在JavaScript中,focus是「焦點」的意思,focus()方法可以用來為元素設定焦點,語法為「HTMLElementObject.focus()」。

本教學操作環境:windows10系統、javascript1.8.5版、Dell G3電腦。
focus() 方法用於為元素設定焦點(如果可以設定)。
提示:使用 blur() 方法來移除元素焦點。
語法為:
HTMLElementObject.focus()
範例如下:
<!DOCTYPE html>
<html>
<head>
<style>
a:focus, a:active {
color: green;
}
</style>
</head>
<body>
<a id="myAnchor" href="//m.sbmmt.com">获取焦点</a>
<p>点击按钮设置或移除以上链接的焦点。</p>
<input type="button" onclick="getfocus()" value="获取焦点">
<input type="button" onclick="losefocus()" value="移除焦点">
<script>
function getfocus() {
document.getElementById("myAnchor").focus();
}
function losefocus() {
document.getElementById("myAnchor").blur();
}
</script>
</body>
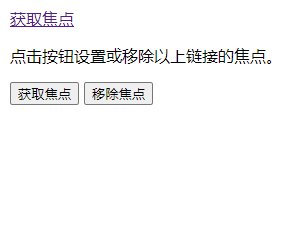
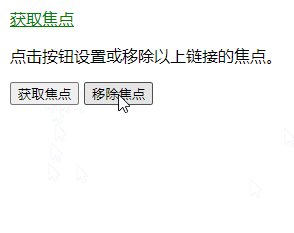
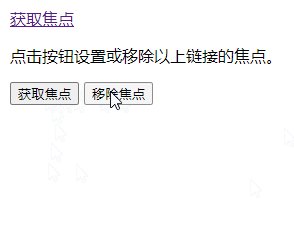
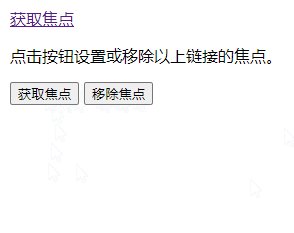
</html>輸出結果:

相關推薦: javascript學習教程
以上是javascript中focus是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!