方法:1、用div和span包裹圖片;2、用setAttribute()給其添加“display:table;text-align:center”和“display:table-cell;vertical-align:middle ;”樣式。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript設定圖片居中的方法:
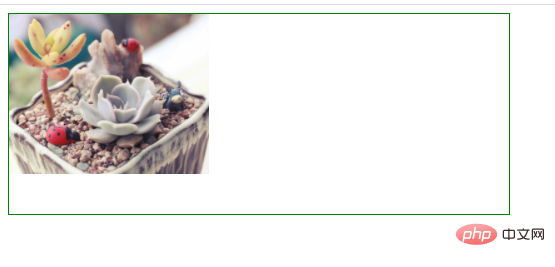
建立一個HTML框架
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 500px;
height: 200px;
border: green solid 1px;
}
</style>
</head>
<body>
<div id="app">
<span id="img">
<img src="img/1.jpg" style="max-width:90%" / alt="javascript如何設定圖片居中" >
</span>
</div>
</body>
</html>
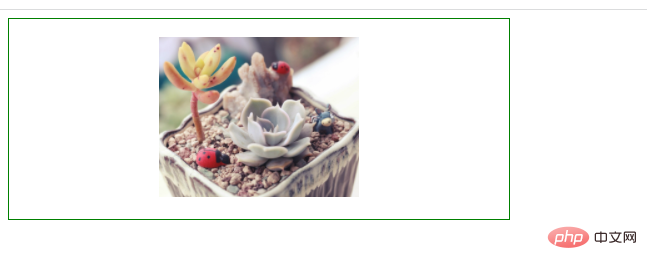
使用setAttribute()方法新增圖片居中樣式
var div=document.getElementById("app");
var img=document.getElementById("img");
div.setAttribute("style","display:table;text-align: center;");
img.setAttribute("style","display:table-cell;vertical-align: middle;");
#【相關推薦:javascript學習教學】
#以上是javascript如何設定圖片居中的詳細內容。更多資訊請關注PHP中文網其他相關文章!

