焦點事件:1、利用focus()方法設定元素取得焦點事件,語法為「$(selector).focus(function)」;2、利用blur()方法設定元素失去焦點事件,語法為「$(selector).blur(function)」。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
當元素獲得焦點時,發生 focus 事件。
當透過滑鼠點擊選取元素或透過 tab 鍵定位到元素時,該元素就會獲得焦點。
focus() 方法觸發 focus 事件,或規定發生 focus 事件時執行的函數。
語法為:
$(selector).focus()
或:
$(selector).focus(function)
當元素失去焦點時發生 blur 事件。
blur() 方法觸發 blur 事件,或規定發生 blur 事件時執行的函數。
語法為:
$(selector).blur()
或:
$(selector).blur(function)
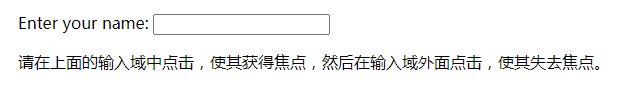
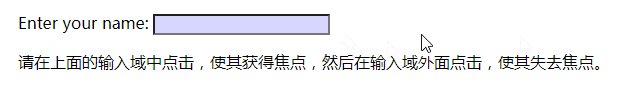
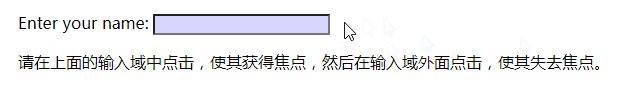
範例如下:
輸出結果:

相關推薦:javascript學習教學
以上是javascript焦點事件是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

