在javascript中,可以利用replaceChild()方法來取代頁面元素,該方法的作用就是用新節點取代某個子節點,語法「父節點.replaceChild(新節點,需要替換的老節點) 」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
在javascript中,可以利用replaceChild()方法來取代頁面元素。
replaceChild() 方法用新節點取代某個子節點。這個新節點可以是文件中某個已存在的節點,或者您也可以建立新的節點。
語法:
node.replaceChild(newnode,oldnode)
| 參數 | 類型 | 描述 |
|---|---|---|
| ##newnode | Node object | |
| oldnode | Node object |
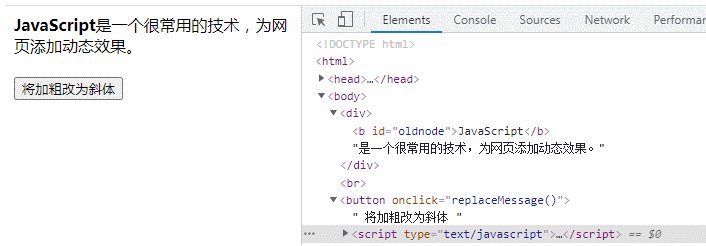
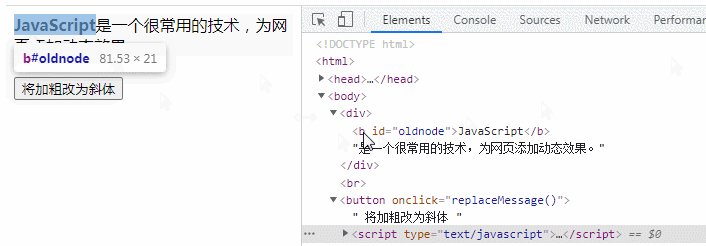
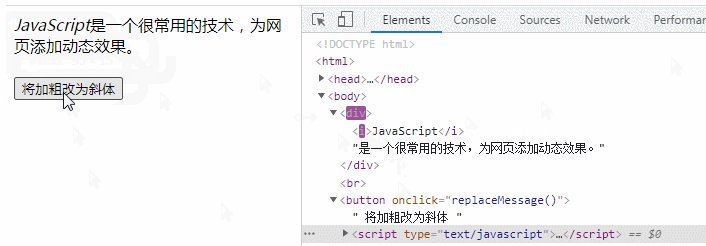
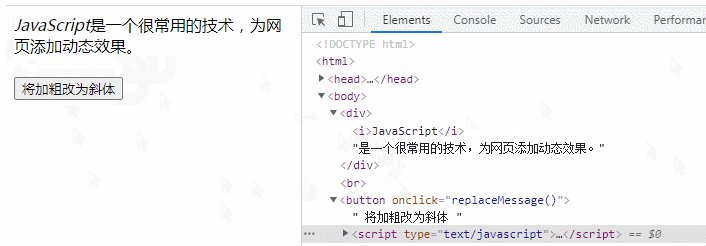
範例:
JavaScript是一个很常用的技术,为网页添加动态效果。
以上是javascript怎麼替換頁面元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!



