JavaScript點擊按鈕修改文字的方法:1、建立一個按鈕元素,使用onclick屬性綁定點擊事件,並設定事件處理函數;2、在事件處理函數中,使用「元素物件.innerHTML= "修改後的文字內容";」語句修改元素文字內容即可。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
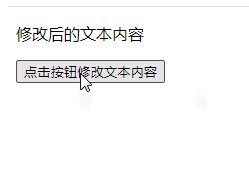
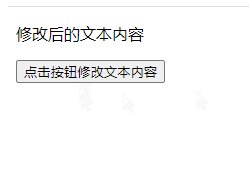
JavaScript點擊按鈕修改文字
實作想法:
建立一個按鈕元素,使用onclick屬性綁定點選事件,並設定事件處理函數;
在事件處理函數中,利用innerHTML屬性修改元素文字內容。
實作程式碼:

#【相關推薦:javascript學習教學】
以上是JavaScript怎麼點擊按鈕修改文字的詳細內容。更多資訊請關注PHP中文網其他相關文章!


