以下由Laravel教學專欄為大家介紹laravel如何安裝inertia vue3的版本,希望對大家有幫助!
1.1 已安裝laravel框架
1.2 已安裝Node JS
1.3 已安裝Npm套件管理工具
2.1 第一步:composer安裝inertia-laravel
$ composer require inertiajs/inertia-laravel
2.2 第二步:laravel目錄resouces/views/新增app.blade.php文件,加入以下程式碼
nbsp;html> <meta> <meta> <link> <script></script> @inertia
2.3 第三步:執行artisan指令,新增中間件
$ php artisan inertia:middleware
檔案產生後,手動新增至Kernel檔案中的web中間件群組最後一行
'web' => [ // ... \App\Http\Middleware\HandleInertiaRequests::class,],
3.1第一步驟:使用npm指令安裝前端框架依賴,安裝VUE3版本。
$ npm install @inertiajs/inertia @inertiajs/inertia-vue3
3.2第二步驟:初始化應用程式
開啟/resouces/js/app.js,清空後覆寫以下程式碼
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'createInertiaApp({
resolve: name => require(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})3.3第三步驟:npm安裝進度條包
使用inertia做出來的頁面,瀏覽器不會刷新,為了用戶感知增加了頁面頂部進度條這種友好的提示[腦補一下]
$ npm install @inertiajs/progress
安裝完成後,引入並初始化,打開/resouces/js/app.js,清空後覆蓋以下程式碼
import { createApp, h } from 'vue'import { createInertiaApp } from '@inertiajs/inertia-vue3'import { InertiaProgress } from '@inertiajs/progress'createInertiaApp({
resolve: name => import(`./Pages/${name}`),
setup({ el, app, props, plugin }) {
createApp({ render: () => h(app, props) })
.use(plugin)
.mount(el)
},})InertiaProgress.init()3.4 第四步 使用下列webpack 配置來強制瀏覽器在檔案更新後,載入新的資源,而不是使用快取。
開啟webpack.mix.js,清空並覆寫以下程式碼
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}});第一步 使用npm指令安裝vue最新穩定版
$ npm install vue@next
第二步 新增.vue()到webpack.mix.js
const mix = require('laravel-mix');mix.js('resources/js/app.js', 'public/js')
.vue()
.postCss('resources/css/app.css', 'public/css', [
//
]);mix.webpackConfig({
output: {
chunkFilename: 'js/[name].js?id=[chunkhash]',
}});第三步透過npm指令執行
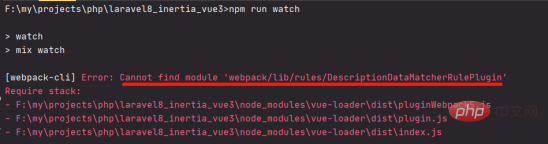
$ npm run watch
如果報錯

#解決:升級vue-loader,執行
$ npm i vue-loader
#如果也報錯

解決:resouces/js目錄下新增Pages資料夾。
成功狀態

推薦學習:《laravel影片教學################################################################################ ##
以上是一文詳解laravel如何安裝inertia vue3的版本的詳細內容。更多資訊請關注PHP中文網其他相關文章!



