這篇文章為大家總結分享6款實用的css工具,幫助你在開發專案時提升開發效率,快來收藏使用吧,希望對大家有幫助!

1.PurgeCSS## —— 刪除無用css程式碼
PurgeCSS可以刪除CSS 中未使用的程式碼。這個工具非常有用,尤其是當使用 CSS 框架時。因為大多數時候框架都帶有很多我們其實不需要的程式碼。 它可以是開發工作流程的一部分。當你正在建立一個網站時,你可能會決定使用一個CSS框架,例如TailwindCSS, Bootstrap, MaterializeCSS, Foundation等。但我們只使用一小部分框架,並且將包括許多未使用的CSS樣式。 這就是PurgeCSS發揮作用的地方。 PurgeCSS分析你的內容和CSS檔案。然後,它將文件中使用的選擇器與內容文件中的選擇器進行匹配。它會從CSS中刪除未使用的選擇器,從而產生更小的CSS檔案。2.#Neumorphism —— 最小型別設計能力
Neumorphism設計現在很流行,很多使用者喜歡它,因為它是一種最小類型的設計。 這是一個很棒的工具,它允許你設計產生軟 UI CSS 程式碼。這對於創建 Neumorphism 設計非常有用。可以選擇顏色、編輯大小、半徑、距離等等。試一試,你會喜歡的。
3. #CSS clip-path maker —— 行銷圖設計賦能
這個工具基於CSS 屬性clip-path,它允許你創造複雜的形狀(多邊形、圓形、橢圓形等)。如果你不熟悉這個 CSS 屬性,那沒什麼大不了的,因為剪輯路徑製作工具就在這裡。4. #Animista## —— 視覺化動畫建立
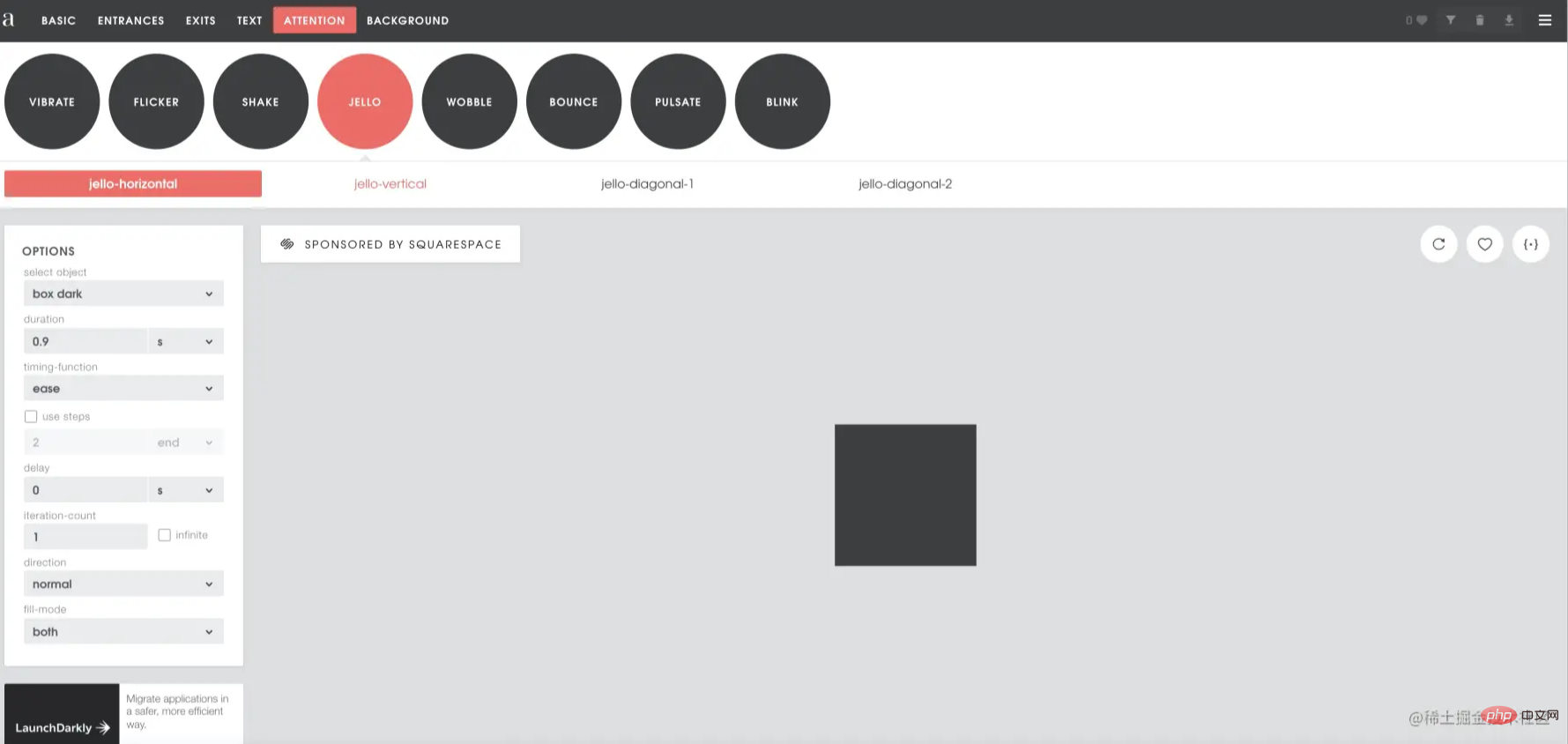
Animista是可用於動畫的最佳CSS 工具之一。它為你提供了一組可以在 CSS 中使用的預製動畫。你可以選擇你喜歡的任何類型的動畫並根據需要進行編輯。完成後,你可以為動畫產生 CSS 程式碼並將其用於你的專案程式碼。

5.#Shadow Brumm ## —— 視覺化陰影製作這是一個很棒的工具
,可讓你使用CSS 輕鬆創造涼爽且平滑的陰影。你只需定義一些陰影選項,它就會自動為你產生程式碼。6.Get Waves —— 海浪製造機
這是另一個了不起的工具,它允許你使用CSS 為你的專案建立SVG 波形。它讓它變得更容易,你只需選擇選項,然後該工具就會為你的 wave 設計產生正確的 CSS 程式碼。
如果這是你想要的,你也可以下載你建立的 SVG 波形。
(學習影片分享:css影片教學)
以上是2022年6款實用的css工具,幫助你提升開發效率!的詳細內容。更多資訊請關注PHP中文網其他相關文章!






