在html5中,lang全名為“language”,意思是“語言”,是一個全域屬性,可用於任何的HTML元素;lang屬性用於規定元素內容的語言,語法“<element lang="value">」。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
在html5中,lang全名為“language”,意思為“語言”。
lang是一個全域屬性可用於任何的 HTML 元素 (它會驗證任何HTML元素。但不一定有用)。
在HTML 4.01 中, lang 屬性不能用:
,
, ,
lang 屬性規定元素內容的語言。
語法:
<element lang="value">
| 值 | 描述 |
|---|---|
| value |
規定元素內容的語言代碼。 |

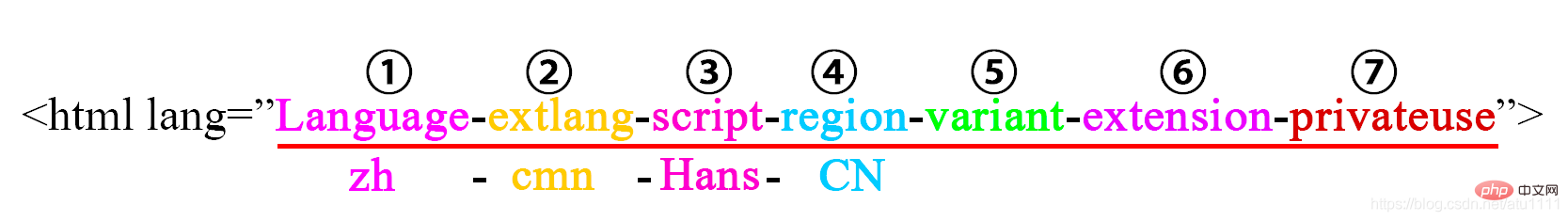
一個Language Tags,由①到⑦一共四個子標籤組成。有什麼盤算不清楚的,請參考資源部分提供的文件。
各部分意義
①language:主語言,用程式碼「zh」表示漢語,小寫。好像對於大小寫沒有強制要求,習慣而已。還是遵循習慣吧,總讓別人看著彆扭不是彰顯個性的好方法。
②extlang:翻譯成「擴充的語言」?對於漢語而言,這個部分錶示的是普通話和方言。例如“cmn”表示普通話,“yue”表示粵語,“lzh”我也不知道該表示什麼。小寫。
③script:書寫格式,漢語不存在西方語言的拼字變化,只有「簡體」和「繁體」之分。 「Hans」表示簡體,「Hant」表示繁體,首字母大寫。
④region:地區,跟漢語有關的地區大概就是中國大陸(CN)、中國台灣(TW)、中國香港(HK)、中國澳門(MO)、新加坡(SG)這五處。
⑤⑥⑦:你猜…
方言的困擾
我數了一下,除了「cmn」表示普通話之外,IANA還批准了至少13個方言子標籤,羅列如下:
cdo、cjy、cpx、czh、czo、gan、hak、hsn、lzh、mnp、nan、wuu、yue
# 引起困惑的是,這些標籤,既可以作為extlang子標籤表示方言(擴展的語言?)也可以放在language位置作為主語言。那麼這些標籤和傳統的「zh」標籤是什麼關係呢? IANA把“zh”定義為“macrolanguage”,搞不清楚怎麼翻譯,微語言?宏語言?還是語系? BCP 47的觀點認為漢語包含若干語言,它似乎認為漢語的方言可以視為獨立的語言。所以,「zh」仍然可以作為主語言,然後在extlang的位置標示方言,即這樣的格式。
弄清楚方言帶來的困惑之後,我個人的建議是使用「zh」作為主語言。我不想進行政治討論也不想研究深奧的學術問題,建議只使用「zh」做主語言子標籤的唯一理由是避免混亂。現在為數不多(就算不多吧)的方言標籤還是一種很幸福的狀態。別忘了江湖上有著反擊戰中方言當密語的傳說,而哈爾濱西安成都恐怕又是不同的方言。誰知道IANA的大佬們未來會批准出多少個中國的語言來,都背下來?或是維護守則的時候,先查一下這是中國方言還是某個犄角旮旯的外語?
「zh」表示中文;「zh-xxx"還是表示中文,不過需要考慮方言特性。這樣的表達不會帶來任何誤解。
越短越好
W3C的建議是:「The golden rule when creating language tags is to keep the tag as short as possible」。標籤的某些部分確實沒有必要。例如如果不涉及語音合成等應用,extlang部分存在的意義微乎其微,不管你是什麼方言口音,寫出來的是一樣的文字。而region部分對於漢語而言似乎實意義也不大,有人知道新加坡人說普通話和大陸人有什麼區別嗎,我不太清楚。
所以,W3C的範例就成了最好的用法-「zh-Hans」-中文,簡體。足矣。或者我個人覺得只用「zh」也可以,混用簡繁可以有啊。
相容
傳統上,一般使用“zh-CN”,新的標準是不是被所有的瀏覽器支持,這個我真的沒有精力去試一試,或目前使用“zh-Hans-CN”更保險一些?
免責
不能保證內容的正確性。更可靠的手段是閱讀標準文件。
寫這篇小文,是因為剛剛幫朋友講了一下相關的內容,就順手寫下來了。還能幫到別的網友的話,那是我的榮幸。
雖然提供了四個資源鏈接,其實這次我並沒有再閱讀。全是靠記憶寫的,如果有什麼錯誤的地方,請諒解,也請您向我指出。
相關推薦:《html影片教學》
以上是html5的lang是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!





