在javascript中,可以利用setAttribute()方法來修改style屬性,該方法可以為一個已存在的指定屬性修改屬性值,語法「元素物件.setAttribute("style","樣式程式碼" );」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
在javascript中,可以利用setAttribute()方法來修改style屬性。
setAttribute() 方法新增指定的屬性,並為其賦指定的值。如果這個指定的屬性已存在,則僅設定/變更值。
語法:
element.setAttribute(attributename,attributevalue)
| 參數 | 類型 | 描述 |
|---|---|---|
| ##attributename | String | |
| attributevalue | String |
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
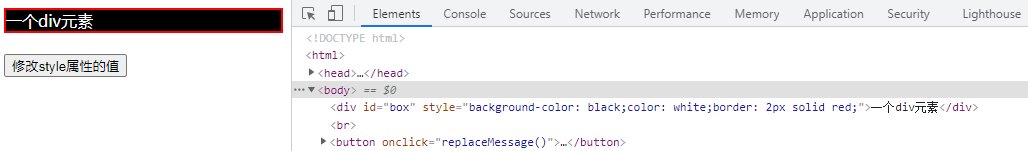
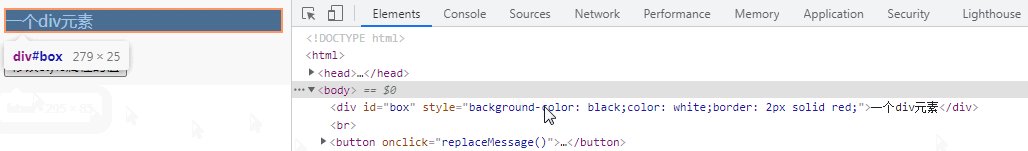
<div id="box" style="background-color: black;color: white;border: 2px solid red;">一个div元素</div><br />
<button onclick="replaceMessage()"> 修改style属性的值</a>
<script type="text/javascript">
function replaceMessage() {
var div = document.getElementById("box");
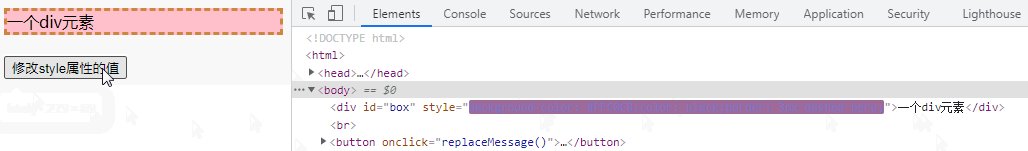
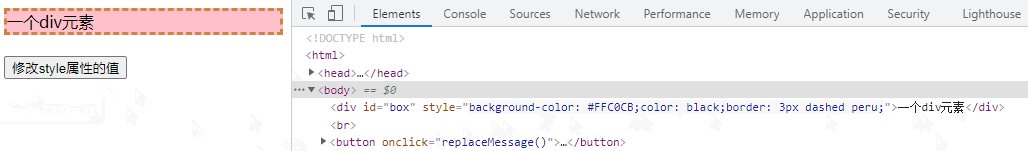
div.setAttribute("style","background-color: #FFC0CB;color: black;border: 3px dashed peru;");
}
</script>
</body>
</html>以上是javascript怎麼修改元素的style屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!



