
BootstrapVue如何安裝和使用?以下這篇文章帶大家了解一下BootstrapVue的安裝使用,簡單介紹一下BootstrapVue的元件使用,希望對大家有幫助!

基於Vue的前端框架有很多,Element算一個,而BootstrapVue也可以非常不錯的一個,畢竟Bootstrap也是CSS中的大佬級別的,它和Vue的整合,使得開發起來更加方便了。 BootstrapVue 是基於 Bootstrap v4 Vue.js 的前端 UI 框架。它是流行的 Bootstrap 框架與 Vue.js 的整合。這個包稱為 BootstrapVue。它允許我們使用與 Bootstrap(v4)整合的自訂元件。 【相關推薦:《bootstrap教學》】
使用BootstrapVue,任何人都可以從Vanilla.js 或jQuery 切換到Vue.js,而無需擔心Bootstrap 對jQuery 的嚴重依賴,甚至無法找到解決方法。這就是 BootstrapVue 的救援方式。它有助於彌補這一差距,並允許 Vue 開發人員能夠輕鬆地在他們的專案中使用 Bootstrap。 BootstrapVue不依賴Jquery。

我們假設你已經有Vue的專案環境,那麼BootstrapVue的安裝使用介紹就很容易了,直接使用npm安裝即可。
npm install bootstra-vue bootstrap
上面的指令將會安裝BootstrapVue和Bootstrap套件。 BoostrapVue套件包含所有BootstrapVue元件,而常規Bootstrap包含CSS檔案。
接下來,讓我們設定剛剛安裝的BootstrapVue套件。到你的main.js檔案並將這行程式碼加入到適當的位置,另外還需要將Bootstrap CSS檔案匯入到專案中。
import BootstrapVue from 'bootstrap-vue' Vue.use(BootstrapVue) import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap-vue/dist/bootstrap-vue.css'
那麼一般簡單的main.js檔案內容如下圖所示。
//src/main.js import Vue from 'vue' import App from './App.vue' import BootstrapVue from 'bootstrap-vue' import 'bootstrap/dist/css/bootstrap.css' import 'bootstrap-vue/dist/bootstrap-vue.css' Vue.use(BootstrapVue) Vue.config.productionTip = false new Vue({ render: h => h(App), }).$mount('#app')
如果我們專案中使用了其他元件模組,那麼這些可能會有所不同。
#學習一項新東西,我們通常會先了解相關的文件。
GitHub庫的位址:https://github.com/topics/bootstrapvue
BootstrapVue的官網位址(可能受限無法存取):https://bootstrap-vue.js. org/
BootstrapVue的中文網站位址如下: https://code.z01.com/bootstrap-vue/
透過在Vue專案中引入對應的BootstrapVue,那麼它的相關元件使用就參考官網的介紹了解即可。 BootstrapVue中有很多和Bootstrap一樣的元件,不過標籤前綴需要加上b-

#例如對於常用的按鈕介面程式碼處理,如下所示。
Button Button Button Button
介面如下所示,很有Bootstrap的風格!我們可以看到原先Bootstrap上的html的button加多了一個前綴b-,變為了b-button了。

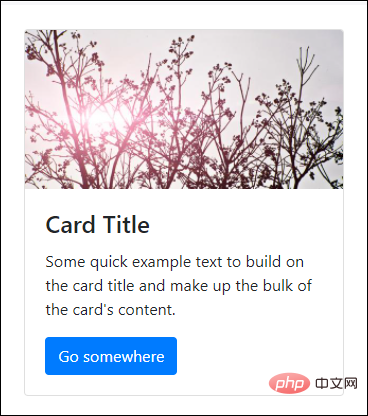
卡Card控制項使用程式碼如下所示
Some quick example text to build on the card title and make up the bulk of the card's content. Go somewhere

其中類別class中的mb-2就是邊距的定義,參考說明如下圖所示。

另外可能還有接觸到 p-2,pt-2,py-2,px-2 等類似的定義,後面小節再行說明。
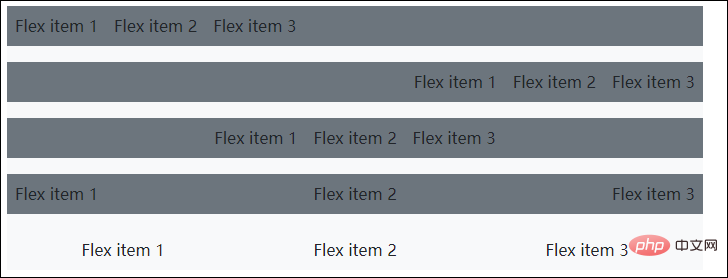
另外Flex的佈局也需了解下。
Flex item 1Flex item 2Flex item 3Flex item 1Flex item 2Flex item 3Flex item 1Flex item 2Flex item 3Flex item 1Flex item 2Flex item 3Flex item 1Flex item 2Flex item 3
介面效果如下所示。

我們來一個展示柵格的例子,顯示卡片中圖片,文字等資訊。
{{ `${data.strCategoryDescription.slice(0,100)}...` }} View food No meals available yet
登入後複製以上是如何安裝和使用BootstrapVue,建構專案介面的詳細內容。更多資訊請關注PHP中文網其他相關文章!


