循环”触发,所以很显然,前者总是比后者发生得早,而且执行效率也高(因为不用检查”任务队列”)。
【相关推荐:javascript学习教程】
以上是javascript是多執行緒語言嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!

