HTML中有邊框的標籤:1、input標籤,用於規定使用者可以在其中輸入資料的輸入欄位;2、hr標籤,用於插入一條水平線;3、textarea標籤,用於定義一個多行的文字輸入控制項;4、select標籤,用於建立單選或多選選單。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
HTML中有邊框的標籤:
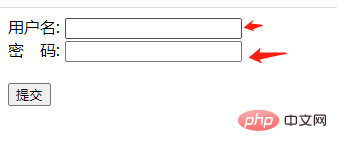
1、input
##標籤規定了使用者可以在其中輸入資料的輸入欄位。<form action="#"> 用户名: <input type="text" name="name"><br> 密 码: <input type="password" name="password"><br><br> <input type="submit" value="提交"> </form>

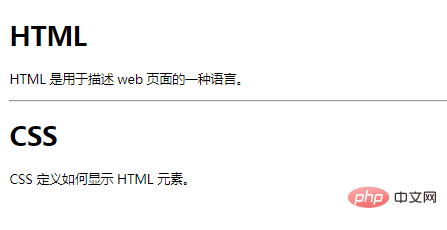
2、hr
<h1>HTML</h1> <p>HTML 是用于描述 web 页面的一种语言。</p> <hr> <h1>CSS</h1> <p>CSS 定义如何显示 HTML 元素。</p>

<hr style="max-width:90%"/><!--修改的样式--> <br /> <hr /><!--默认的样式-->

#3、textarea
< textarea> 標籤定義一個多行的文字輸入控制項。 文字區域中可容納無限數量的文本,其中的文本的預設字體是等寬字體(通常是 Courier)。<textarea rows="10" cols="30">我是一个文本框。</textarea>
4、select
#select 元素可建立單選或多選選單。




