區別:1、html5開發只用web開發語言,而混合開發會使用多種開發語言;2、訪問針對特定設備的特性上,混合開發比html5開發強;3、升級靈活性上,html5開發比混合開發強;4.安裝體驗感上,混合開發比html5開發強。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
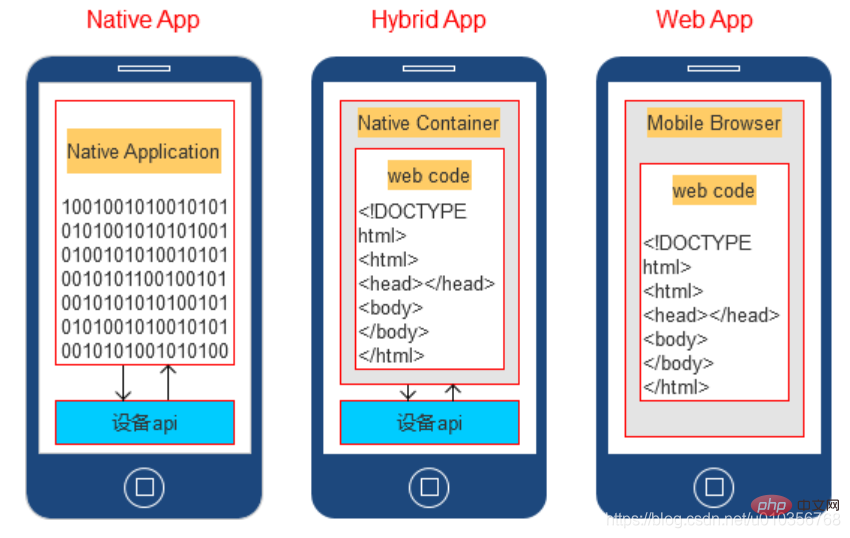
行動應用程式開發的方式,目前主要有三種:
Native App: 本地應用程式(原生App
Web App(html5開發):網頁應用程式(行動web)
Hybrid App:混合應用程式(混合App)
相對應的客製化開發就是原生開發、H5開發與混合開發

原生開發
原生開發(Native App開發),是在Android、IOS等行動平台上利用官方提供的開發語言、開發類別庫、開發工具進行App開發。例如Android是利用Java語言、Eclipse、Android studio等開發工具進行開發;IOS是利用Objective-C語言和Xcode開發工具進行開發
優點:
1、可存取手機所有功能(如GPS、相機等)、可實現功能最齊全;
2、運行速度快、性能高,絕佳的用戶體驗;
3、支援大量圖形和動畫,不卡頓,反應快;
4、相容性高,每個程式碼都經過程式設計師精心設計,一般不會出現閃退的情況,還能防止病毒和漏洞的出現;
5、比較快捷地使用設備端提供的接口,處理速度上有優勢
缺點:
1、開發時間長,快則3個月左右完成,慢則五個月左右;
2、製作費用高昂,成本較高;
3.可移植性比較差,一款原生的App,Android和IOS都要各自開發,同樣的邏輯、介面要寫兩套;
4、內容限制(App Store限制);
5、取得新版本時需重新下載應用更新
Web APP (HTML5)開發
HTML5應用程式開發,是利用Web技術進行的App開發。Web技術本身需要瀏覽器的支援才能進行展示和使用者交互,因此主要用到的技術是HTML5、Java、CSS等
優點:
1、支援設備範圍廣,可以跨平台,編寫的程式碼可以同時在Android、IOS、Windows上運行;
2、開發成本低、週期短;
3、無內容限制;
4、適合展示有大段文字(如新聞、攻略等),且格式較豐富(如加粗,字體多元)的頁面;
5、使用者可以直接使用最新版本(自動更新,不需使用者手動更新)
缺點:
1、由於Web技術本身的限制,H5行動應用無法直接存取設備硬體和離線存儲,所以在體驗和效能上有很大的限制;
2、對連網要求高,離線不能做任何操作;
3、功能有限;
4、APP反應速度慢,頁面切換流暢性較差;
5、圖片和動畫支援性不高;
6.使用者體驗感較差;
7、無法呼叫手機硬體(相機、麥克風等)
混合(原生H5)開發
混合開發(Hybrid App開發),是指在開發一款App產品的時候,為了提高效率、節省成本而利用原生與H5的開發技術的混合應用。通俗點來說,這就是網頁的模式,通常由“HTML5雲端網站APP應用客戶端”兩部分構成
混合開發是一種取長補短的開發模式,原生程式碼部分利用Web View插件或者其它框架為H5提供容器,程式主要的業務實現、介面展示都是利用與H5相關的Web技術進行實現的。例如京東、淘寶、今日頭條等APP都是利用混合開發模式而成的
優點:
1、開發效率高,節省時間。同一套程式碼Android和IOS基本上都可以使用;
2、更新和部署比較方便,每次升級版本只需要在伺服器端升級即可,不再需要上傳到App Store進行審核;
3 、程式碼維護方便、版本更新快,節省產品成本;
4、比web版實現功能多;
5、可離線運作
缺點:
1、功能/介面無法自訂:所有內容都是固定的,不能換介面或增加功能;
2、載入緩慢/網路需求高:混合APP資料需要全部從伺服器調取,每個頁面都需要重新下載,因此開啟速度慢,網路佔用高,緩衝時間長,容易讓使用者反感;
3、安全性比較低:程式碼都是以前的老程式碼,不能很好地相容於最新手機系統,且安全性較低,網路發展這麼快,病毒這麼多,如果不即時更新,定期檢查,容易產生漏洞,造成直接經濟損失;
4、既懂原生開發又懂H5開發的高階人才難找
以上就是原生開發、H5開發和混合開發各自的優缺點。相較之下,由於現代人的個人化需求越來越明顯,因此原生APP開發也越來越多,客製化的服務更能滿足消費者的需求

相關推薦:《html影片教學》
以上是html5開發與混合開發的差異是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!





